本ページはプロモーションが含まれている場合があります
●Noto Sans Japaneseの指定方法はDTP Transitを
新潟グラム × DTP Boosterの懇親会の時に、スピーカーの鷹野さんに「Noto Sansってウェブフォントの指定の仕方が分からないんですよ~」と質問したら「あ、それならDTP Transitのサイトソースを見てみて」と言われました。って、今さらって感じですが、その内容について書きかけだったので、書き終えて年末を終わろうかと。
実際、DTP Transitのサイトソースを見たら指定の方法は分かりました。
でも、この指定の方法って正式なモノなのか?って思ってしまいました。
(見たい人は http://www.dtp-transit.jp/css/styles.css の中で「Noto」を検索してね)
念のため正式な指定の方法をGoogle Fontsのページで確認しておくことは制作者として正しいことかなと。
●正式ドキュメントを探してみる
なぜかって?
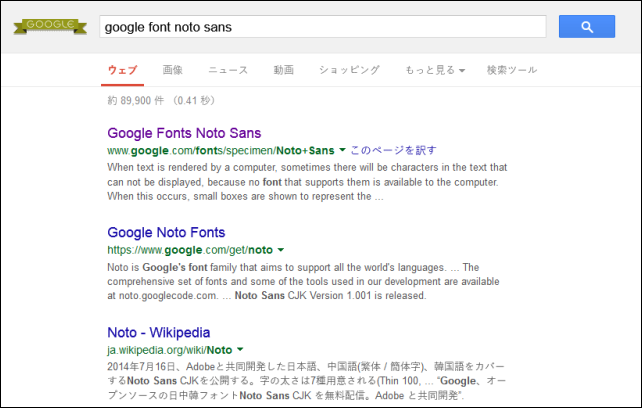
「Noto Sans」で検索して、検索結果で出てきた最初のページを見てみます。
画像出典:google font noto sans(Google 検索)
以下のページが出てきます。
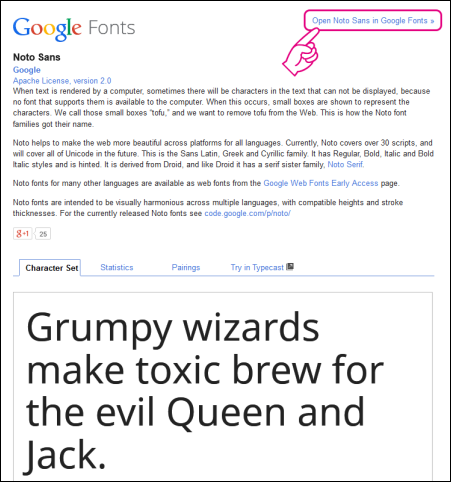
なんかごちゃごちゃ書いてありますけど、右上に「Open Noto Sans in Google Fonts」って書いてあるのでクリック!
画像出典:Noto Sans(Google Fonts)
するとGoogle FontsのNoto Sansのページが出てきます。「勝ったッ! 第3部完!」って思うじゃないですか。
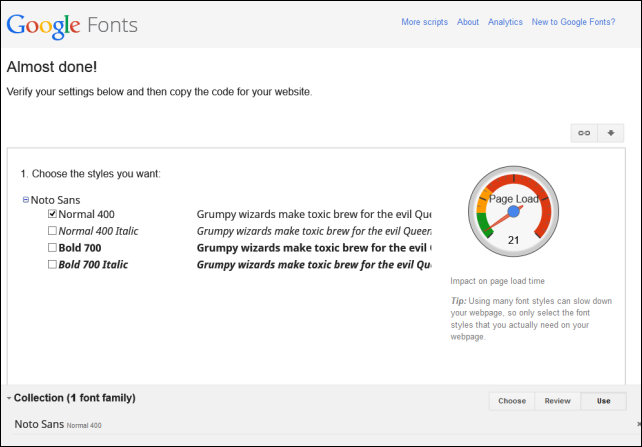
画像出典:Google Fonts
下の方にスクロールすると、ソースに以下のものを書きなさいと指示されます。
<link href='http://fonts.googleapis.com/css?family=Noto+Sans' rel='stylesheet' type='text/css'>
CSSに以下のものを書きなさいと指示されます。
font-family: 'Noto Sans', sans-serif;
これでNoto Sans使えるようになるぜ!楽勝だな!って思うでしょう?
ところが日本語が使えない。
うーん…。意味不明(割とココでハマった)。
●よく読もう
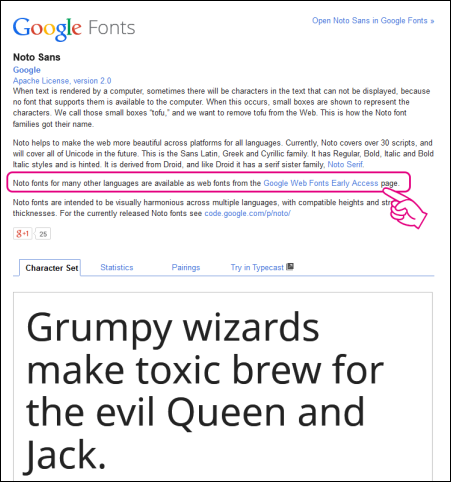
それで先程のごちゃごちゃ書いてあるページをよく見ると…
画像出典:Google Fonts Noto Sans(Google Fonts Noto Sans)
Noto fonts for many other languages are available as web fonts from the Google Web Fonts Early Access page.
