本ページはプロモーションが含まれている場合があります
画像出典:Evernote Clearly(Evernote)
みなさん、EvernoteのClearlyを使っていますか?
このClearlyはFirefox・Chromeで使用できるアドオン・機能拡張で、Webの文章を読みやすくするためのアドオン・機能拡張です。
- Evernote Clearly(Evernote)
このClearlyを使うと、本文にフォーカスした表示のされ方に切り替わって、文章がとても読みやすくなります。
●ClearlyでWebの文章がこんなに読みやすくなる
例を見てみましょう。
千葉県房総半島のいすみ市から大多喜町を走る路線のいすみ鉄道の社長さんのブログです。
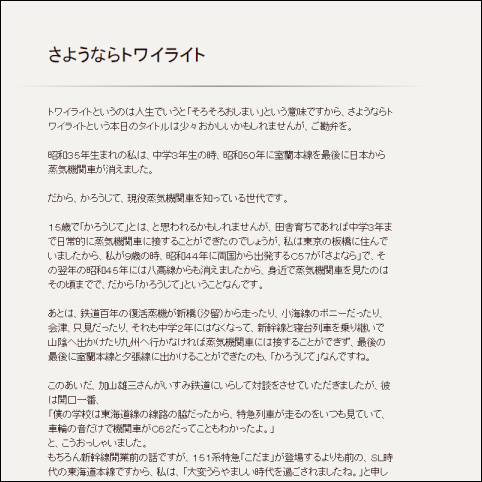
元のブログの体裁はこんな感じ(今はスタイルが変わりました)。
左側にサイドバーがあって、ショップを見るボタンやカレンダーや最近のエントリーなどがあります。
本文は右側に掲載されていますが、CSSでフォントがMSゴシックになっていて、行間は140%なので、ちょっと読みづらいです。
画像出典:さようならトワイライト(いすみ鉄道 社長ブログ)(Internet Archiveのデータから)
このWebページをClearlyを使って表示すると以下の様になります。
本文だけが表示されるシンプルなスタイルに変更され、余計なものが目に入らなくなり、かなり読みやすくなりました。
Clearlyは標準の設定でもWebの文章は読みやすくなりますが、今回は表示に使うフォントに「游ゴシック体」や「游明朝体」を設定して、さらに読みやすくする設定を紹介します。
●Clearlyのフォントサイズや行間を設定する
Clearlyの設定画面を出します。
Firefoxはメニューから「アドオン」→Clealyの「設定」ボタン、Chromeはツールバー上にあるアイコンで右クリックして「オプション」を選択します。
左側の「カスタムテーマ」をクリックしてカスタムテーマの設定画面を表示します。
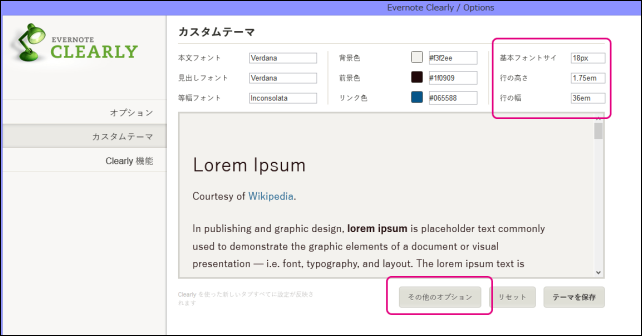
以下の画面はFirefoxのClearlyアドオンの設定画面です。
右側にある「基本フォントサイズ」「行の高さ」「行の幅」をそれぞれ次の値に設定します。
