本ページはプロモーションが含まれている場合があります
●メニューのアイコンって分かりづらくないですか?

スマートフォンサイトの構築というものは今やマスト、しなければならないことのひとつとなってきました。
このスマートフォンサイトのデザインというのも、私はほとんど(Twitterの)Bootstrapを使っていて、ほとんどコレで事足りる気がします。
しかし、メニューのアイコンについて、これで本当に訪問者は分かってくれるのだろうか?と感じることもしばしば。なので、もっと良いアイデアはないかなと思って、私がよく行くサイトを見てみることにしてみました。
見てみるサイトは以下の通りです。
- Bootstrap
- Response(自動車)
- モスバーガー(外食)
- 朝日新聞(メディア)
- AllAbout(情報サイト)
- ユニクロ(アパレル)
●まずは懸案のBootstrap
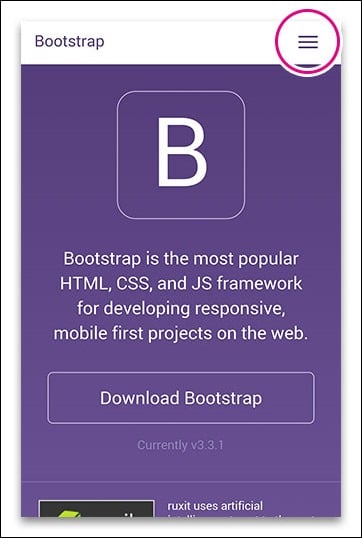
Bootstrapのサイトでは右上にメニューを開くアイコンがあります。
水平棒が3本。ウェブ業界の人たちからすれば非常にスタンダードなアイコンですね。背景色、枠線(Border)なしです。
これが目立ちにくいし、分かりづらいのではないかと思っているのです。一回触れば分かりますが。

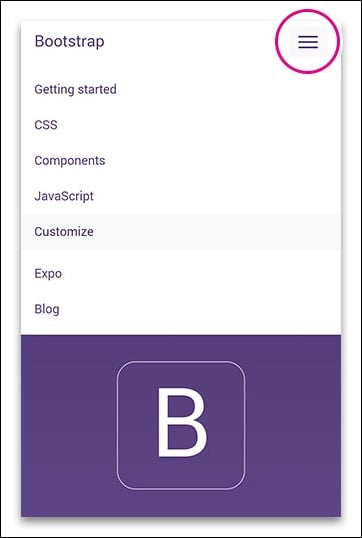
メニューアイコンをタッチすると隠れているナビゲーションメニューがコンテンツを押し下げて表示されます。
そして、メニューが開いていると、ほんのりと薄く背景にカラーが入ります。(画面によっては見えないかも)
個人的にはコンテンツを押し下げる(または横にプッシュする)表現は好きです。

- アイコン:水平棒3本
- メニュー表示:コンテンツ押し下げ型表示
- メニュー表示時:アイコン背景がわずかに変化
●Response(車情報サイト)
車情報サイトのResponseのサイトでは右上にメニューを開くアイコンがあります。
水平棒が3本+その下に「メニュー」の文字。

メニューを開くと、右からメニューがコンテンツをプッシュして表示されます。
メニューアイコンをタッチすると、メニューが閉じます。

- アイコン:水平棒3本+下に「メニュー」の文字
- メニュー表示:コンテンツ左プッシュ型表示
- メニュー表示時:特に変化なし
●モスバーガー
モスバーガーのサイトでは右上にメニューを開くアイコンがあります。
水平棒が3本。ですが、アイコンの下に「v」と下方向へ開くことができるヒントが付いています。
左2つのアイコンの並びから行けば水平線3本の下にも日本語の説明が付くところですが、説明はなしにしても、タッチしたらどのような動作が起こるかというヒントを出しているのは良いアイデアと考えます。

