本ページはプロモーションが含まれている場合があります

会社のサイトを見ていて、自分のブログとなにか表示が違うな…と思ったら、はてなブックマークボタンが違うのだった。
このようなイメージ。

画像出典:たった1文字ファイル名を変更するだけでPhotoshopを高速化させる方法(DTP・印刷に役立つメールマガジン)
別に動作に問題は全くないのですが、他のバルーン型のソーシャルメディアのボタンと並べると、高さが違うので凸凹の印象を与え、気になります。気になりますよね?(笑)
有名なブログなどでも、このはてなブックマークボタンを使用していて、凸凹が気になります。

このままではあまり気持ちが良くないので、直しちゃいましょう。
あと、知らないうちにはてなブックマークボタンがSSL(httpsのアドレス)のページにも対応していたので、ついでに対応してしまいましょう。
●はてなブックマークボタンのページをチェック
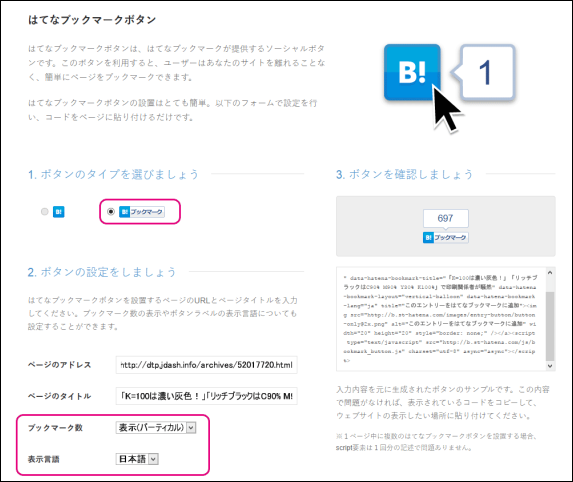
早速はてなブックマークボタンを作るページを見てみます。
- はてなブックマークボタンの作成・設置について(はてなブックマーク)
1のボタンのタイプは右の文字があるタイプにします。
2のページのアドレス・ページのタイトルを入力します。
ブックマーク数は「表示(バーティカル)」、表示言語は「日本語」にします。
あとは右側のHTML部分をコピーして貼り付ければOKです。
画像出典:はてなブックマークボタンの作成・設置について(はてなブックマーク)
●新しいはてなブックマークボタン設置後の見た目
新しいはてなブックマークボタンのHTMLコードにすると他のソーシャルメディアのボタンとだいたい同じ高さになって揃っているように見えます。(厳密に言えば他のソーシャルメディアのボタンもそれぞれサイズが違いますが)

●SSL対応について
以前ははてなブックマークボタンはSSLのページに対応していなくて、SSLのページに設置してしまうと、ブラウザーによってはセキュリティーの警告が表示されていました。
ですが、知らないうちに(といっても昨年の6月なのですが)こんな告知が。
はてなブックマークボタンは、本日からSSL接続が有効なページ (URLが https:// から始まるページ) での設置に正式に対応しました。
はてなブックマークボタンで日本語のラベルが選べるようになり、SSL接続のページにも対応しました - はてなブックマーク開発ブログ
というわけで「ページのアドレス」にhttpsから始まるアドレスを入力すれば、SSLも対応したHTMLコードが表示されます。
ただ、CMSでサイトを作成していると、ページによってhttpだったり、httpsだったりするページ構成をすることがあるかと思います。
そうした場合は次のコードを使うと良いでしょう。
<a href="http://b.hatena.ne.jp/entry/【ページのアドレス】" class="hatena-bookmark-button" data-hatena-bookmark-title="【ページのタイトル】" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="//b.hatena.ne.jp/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="//b.hatena.ne.jp/js/bookmark_button.js" charset="utf-8" async="async"></script>
基本をSSLのコードにして、httpsを削除して「//」から始めるように書き換えています。こうすることで開いているページのアドレスがhttp・httpsいずれかのプロトコルでも、ブラウザーが自動的に補完して読み込むので便利です。
以前ブログに書いた「はてなブックマークボタン表示のわずかな高速化をしてみる」みたいにスクリプトが読み込まれるまで使用される画像のロードもしないのなら、次のコードになります。
<a href="http://b.hatena.ne.jp/entry/【ページのアドレス】" class="hatena-bookmark-button" data-hatena-bookmark-title="【ページのタイトル】" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加">はてブする</a><script type="text/javascript" src="//b.hatena.ne.jp/js/bookmark_button.js" charset="utf-8" async="async"></script>
まだ、新しいはてなブックマークボタンにしていなかった方は新しいコードに切り替えてみてはいかがでしょうか。
それでは、よいはてなブックマークライフを。