本ページはプロモーションが含まれている場合があります

※AMPページに「noteで書く」ボタンを置く方法はここに記載している方法からもう少し変更しなければいけない点もありますのでご了承ください
ブログ記事の最初や最後によくこういうTwitterやFacebookに投稿するボタンがありますよね。
画像出典:【2019年更新】Facebookロゴが新しくなりました(新旧比較画像・ダウンロードリンクあり)
みなさんも色々なブログや情報サイトで見たことがあると思います。
Social Shareのあれこれ
これらはSocial Share(ソーシャルシェア)とも呼ばれ、よくあるものとしては以下のものがあります。
- ツイートする(Twitter)
- シェアする(Facebook)
- LINEで送る
- WhatsAppで送る
- メールで送る
- SMSで送る
- はてなブックマークにブクマ
- Pocketに保存
- Pinterestに保存
- Evertnoteに保存
これらのボタンは各サービスから設置用のHTMLが提供されていて、独自に設置しなくてはいけませんでした。最近ではCMSのプラグインなどで簡単に設置できますけどね。
先日、コンテンツ投稿サイト(と言ってよいのか)のnoteがソーシャルプラグインとして「noteで書くボタン」をリリースしました。
これを設置すると、ボタンをクリックしたユーザーが表示しているページのリンクが既に張られた状態の投稿画面を開くことができます。
何かのコンテンツをトピックとして、自分の考えていることや感じたことを書くには便利な機能ですね。
この機能を自分のブログにも付けてみたい!とふと思ったのですが、標準のボタンは以下のようなもので、今まで設置しているSocial Shareのボタンとはデザインテイストが違います。
画像出典:【noteカイゼン】ソーシャルプラグイン「noteで書くボタン」をリリースしました(note)
ちなみに現在このブログのSocial ShareのボタンはAMPの機能を利用しているのですが、こちらのデザインに合わせたボタンの設置を考えてみます。
実際のコード
「noteで書く」ボタンを設置するためのコードはこちらです。なお、ここのサイトではBootstrap 4を使用しているので、そのclassを利用しています。AMPのサイトや、そのほかCSSフレームワークを使用されている場合は、それぞれに合わせてカスタマイズをしてください。
<head> タグに必要な記述
headタグのなるべく先頭の方で以下のスクリプトを読み込みます。
<script async src="https://cdn.ampproject.org/v0.js"></script> <script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
スタイルシート(CSS)
カラーは「noteロゴデータ」(noteヘルプセンター)のダウンロードデータにあるドキュメントから設定しています。
.share-button .list-inline {
display: inline-block;
height: 36px;
}
.share-button .list-inline li {
vertical-align:top;
}
.share-button-text {
color: #fff ;
font-size: 1rem ;
}
.share-button-text amp-social-share {
height: 34px !important
font-size: 1rem ;
line-height: 1.2;
padding: 0.5rem;
}
amp-social-share[type=note] {
background-color: #2cb696 ;
background-color: #41C9B4 ;
color: #fff ;
font-size: 28px ;
}
.share-button-icon amp-social-share[type=note] {
width: 60px ;
height: 44px ;
}
アイコンだけ表示する場合(HTML)
noteのアイコンだけを配置して、背景色をnoteのブランドカラーとします。
<section class="share-button share-button-icon d-flex">
<amp-social-share type="note" class="flex-fill d-flex" layout="container" data-share-endpoint="https://note.mu/intent/post?url=SOURCE_URL"><span class="d-flex flex-fill align-self-center justify-content-center icon"><amp-img src="note_logo.svg" width="28" height="28" layout="flex-item" alt="noteロゴ"></amp-img></span></amp-social-share>
</section>
アイコンとテキストを表示する場合(HTML)
noteのアイコンと「noteで書く」をは位置して、背景色をnoteのブランドカラーとします。
<section class="share-button share-button-text mb-3">
<div class="row mx-0">
<div class="col-6 col-md-4 px-0"><amp-social-share type="note" class="w-100 d-flex" layout="fixed" data-share-endpoint="https://note.mu/intent/post?url=SOURCE_URL"><span class="d-flex align-self-center icon mr-2"><amp-img src="note_logo.svg" width="16" height="16" layout="fixed" alt="noteロゴ"></amp-img></span>noteで書く</amp-social-share></div>
</div>
</section>
簡単でしたね!