メニューを開くと、水平線3本ではなく「×」になるのもナイス。メニューを閉じる動作をイメージできますね。
メニューはコンテンツに覆い被さるレイヤー型ですね。

- アイコン:水平棒3本+下に「v」
- メニュー表示:レイヤー型
- メニュー表示時:「×」に変化
●朝日新聞
朝日新聞のサイトでは左上にメニューを開くアイコンがあります。
水平棒が3本+その下に「メニュー」の文字。

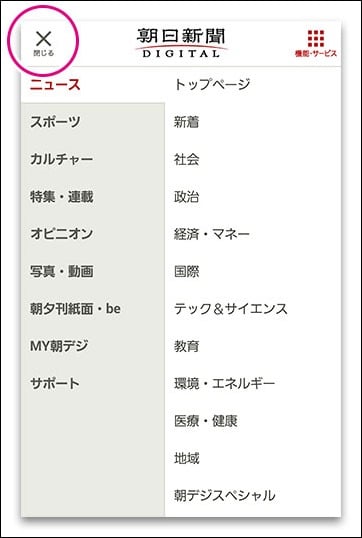
メニューはコンテンツ全面を覆う形で表示されます。
メニューを開くと、水平線3本ではなく「×」となり説明も「閉じる」になります。良いですね。
ただ、カラーがグレーになるので、反対側にある「機能・サービス」のアイコンが目立ってしまうのが少し難点かもしれません。

- アイコン:水平棒3本+下に「メニュー」の文字
- メニュー表示:レイヤー型(完全に覆うタイプ)
- メニュー表示時:「×」+下に「閉じる」の文字に変化+カラーが赤からグレーに変化
朝日新聞のサイトではロゴがセンターで左右に機能を持つアイコンが配置されているわけですが、ちなみに右上の「機能・サービス」のアイコンをタッチするとこんな画面が表示されます。検索フォームや文字サイズを変更、ログインページへの導線などがあります。
記事の文字の大きさを変えられるのは、PCではよくありますが、スマートフォンサイトだと、まだあまりないかもしれませんね。スマートフォンはニーズによって画面サイズが細分化されているので、今後は文字サイズの変更も必要なのかもしれません。

●AllAbout
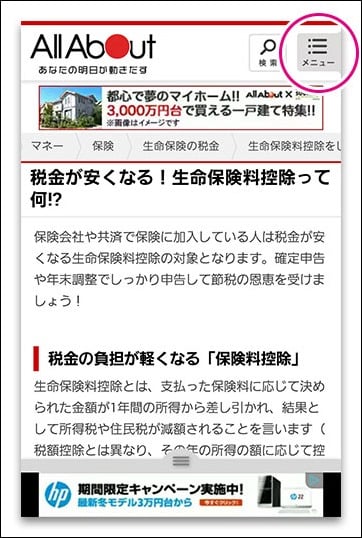
AllAboutのサイトでは右上にメニューを開くアイコンがあります。
ドットの後に水平棒というパターンが3本+その下に「メニュー」の文字。背景にはグレーがあり、背景の右端は上下にカーブしています。このカーブからメニューのアイコンは「右側の何かにくっついている」というイメージが浮かびます。

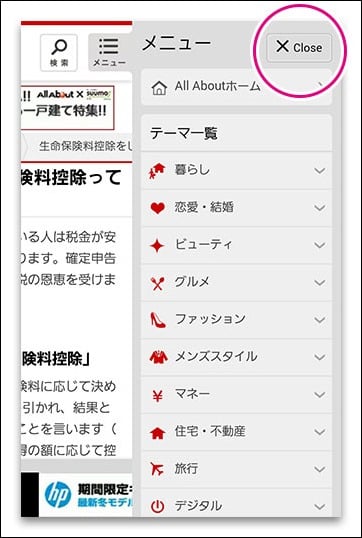
メニューはコンテンツ左にプッシュする形で表示されます。
メニューの中に「× Close」というメニューを閉じるボタンがあります。メニューの閉じ方が分かりやすいですね(でも英語である必然性は疑問)。元々のメニューアイコンの位置とほぼ同じなので、誤ってメニューを開いた場合にも指をほとんど動かさずにタッチしやすく、メニューが閉じやすいです。(逆にResponseの場合、誤ってメニューを開いた場合に閉じづらい)

