本ページはプロモーションが含まれている場合があります
以前に「【疑問】JavaScriptの window.jQuery || document.write …という条件式の書き方」ということを書いて、理由を探したのですが、ちょっとまだモヤモヤしたままでした。
モヤモヤを抱えたままだったので自分なりに考えてみました。
今回はウェブの開発・制作でよく使われるFirefoxのFirebugを使用します。(インストールはこちらから)
Firebugの機能で、コンソールという機能があって、ここにスクリプトを書いて、色々実験ができます。
画像出典:Firebug
この機能を使って「window.jQuery || document.write('<script src="●●"><\/script>') 」の動作を調べてみます。
●Firebugを使った検証
Firebugを起動して(F12キー)コンソールのタブをクリックします。
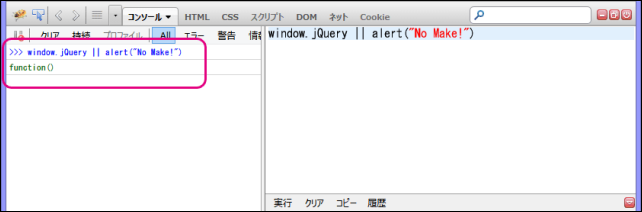
まずはjQueryがロードされているページで、コンソールに「window.jQuery || alert("No Make!")」と入力してみます。
すると、左側の結果が表示されるエリアには「function()」と表示されます。関数ですよとでも理解しておけば良いでしょうか。
「window.jQuery || alert("No Make!")」は||の左側に書かれている命令や評価式がまず実行されるのは分かりますが、右側のalertが実行(評価)されないのはなぜなのでしょうか。
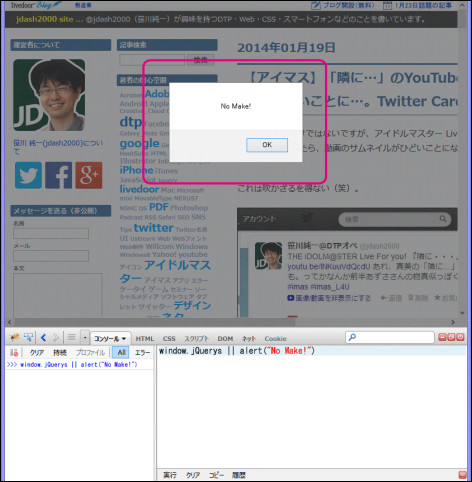
先程コンソールに入力した「window.jQuery」の部分を「window.jQuerys」と1文字増やしてして実行してみましょう。
すると、画面には「No Make!」のダイアログが表示されました。つまり、||の右側の命令が実行されている事がわかります。
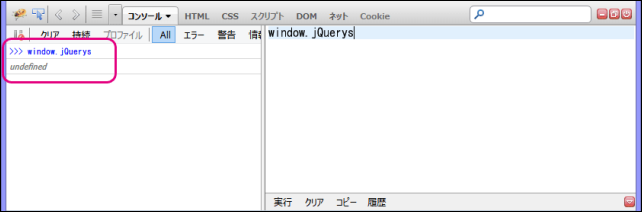
試しに「window.jQuerys」とだけコンソールに記入して実行してみます。
すると、左側のコンソールにはundefined(未定義)という値が表示されます。
唐突ですが、条件分岐の時に使用する「if」ではundefinedはfalse(偽)と同等の意味を持ちます。
if文の評価では「●● || ××」は「●●または××」という意味です、このため、左側の●●の計算・評価の値がfalse(偽)であるならば、||の右側の××の計算・評価を行わなければいけません。
このため||の右側の計算・評価が実行されていると考えることができます。
【余談】こう考えると、if文の評価は左側から実行されるので||の左側に置く計算・評価は右側に置く計算・評価より処理が軽いものを置くことで若干の高速性が図られると考えられます。
●まとめ
jQueryが読み込まれている環境では、window.jQueryは評価式としてはtrueと同等の値を返してくるので、||の右側の評価をしない(=計算・命令を実行しない)。
jQueryが読み込まれていない環境ではwindow.jQueryはundefinedになるのでfalseと同等となり、||の右側の評価をしなくてはならず、||の右側の計算・命令を実行します。
よって右側の「document.write('<script src="●●"><\/script>') 」が実行され、自分のサーバーのjQueryがロードされるということになります。
●補足
「window.jQuery && document.write('<script src="●●"><\/script>') 」とした場合は、if文の評価では「●● && ××」は「●●かつ××」で&&の左右どちらも計算・評価しないとif文の評価ができませんので、左右の計算・評価はどちらも実行されます。
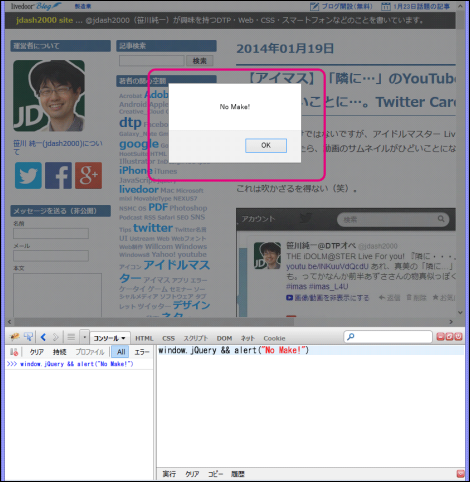
「window.jQuery && alert("No Make!")」で試した例を掲載します。
alertのダイアログが表示されます。