ポイントは <amp-social-share>タグ の data-share-endpoint="https://note.mu/intent/post?url=SOURCE_URL の部分です。ここさえわかれば、ほかのスタイルに作り替えるのも簡単ですね。
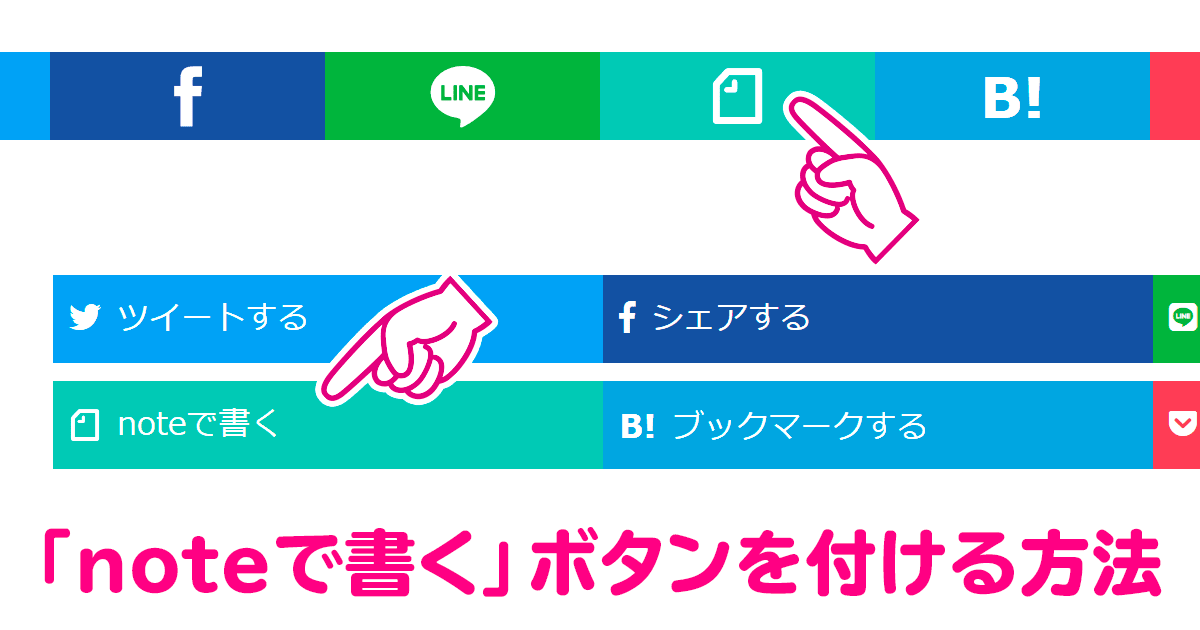
実際に設置したイメージ
このブログに設置したイメージは以下の通りです(PCで見た場合)。
記事タイトルの下と記事本文の下にソーシャルシェアのボタンを配置しています。
ロゴのSVGデータについての注意点
noteのロゴのSVGデータは「noteロゴデータ」(noteヘルプセンター)からダウンロードできるのですが、そのまま使うとちょっと問題があります。
それはロゴのSVGデータにはパディング(余白)が付いているのです。
このため、そのままSVGデータを使用すると、以下のように文字とのバランスが悪くなってしまいます。
本来ならば以下のように文字とサイズが合っていることが望ましいですよね。
このためSVGデータを少し加工する必要があります。
SVGデータの加工にはIllustratorを使用します。
Illustratorで「logo_symbol_White.svg」を開きます。アイコンがInternet ExplorerなのはWindows 10の標準なので気にしないでください…。
開くと、たぶん…真っ白です…(笑)。
これはロゴデータのカラーが白で、アイートボードのカラーが白のため見えなくなっているので、メニューの「表示」から「透明グリッドを表示」を選択します。
透明グリッドになると、アイコンとアートボードの境界に余白があることがわかります。
これを修正するために、ツールバーの「アートボードツール」をクリックして、余白をなくすように設定します。
今回のデータだと、センターから105ピクセルの正方形にしておくと良い感じです。左右の余白はお好みで詰められますが、正方形の方が使い勝手は良いです。
これで上書き保存して、サーバーにアップロードすれば、OKです。お疲れさまでした。
ブログの記事などがどんどんnoteで引用されて、情報交流の活性化が図られるといいですね!
それではよいnoteライフを。
関連情報・参考資料
- noteロゴデータ(noteヘルプセンター)