本ページはプロモーションが含まれている場合があります
みなさん、はてなブックマーク使っていますか? そしてブログに設置していますか?
今回ははてなブックマークボタンを設置するにあたって、(本当に)ほんの少し高速化した状態で設置してみましょう。素早く表示されるのは訪問者にとっても悪くないはずです。
●はてなブックマークボタンの設置について
はてなブックマークボタンは、はてなブックマークボタン作成のページでフォームに必要事項を入力すれば、HTMLコードが右側に表示されるので、コピーして使えば簡単に使えます。
画像出典:はてなブックマークボタンの作成・設置について(はてなブックマーク)
こんなHTMLコードです。
<a href="http://b.hatena.ne.jp/entry/http://dtp.jdash.info/" class="hatena-bookmark-button" data-hatena-bookmark-title="jdash2000 site" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" style="border: none;" height="20" width="20"></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
このHTMLコードを設置すると、HTMLコードに書かれているスクリプトが読み込まれるまで、以下の画像が表示されます。(表示される4倍のサイズにしています)

スクリプトが読み込み終わって実行されると、以下の画像の様に、はてなブックマークでブックマークされている数と共に表示されます。表示される4倍のサイズにしています)

今回、このHTMLコードで読み込まれている画像に注目してみました。
●はてなブックマークボタンで読み込まれる画像について
スクリプトが実行される前の画像は以下の画像。
![]()
スクリプトが実行された後のブックマークの部分の画像は以下の画像が使われています。重複していない。
![]()
つまり、最初の「B!」と書かれた画像は、すぐに消えてしまう運命にあるのです。それなのに読み込まれる。
![]()
この「B!」画像は693バイトでしかありませんが、あまり意味の無い画像を読み込むのもリソースの無駄遣いです。
(この画像は2度目の配信から「304 Not Modified」となるのでキャッシュが使用されますが)
だったら、aタグで囲まれている画像は読み込まなくても、以下の様なHTMLコードにして文字で表示するだけで良いのでは。(参考:TwitterのツイートボタンのHTMLタグでは、aタグに囲まれているオブジェクトは画像ではなく最初から「ツイート」という文字になっています)
<a href="http://b.hatena.ne.jp/entry/http://dtp.jdash.info/" class="hatena-bookmark-button" data-hatena-bookmark-title="jdash2000 site" data-hatena-bookmark-layout="vertical-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加">はてブする</a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
文字だけにすることで、画像のリクエスト命令がなくなりますし、初回でもすぐに破棄される画像のロードをしなくも済みます。モバイル回線であれば、できる限り通信数と量は少ない方が望ましいでしょう。
●実際に文字に切り替えた時の様子
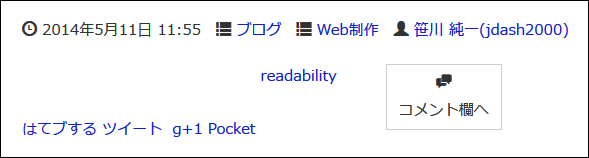
実際の動作はこのブログ記事のPC版で見ることができます。
ソーシャルメディアのボタン部分に最初に文字のリンクが表示されます。
readabilityの部分は他と上下が揃っていなく、きれいな配置ではないですが、スクリプト実行後の状態を想定すると、この配置でなければいけなかったので、このような配置になっています。また、一番右の「コメント欄へ」はウェブフォントと文字だけでできています。
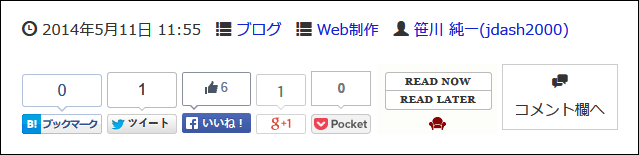
スクリプトを実行すると以下の様な表示に変わります。正常に表示されていますね。
ということで、ほんの少しのHTMLコードの修正ですが、最初の画像を読み込まないことで(気がつかない程度でしょうけど)高速化されるのではないでしょうか。
数十msでも高速化してみたいという方は試してみる価値はあるのでは。
それでは、よいはてなブックマークライフを。