Google Fonts Noto Sans
なんてことが書いてあるわけです。「Noto Sansの他の言語については、Google Web Fonts Early Accessページから利用できる」って。
なんだよ「Google Web Fonts Early Accessページ」って…と思って開いてみます。
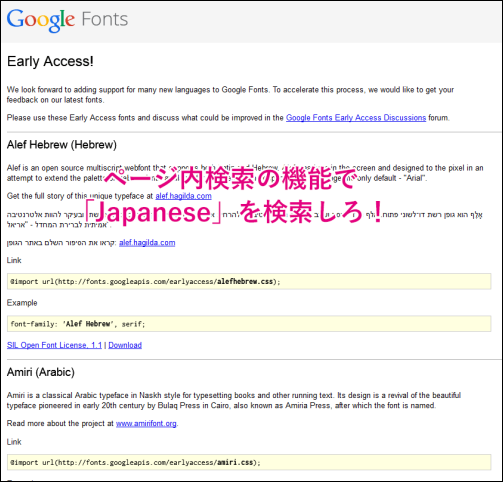
なんかスクロールバーを見ると随分と長そうなページなので、「Japanese」で検索します。
画像出典:Early Access(Google Fonts)
すると、ありました!
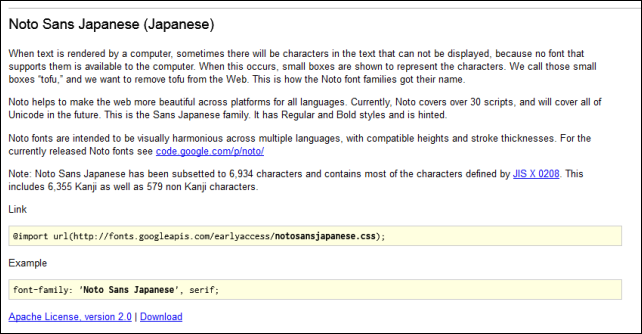
画像出典:Early Access(Google Fonts)
CSSの読み込みについてGoogle Fontsのページでは@import使っていますが、ソースに以下の様に書けばOKだと思います。
<link href="http://fonts.googleapis.com/earlyaccess/notosansjapanese.css" rel="stylesheet" type="text/css">
CSSでのフォントの指定は以下の様に「Noto Sans Japanese」なのね。
font-family: 'Noto Sans Japanese', serif;
これで日本語が使えるNoto Sans Japaneseが使えるようになりました。
よかったよかった。
●CSSの中身を見てみよう
ついでなので、Googleから提供されているCSSの中身を見てみましょう。
http://fonts.googleapis.com/earlyaccess/notosansjapanese.css
/*
* Noto Sans Japanese (japanese) http://www.google.com/fonts/earlyaccess
*/
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 100;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Thin.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Thin.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Thin.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 200;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Light.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Light.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Light.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 300;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-DemiLight.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-DemiLight.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-DemiLight.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 500;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Medium.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Medium.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Medium.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 900;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Black.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Black.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Black.otf) format('opentype');
}
なんだか色々書いてありますね。
普段フォントの太さに「font-weight: normal;」「font-weight: bold;」しか使っていないと、なんでこんなにたくさんあるのか分かりません。
CSSの「font-weight」のプロパティには「normal」「bold」以外に「100・200・300・400・500・600・700・800・900」の数字が使えます。きめ細かな太さの指定ができるわけですね。
Noto Sans Japaneseは7つの太さ(7ウエイト)が用意されているので、このような指定になっているわけです。
(書いていないfont-weight:600は700と同じくBold、800は900と同じくBlackが使用されます)
どの数字がfont-weright:normal・boldなのかはMDNに書いてあります。
400がnormal、700がboldです。
normal
通常のフォントウェイトとなります。400 に相当します。多くの要素はこの値をデフォルト値として持っています。
bold
太字での表示となります。700 に相当します。殆どのブラウザで見出しタグや strong 要素などのデフォルトスタイルとしてこの値が指定されています。
font-weight - CSS | MDN
つまり、普段「font-weight」の値に「normal」「bold」しか使わない方は、以下のCSSだけでOKなのです。
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 400;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Regular.otf) format('opentype');
}
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 700;
src: url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.woff2) format('woff2'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.woff) format('woff'),
url(//fonts.gstatic.com/ea/notosansjapanese/v3/NotoSansJP-Bold.otf) format('opentype');
}
実際このままの設定で使おうとすると、基本がRegularになりますが、ちょっと太い感じがするので、DemiLightかLightを指定すると良いのではないでしょうか。
それでは、よいウェブフォントライフを。