本ページはプロモーションが含まれている場合があります
CMSとはContents Management Systemの略で、コンテンツを管理できるシステムということだ。
最近のウェブだとCMSといえばWordPress、ということが当たり前に言われるが、元々の意味を考えれば、コンテンツを管理できていれば何でも良い。
「日本のCMSシェアで3位にホームページビルダーが入っているのを見て考えたこと」という記事を書いてはてなブックマークコメントにこんな意見があった。
ホームページビルダーって"CMS"なのか?
はてなブックマーク - Internet illiteracy - 2013年12月22日
ウェブ制作を本業としている人達からしたら、こうした感覚は当たり前かもしれない。
「ホームページ作成ソフトがCMSなんて!」
しかし、考えてみて欲しい。
よく言われるCMSのWordPressも、ユーザーが作成しているのはテンプレートとコンテンツだ。
そこに検索できる仕組みがあるとか、SEOに強いとか、日本語URLが使えるとか、ソーシャルメディアのウィジェットが置けるとかはオプションの話である。
ではホームページビルダーやFrontPageやDreamWeaverがテンプレートがないか?
そんなことはない。ウェブ制作を本業としている人達の何割かはDreamWeaverを触ったことがあるだろう。そこにテンプレートという概念はなかったか? 1ページずつ作るような仕組みだったか?
違うと思う。
私の経験を書く。
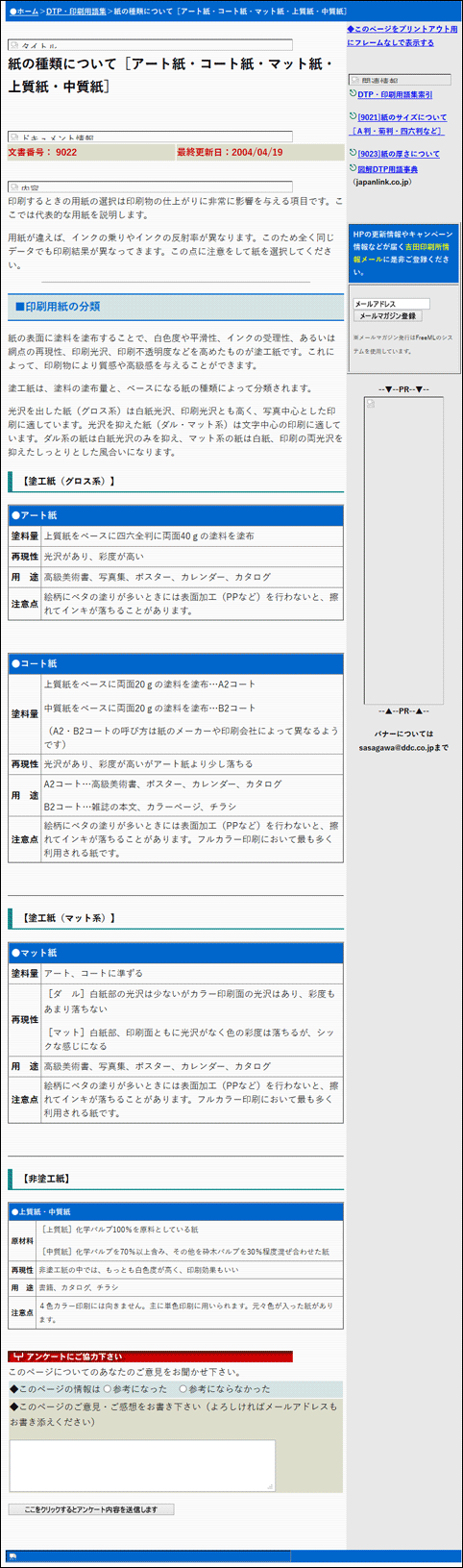
私は今所属している会社のウェブ制作をずっと携わってきたが、2004年のページはこんな感じだ。
画像出典:[9022]紙の種類について[アート紙・コート紙・マット紙・上質紙・中質紙](Internet Archive)
本当はこのレイアウトはframeの一部(iframeではない)で、外側に更にコンテンツがあるのだが、中身を見てみると、最上部からパンくずリスト、タイトル、内容が入っており、最後にアンケート、そしてサイドバーにはメール登録やバナーがある。
今でも見るウェブページやブログの形式そのままといえる。
※見る人が見ればわかると思うがこのページのレイアウトは昔のAdobeのサポートページを踏襲している。
このページはWordPressやMovable Typeの様なウェブサーバー上で動作するCMSで作成されていたわけではない。当時FrontPageといういわゆる「ホームページ作成ソフト」で作っていた。
もちろん、フッター部分のアンケートやサイドバーのメール登録やバナーは1ページずつ手動で入れていたわけではない。
DWT(Dynamic Web Template)というファイルに共通部分やコンテンツを書き込める部分などをデザインしておき、別ファイルでコンテンツを作成し、DWTをリンクさせておくことで、DWTファイルのデザインを変更するだけで、リンクされたコンテンツファイル全てのデザインが一気に新しいデザインに変わるといったことをやっていた。
そして書き出されたファイルはローカルにあるので、FTP(やFrontPageのパブリッシュ機能)でファイルをアップロードすれば閲覧者は新しいデザインのページを閲覧することができた。
CMSと言われるWordPressやMovable Typeでも同じ。
テンプレートと入力されたコンテンツに沿ってHTMLを構築する。それが動的なパブリッシュであるか静的なパブリッシュであるかは別としても、コンテンツ制作者から見た作業はFrontPageと変わらない。
まとめ
つまりCMSはウェブサーバー上で動くかどうかは大きな問題ではない。
コンテンツ制作者・コンテンツ管理者から見たときに、コンテンツを挿入するためのテンプレートと、コンテンツを一元的に管理できるものがあれば、それがCMSなのである。
何が何でもウェブ上で作業をしなければいけないわけではない。ローカルで制作し、できあがったHTMLをパブリッシュすることで守られるセキュリティだってあるだろう。
ウェブ上・ローカルに拘らず、コンテンツ制作者に最適なCMSを提案できるようになるべきではないだろうか。
それでは。
【補足2】スクリーンショットの内容をよく読むと内容が間違っているのは分かっています(汗)