本ページはプロモーションが含まれている場合があります

Movable Typeのコンテンツタイプを使っていますか?
CMSのMovable Typeにはコンテンツタイプというデータ形式があります。
これはMovable Type 7から導入された機能です。
これまでの「記事+カスタムフィールド」という形ではなく、新機能「コンテンツタイプ」を利用し、出力結果を考慮して構造化されたデータを作成できます。コンテンツタイプから、他のコンテンツタイプをリンクすることも可能。コンテンツを要素ごとにコンポーネント化し、その再利用を容易にすることで、コンテンツの「可用性」を高めます。
Movable Type 7 の提供を開始 | Movable Type ニュース
Movable Type 7のリリースが2018年5月16日なので、もう7年前からある機能です。
ただ、今まで「記事+カスタムフィード」で何とかやってこれたので特に必要性を感じていませんでした。新しいMTタグ(MTML)を覚えなければいけないですし、そこまでは必要ないかなと(単なる面倒くさがり屋)。
…と、今まで食わず嫌いだったMovable Typeのコンテンツタイプですが、これは使った方が良いのだろうなという案件があって、試しに使ってみたら結構使い勝手が良かったです🤩(今までのように子サイトを立ち上げるのが面倒だったという事情がある)。
その案件でコンテンツタイプを使っている中で気がついたことがありました。
ReleaseDateプラグインはコンテンツタイプに対応していない
記事とページでは、下書きを始めてから公開まで時間が掛かるものに対して、公開日を「今」に変更するための機能が必要でした。Movable Typeでは最初に保存した日が公開日として設定されてしまうためです。
そこで、公開日の日時を「今」に簡単に変更するためにReleaseDateプラグインを導入して、公開する前に公開日を「今」にしてから公開するということを行ってきました。
コンテンツタイプでも下書きから公開まで時間が掛かるものがあるため、同様の機能が必要です。しかし、このReleaseDateプラグインはコンテンツタイプに対応していない…! あくまで記事とページだけの対応です。
しかし、それは当たり前です。このプラグインの最新版ではMovable Type 6に対応のところで終わっているので、 Movable Type 7には対応していないからです。
プラグインの中を見ると、コンテンツタイプの判定を加えれば対応できそうでしたが、MTAppjQueryを使っているので、そちらを活用して対応するようにしてみました。
現在の日時にするボタンを設置するコード
コードはこちらです。
if (mtappVars.screen_id == 'edit-content-type-data' && mtappVars.type == 'content_data') {
document.addEventListener("DOMContentLoaded", function() {
// 関数を定義
function set_current_time() {
const now = new Date();
const date = now.toISOString().split('T')[0]; // YYYY-MM-DD形式
const time = now.toTimeString().split(' ')[0]; // HH:MM:SS形式
// フォームの値を設定
const dateField = document.getElementById("created-on");
const timeField = document.getElementById("created-on-time");
if (dateField) {
dateField.value = date;
}
if (timeField) {
timeField.value = time;
}
}
// 新しいリンク要素を作成
const newLink = document.createElement("a");
newLink.href = "#";
newLink.onclick = function() {
set_current_time();
return false;
};
newLink.title = "現在時刻をセット";
newLink.className = "btn btn-default btn-sm mt-3 ml-6";
newLink.textContent = "現在時刻をセット";
// `id="authored_on-field"` の `div` を取得し、リンクを追加
const div = document.getElementById("authored_on-field");
if (div) {
div.appendChild(newLink);
}
});
} このコードはMicrosoft Copilotで作成したので、ほとんど自分が作成していません(汗)。プロンプトは以下のとおり。
JavaScriptにてdivでid="authored_on-field" の中で最後に <a href="#" onclick="set_current_time(); return false;" title="現在時刻をセット" class="btn btn-default btn-sm mt-3 ml-6">現在時刻をセット</a> を追加したい。
リンクを押したら、 id="created-on"のformのvalueにYYYY-MM-DDの形で年月日を、id="created-on-time"のformのvalueにHH:MM:SSの形で時分秒をセットするようにしてください。スクリプトを作成してください。
ボタンのclassとかは画面に合うように設定しました。そこら辺は人間の出番ですね。
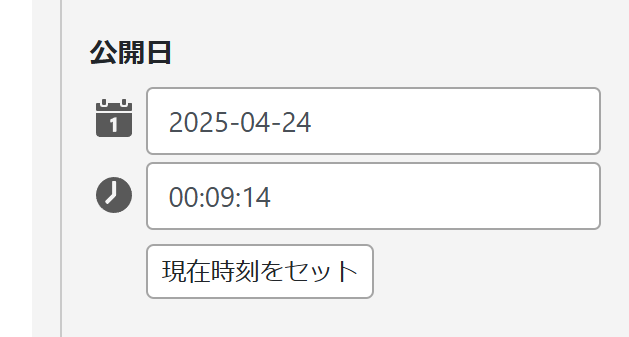
できあがった様子はこちら。

セマンティックなHTMLにする
スクリプトをしばらく見てて「イマドキだとaタグで作るのはNGなのは? buttonタグで作るべきかな」と思ってMicrosoft Copilotに「aタグではなくbuttonタグに変更してください」と依頼しました。
書き換えてもらったスクリプトがこちら。
if (mtappVars.screen_id == 'edit-content-type-data' && mtappVars.type == 'content_data') {
document.addEventListener("DOMContentLoaded", function() {
// 関数を定義
function set_current_time() {
const now = new Date();
const date = now.toISOString().split('T')[0]; // YYYY-MM-DD形式
const time = now.toTimeString().split(' ')[0]; // HH:MM:SS形式
// フォームの値を設定
const dateField = document.getElementById("created-on");
const timeField = document.getElementById("created-on-time");
if (dateField) {
dateField.value = date;
}
if (timeField) {
timeField.value = time;
}
}
// 新しいボタン要素を作成
const newButton = document.createElement("button");
newButton.type = "button";
newButton.onclick = function() {
set_current_time();
return false;
};
newButton.title = "現在時刻をセット";
newButton.className = "btn btn-default btn-sm mt-3 ml-6";
newButton.textContent = "現在時刻をセット";
// `id="authored_on-field"` の `div` を取得し、ボタンを追加
const div = document.getElementById("authored_on-field");
if (div) {
div.appendChild(newButton);
}
});
} これで完成です。見た目は同じです。
「if (mtappVars.screen_id == 'edit-content-type-data' && mtappVars.type == 'content_data') 」でコンテンツデータ限定にしていますが、記事やページでも使いたかったら、この部分を書き換えると良いと思います。
それでは、よいMovable Typeライフを。