本ページはプロモーションが含まれている場合があります

なんだか読みづらい地図の文字
演劇のチラシを見ていて「地図の文字が読みづらいな…」と思えるものがありました。
それが以下のものです。グレーで描かれた通りの上に白抜きで通りの文字が書かれている部分です。
縮小されていると、そんなには感じないので、画像をクリックして拡大された画像を確認してみてください。

印刷では、グレーは網という点の集まりで表現されているので、グレーのカラーがベターとあるわけではなく、黒と白(紙の色)が交互にある状態です。
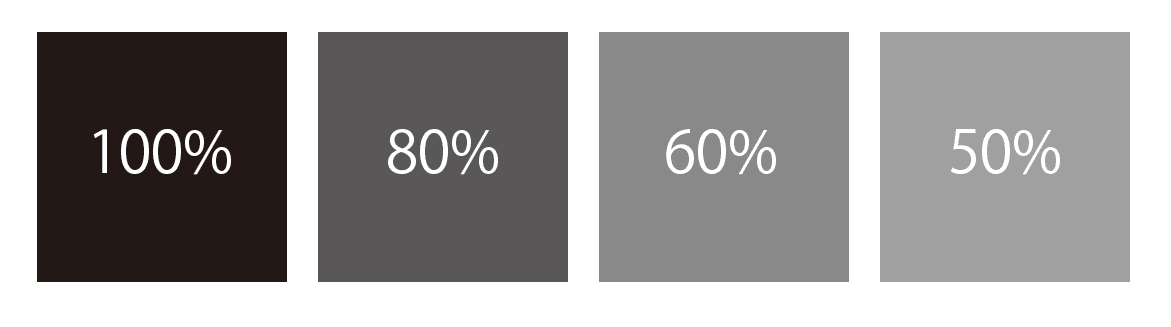
例えば、Illustratorの画面上で以下のようなデータを作ったとします。グレーはブラック成分のみです。

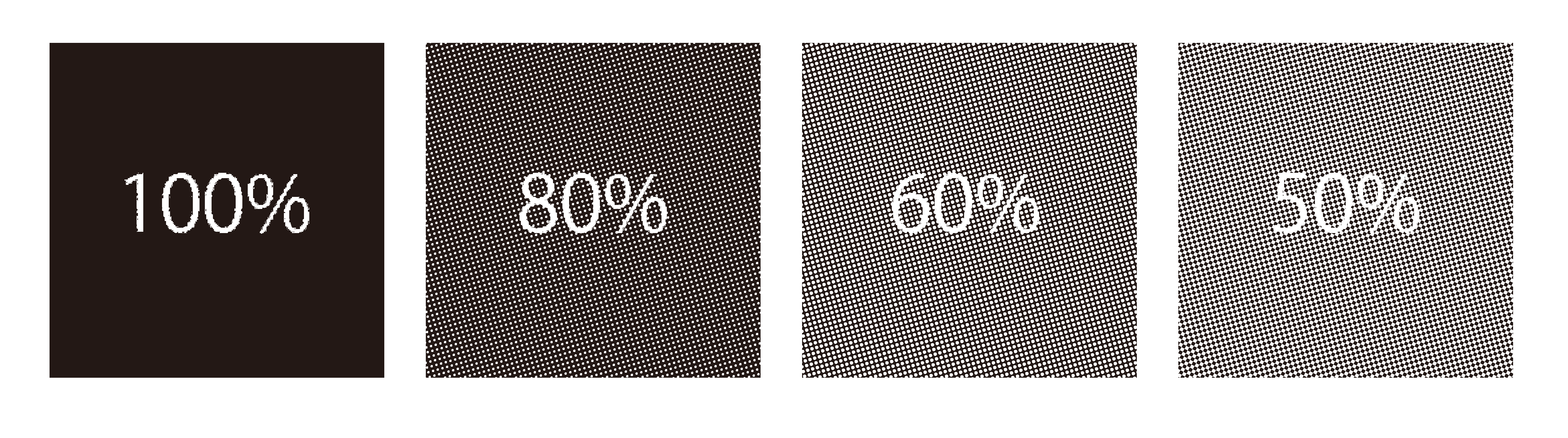
これを印刷するとグレーが網点化されて以下のイメージのようになります(あくまでイメージです)。画像をクリックして拡大された画像をご確認ください。