- 基本フォントサイズ:18px
- 行の高さ:1.75em
- 行の幅:36em
●Clearlyのフォントを游ゴシックに設定する
次に下の方にある「その他のオプション」をクリックします。
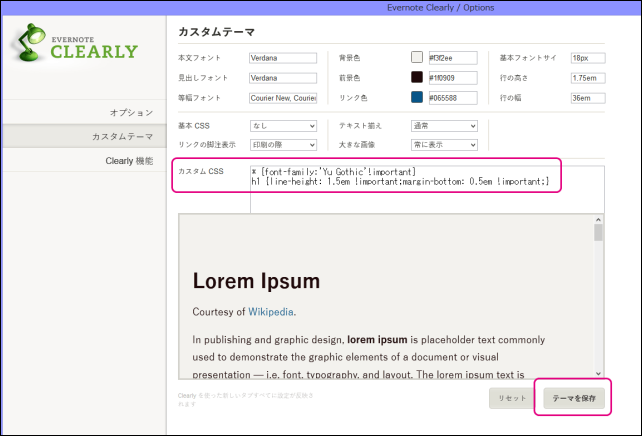
すると、以下の画面の様に「基本CSS」「テキスト表示」「リンクの脚注表示」「大きな画像」「カスタムCSS」が出てくるので、以下の部分を変更します。
- 基本CSS:なし
- カスタムCSS:
* {font-family:'Yu Gothic'!important}
h1 {line-height: 1.5em !important;margin-bottom: 0.5em !important;}
設定したら右下の「テーマを保存」をクリックします。
●Clearlyで表示してみる
次に、Clearlyで表示したいページでClearlyのアイコンをクリックします。
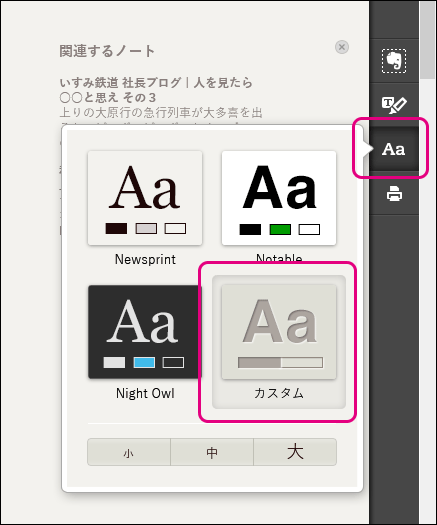
右側の「Aa」のアイコンをクリックして、「カスタム」をクリックすると、先程設定した表示になります。
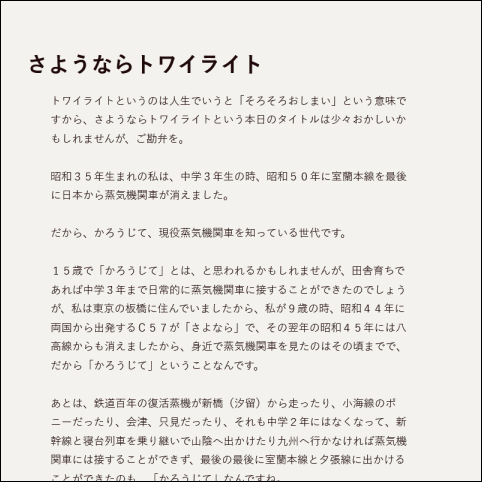
最初に紹介した「いすみ鉄道の社長さんのブログ」はこう表示されます。
フォントもMSゴシックではなく游ゴシック体に変わり、また行間も広めになったの読みやすくなったと思います。
(もし行間が広いかなと思ったら1.75em→1.5emに変更してみてください)
これなら少しくらい長めのWebの文章でも楽に読み進められるのではないでしょうか?
●游明朝体で表示したい場合は?
游明朝体に設定したい場合は、カスタムCSSにあった「Yu Gothic」の部分を「Yu Mincho」に変えるだけです。
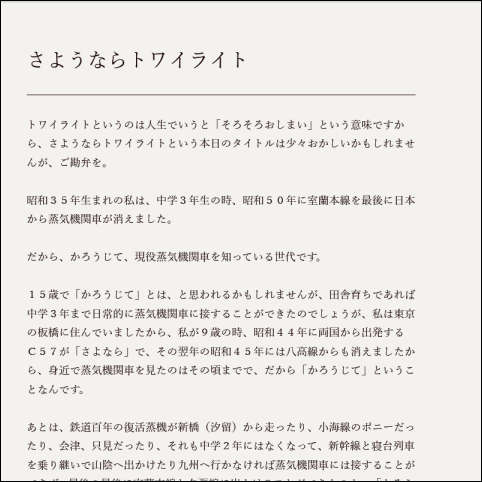
表示した例は以下の画像です。
ぜひ試してみてくださいね。
それでは。
●関連ページ
Firefoxでフォント表示をキレイにする方法は以下のページをご覧ください。
源ノ角ゴシックを使いたい場合は以下のページをご覧ください。(Webフォントを利用するのでPCにインストールしていなくてもOK!)