本ページはプロモーションが含まれている場合があります
先日「Webを読みやすくするEvernote Clearlyの表示フォントを游ゴシック体・游明朝体にする設定」というエントリーで游ゴシック体・游明朝体を指定する設定を書きましたが、Windows 8.1では游ゴシック体・游明朝体がインストールされていますが、Windows 7では游ゴシック体・游明朝体がインストールされていないので、設定しても意味がありませんでした。
しかし、Clearlyの表示フォントがCSSで指定できるということは、Webフォントを指定することも可能です。
Webフォントなら、サーバーに日本語Webフォントを用意しておけば、どの環境でも同じフォントで表示できます。
というわけで、今回は、Clearlyの表示フォントを日本語Webフォント「Noto Sans Japanese」(別名:源ノ角ゴシック※)にする方法を紹介します。
※正しくは源ノ角ゴシックではありませんが、そっちの方が分かりやすい人もいるのであえてそう書きます。
「Noto Sans Japanese」は、AdobeとGoogleが共同開発しているWebフォントです。
「Noto Sans Japanese」はGoogleのWebフォントのサービスに登録されているので、すぐに使うことができます(参考:日本語ウェブフォント「Noto Sans Japanese」の指定方法(なぜか日本語に適用されない方向け))。
●Clearlyの表示フォントにNoto Sans Japaneseを設定する
それでは早速設定を紹介します。
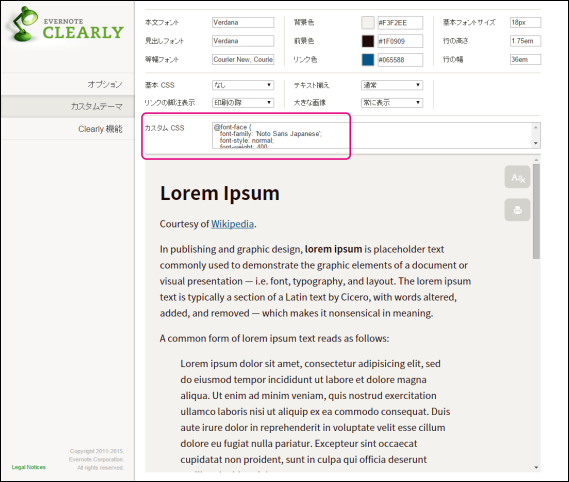
Clearlyのオプション・設定の画面を表示して、左側の「カスタムテーマ」をクリックします。
以下の画面はChromeのClearly機能拡張のオプション画面です。
こちらのカスタムCSSの部分に以下のCSSを入力します。
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.otf) format('opentype');
}
* {font-family:'Noto Sans Japanese'!important}
h1 {line-height: 1.5em !important;margin-bottom: 0.5em !important;}
先日のエントリーでも書きましたが、右上の基本フォントサイズ・行の高さ・行の幅はそれぞれ「18px」「1.75em」「36em」に設定します。
以上で設定は完了です。
●Clearlyでの表示を試してみる
前回、いすみ鉄道の社長さんのブログで表示テストをしましたが、今回も同じエントリーを表示してみます。
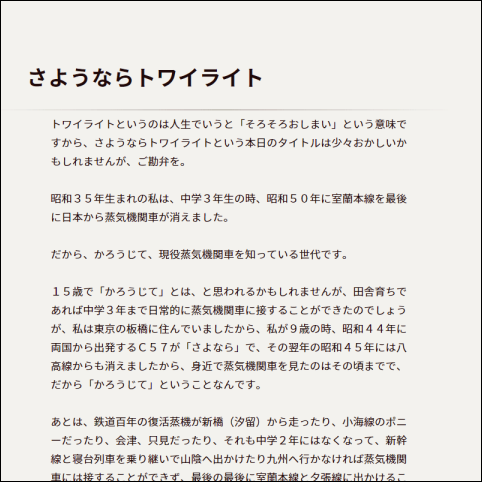
まずはClearly未使用の状態。
画像出典:さようならトワイライト(いすみ鉄道 社長ブログ)
そして、Noto Sans Japaneseを設定したClearlyでの表示はこちら。
キレイなフォントなので、Webの文章も読みやすいですね。
どうですか?
Clearlyの表示フォントを簡単にWebフォントの指定にできることがわかったのではないでしょうか。
それでは。
●余談
前回設定した游ゴシック体でのサンプルも貼り付けておきますので、画像をクリックして見比べてみてください。