このように黒と白が交互にある状態で、網点の白の部分が白文字の輪郭形状を認識させるのを阻害しているのかなと思いました。
ちなみにCMYKの網点の角度(網角・スクリーン角度)は以下のとおり。ウチの会社もK(ブラック)は75度です。
| 色版 | 網角(スクリーン角度) |
| C(シアン) | 15度 |
| M(マゼンタ) | 45度 |
| Y(イエロー) | 0度 |
| K(ブラック) | 75度 |
網角の使い分けは光栄印刷さんのページによると、以下のとおりです。同意できる内容ですね。昔ブラック1色(スミ1C)の広報誌を網角75度で刷版出力して怒られました(汗)。
主版の45度をM版にするかK版にするかは印刷物の種類によってベターな方を採用する。肌ものが多い印刷物では、C15度、M45度、Y0度、K75度とする。スミ版を基調にするイラストだったり図表が多い印刷物では、スミの平網再現がきれいなC15度、M75度、Y0度、K45度とすればいい(MKチェンジ)。
スクリーン角度(アミ角) | 印刷用語マニアックス | 光栄印刷株式会社|東京都千代田区神田神保町の印刷会社
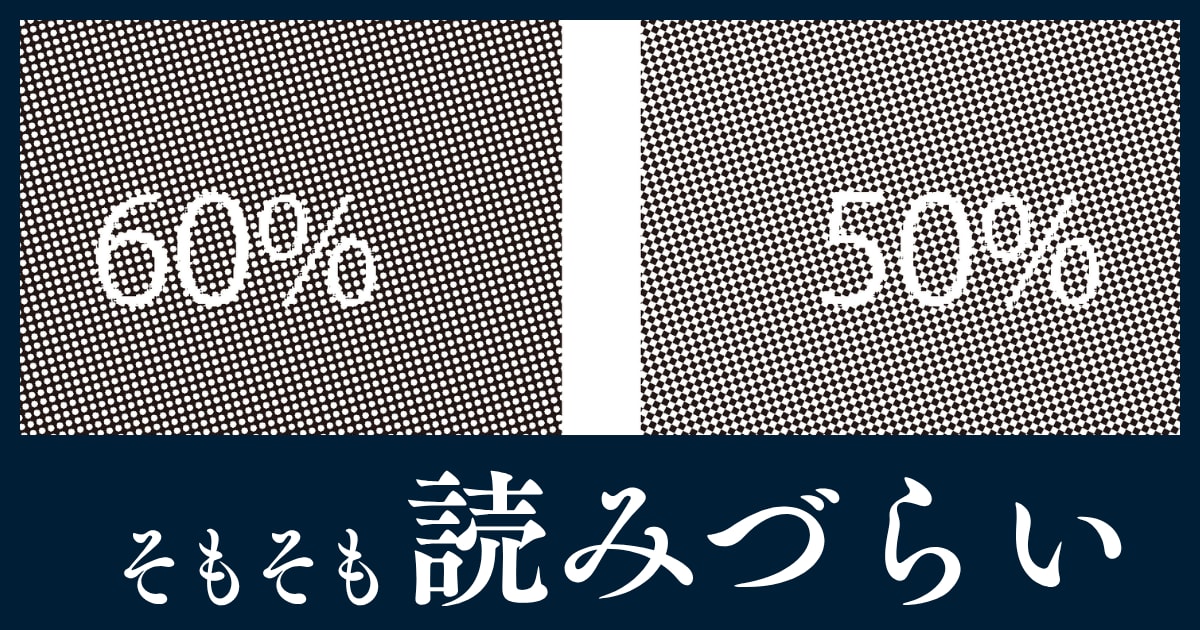
見る方向を変えてみると見やすくなった?
ところがふと、紙を45度回転させて、文字が水平になるように調整してみると、文字が読みやすくなりました(個人の感想です)。
紙を回転させたイメージは以下の画像です。クリックして拡大された画像をご確認ください。

印刷物自体は何も変わっていないのに、文字の角度で思考を使うことがなくなって、文字の認識度が向上したから読みやすく感じたということもあるかもしれません。
また、ブラックの網の角度が75度から45度回転させたことで、網の角度が30°に変化しました。このことでブラックの網を目が認識する際にブラックを感じる強さが弱まって、網点のコントラストが視覚的に下がってグレーが滑らかな表現に感じて、白文字が読みやすくなったのかもしれません。
科学的な検証は行っていませんが、今回は文字の角度がなくなって文字が認識しやすくなった、ブラックの網のコントラストが視覚的に弱まったため文字が読みやすくなった、としたいと思います。
地図の通りの角度が違ったらまた違う結果になるかもしれませんね。
こうじゃないか?という意見があれば、「メッセージ」もしくはSNS(X・Bluesky・Threads)でお寄せください。よろしくお願いいたします。
それでは、また。
余談:生成AIに聞いてみた
公開前にプレビューのページを開いてサイドバーでMicrosoft Copilotに「このページで読者視点から見て不足している点はありますか」と聞いてみたところ以下の指摘が。
3. 読者への応用・ヒントが弱い
DTPや印刷業務に携わっている読者にとって、「どうすれば白文字を読みやすくできるか」「代替デザイン案」などの実用的なヒントや代替手法(例:細い縁取りをつける、背景の透明度を下げるなど)があると、記事の価値が高まります。
細い縁取りを入れれば確かに通りの名前は読みやすくはなりますが、目立ちがちで地図内の通りの名前はそんなに強調すべき内容ではないので、難しいところだなと思いました。
それにしても、現代はこうやってウェブページに書かれている内容を生成AIが分析して改善案を提示してくれるのだから、よりプロフェッショナルなブログ記事を書きやすい環境になってきていますね。スゴイ時代だ。
今回参考にした演劇チラシ
今回の話に出てきた演劇チラシはこちらです。取り上げたのは裏面の左下の地図です。
公演のサイトはこちらです(既に終了)。
今回の演劇チラシは「ギャラリーおちらしさん」のサービスを使って入手しました。有料でチラシ約30点を送ってもらえます。独特な印刷物も中にはあるので、印刷に興味のある方は楽しめるはずです。ぜひ。
網点のイメージ作成で使ったツール
グレーの網点のイメージ作成で使ったツールは、やもさん(@yamo74)作成の「Photoshopで疑似網点を生成するスクリプト」です。
M45度のモードで作成。
記事を投稿しました! Photoshopで疑似網点生成するjsx https://t.co/yxTrCXBNem #Qiita
— やも🐸アブラのレタッチ鰤🇯🇵ゲコリノMETAL.psb (@yamo74) June 16, 2025