- アイコン:ドット+水平棒3本+下に「メニュー」の文字+背景色グレー
- メニュー表示:コンテンツ左プッシュ型表示
- メニュー表示時:メニュー内に「× Close」の閉じるボタン
●ユニクロ
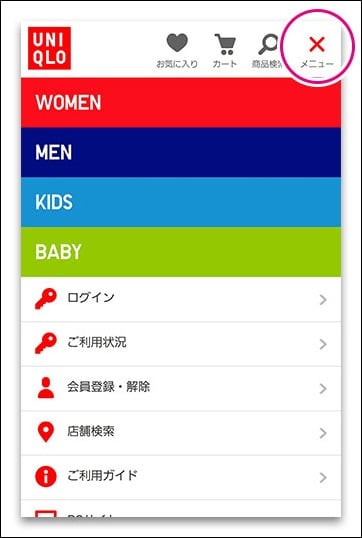
ユニクロのサイトでは右上にメニューを開くアイコンがあります。
水平棒が3本+その下に「メニュー」の文字。

メニューはコンテンツ全面を覆う形で表示されます。
メニューを開くと、水平線3本ではなく「×」となります。カラーは赤に変化しますが、説明文はそのまま。
この水平線3本から「×」への変化はアニメーションで変化します。マテリアルデザインで見られるあんな感じのアニメーションです。

- アイコン:水平棒3本+下に「メニュー」の文字
- メニュー表示:レイヤー型(完全に覆うタイプ)
- メニュー表示時:アイコン部分が「×」に変化(文字部分は変更なし)+カラーがグレーから赤にに変化
ちなみに商品検索のアイコンをタッチすると、上部のアイコンがフェードアウトして、その部分に検索フォームが表示されます。
フェードアウトのアニメーションも相まって自然な感じで気持ちいいです。

いかがでしたか?
各社でメニューのアイコンやメニューの表示に色々な工夫がされていることを感じられたのではないでしょうか。
各社のスマートフォンサイトを見て「現時点では」メニューを表現するのに水平線3本だけではなく、文字によってアイコンの意味を説明するのがベターと感じました。
みなさんは、どう感じましたか?
それでは。
●余談:東洋経済オンライン
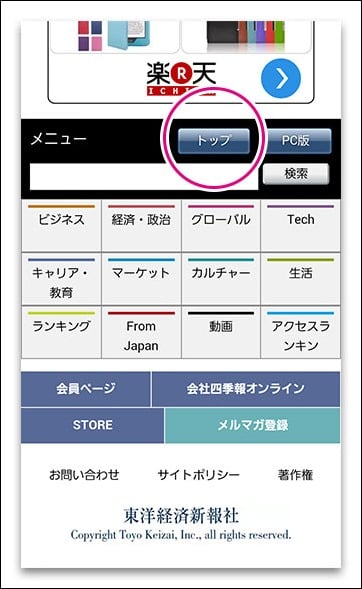
東洋経済オンラインのサイトはちょっと変わった感じなので紹介します。
このサイトでは右上にメニューを開くボタンがあります。
ボタンには「メニュー」の文字。(右の余白(margin)が0なので少しモヤモヤします)

このボタンにタッチすると、なんとフッターに飛ばされます(笑)。
確かにフッターにメニューはありますが…。戻るには「トップ」のボタンをタッチします。

- アイコン:「メニュー」の文字のボタン(アイコンではない)
- メニュー表示:フッターへ移動型
しかし、同じ文言である画面上部の「トップ」は東洋経済オンラインのサイトのトップページに移動するリンクになっているので、紛らわしい感じがします。
