本ページはプロモーションが含まれている場合があります

スマートフォン対応サイトで右上や左上にある「≡」こんな形の三本線のメニューはいわゆるハンバーガーメニューと言いますが、ハンバーガーメニューのデザインに関してA/Bテストを行っていた記事があったので紹介します。
●ハンバーガーメニューのデザインパターン
ハンバーガーメニューは色々なデザインがあって、例えば以下の様なパターンがあります。(サイトイメージは「グラシン工房」から)
まずはBootstrapの標準に近い形式。三本の線があるだけのパターン。

次に三本の線のしたにメニューという文字を配置して、アイコンの意味を説明するパターン。

三本線を線(border)で囲い、ボタンらしく見せるデザインのパターン。

他にもいくつかデザイン・表現方法がありますが、それは前に書いた「【Web制作】スマートフォンサイトのメニューのアイコンデザイン・表示を比べてみた」の記事をご覧ください。
●アイコンだけ・文字付き・枠線付き、どれがいいのか?
さて、テストした結果ですが、実際のテストアイコンやサイトデザインは「Do Users Understand Mobile Menu Icons?」をご覧ください。以下のアイコンはイメージです。
さぁ皆さんは以下のどのメニューが一番クリックされたと思いますか?
三本線だけのメニュー・三本線の下に文字でメニュー・三本線を枠線で囲ったメニューです。



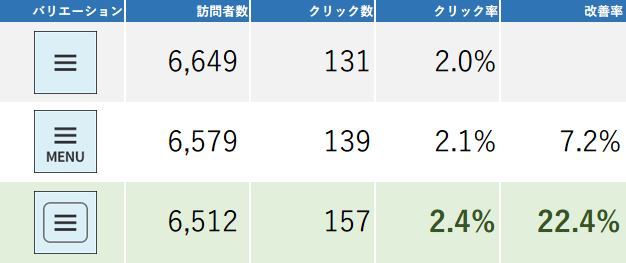
結果を見てみましょう。(クリックしてメニューを開くことを目的としています)
枠線(ボーダー)を付けた方が三本線があるだけより、クリック率が0.4%向上しています。改善率としては22.4%です。
三本線の下に文字を入れた場合も改善はしていますが、枠線付きに比べたらクリック率は低い結果となりました。

テスト結果出典:Do Users Understand Mobile Menu Icons?
理由としては、やはりクリックできそうなボタンをイメージさせた方が訪問者は分かりやすいということなのでしょう。
●文字とアイコンの効果の違いはあるか?
同じサイトで、文字とアイコンではどの程度メニューのクリック率が違うのかをテストしていました。
実際のテストアイコンやサイトデザインは「Mobile Menu AB Tested: Hamburger Not the Best Choice?」をご覧ください。以下のアイコンはイメージです。
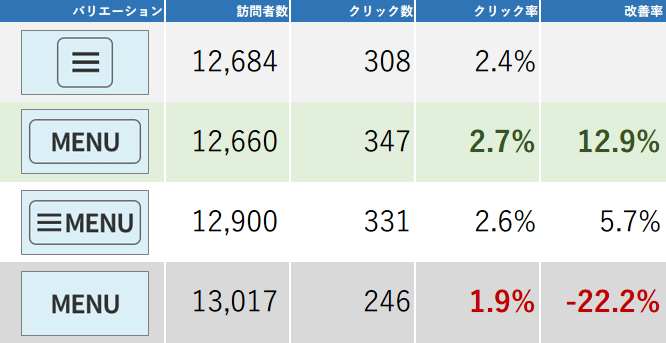
今度は以下の三本線を枠線で囲ったメニュー・MENUの文字を枠線で囲ったメニュー・三本線のアイコンとMENUの文字を枠線で囲ったメニュー・MENUの文字だけのメニューです。
皆さんは以下のどのメニューが一番クリックされたと思いますか?




結果を見てみましょう。
意外にも文字+枠線が一番クリック率が高い結果となりました。クリック率は2.7%。
これは最初のテストで使用した三本線のアイコンだけのメニューと比較すると、クリック率が2.0%→2.7%で、39%も改善しています。

テスト結果出典:Mobile Menu AB Tested: Hamburger Not the Best Choice?
僅かな差ですが、三本線のアイコン+文字を枠線で囲ったメニューは文字を枠線で囲ったメニューよりもクリック率が下回っています。
理由としては、文字は機能そのものの意味をダイレクトに書き表しているので、それで本当は事足りているのですが、アイコンと文字が並んでいると情報が冗長で認識に時間が掛かってしまったり、逆に混乱させる原因になっているのかもしれません。
●まとめ
テスト結果をふまえてまとめると…
メニューのボタンは、文字で表現し、枠線で囲うデザインが一番良い
ということになりますね。
テスト結果が書かれたブログ記事の日付ですが、最初の2万人のテストは2014年2月、後のアイコンと文字のテストは2014年4月となっています。
今回紹介したテストは、アイコンへのユーザーの慣れなどによって、結果に影響があるテストだと考えられるので、これが2015年、2016年そして2020年にはどうなっていくのかは継続的にチェックしていく必要があるのかもしれませんね。
それでは。
●参考
●追記:2015/06/11
- Twitter・Facebook・はてなブックマークなどでコメントを頂き、本文中のコンバージョンはクリックに変更しました。原文では「これはメニューボタンに見えるのか?」といったことがテストの発端となっており、クリックがコンバージョンに値するものとして書かれていますが、分かりづらいとのことで変更しました(表組内の文字も変更済み)。
- メニューアイコンが元と違う、2つ目のテストと違うのは、単に編集時間が足りなかったためです。なので画像を作り直しました。
- 表組内の順序が違うのは、私が分かりやすくするためです。
- iPad・Firefox(で拡大表示中)でリンクがクリックできない件はテンプレートの問題でサイドバーの原因でした。iPadや拡大表示した際にはサイドバーを隠すように変更しました。(サイドバーにBootstrapのhidden-xsとhidden-smのclassを付けました)