概要 ▶ lessという効率よくCSSを書く言語があります。この言語を覚えるのが大変だわ…と思ったMovable Typeerにお薦めの記事です。なんとかMTタグで似たことをやろうとしてみました。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

LESSというCSSの書き方をご存じですか?
簡単にいうと、変数が使えたり、計算ができたりするCSSの書き方です。
LESSで以下の様に書いて…
@color: #4D926F;CSSへ変換すると、
#header {
color: @color;
}
h2 {
color: @color;
}
LESS ≪ The Dynamic Stylesheet language
#header {となります。
color: #4D926F;
}
h2 {
color: #4D926F;
}
LESS ≪ The Dynamic Stylesheet language
おお、これは便利ですね!
このLESSという書き方はTwitter Bootstrapのカスタマイズのページで知ったのですが、フォントのサイズなどはTwitter Bootstrapでは各エレメント毎にピクセル固定なので、CSSを直に修正していくのは結構面倒なので、こうした変数が使える言語は大変便利です。
ですが、コンパイルしないと使えないし、新しい言語も覚えてもなぁ…と思ったら、Movable Typeでも同じようなことができることに気が付いたので、メモ的に書いておきます。
Movable TypeでLESSっぽい書き方をする方法
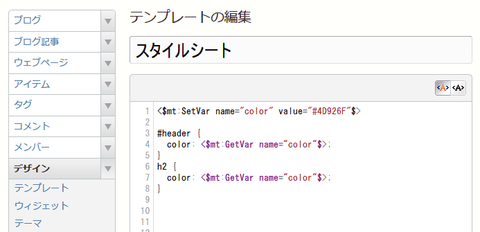
CSSをインデックステンプレートに書きます。こんな感じで。

●Variables
まずはlessの基本となる「Variables」(変数)です。@color: #4D926F;
#header {
color: @color;
}
h2 {
color: @color;
}
であれば、Movable Typeで以下の様に書きます。<$mt:SetVar name="color" value="#4D926F"$>
#header {
color: <$mt:GetVar name="color"$>;
}
h2 {
color: <$mt:GetVar name="color"$>;
}
mt:SetVarで変数に指定の値を入れておくことで効率の良い書き方ができるわけです。インデックステンプレートなので、ファイル出力時(再構築時)に変数を置き換えてくれますので、意図したCSSになります。
とはいえ、この真面目な書き方だと息苦しいのでMovable Typeの省略記法を使用することをお薦めします。
<$mt:Var color value="#4D926F"$>
#header {
color: <$mt:Var color$>;
}
h2 {
color: <$mt:Var color$>;
}
かなり簡素になりましたね。(参考:小粋空間: Movable Type テンプレートタグの簡略化まとめ)●Mixins
次に「Mixins」ですが、本来の意味とは違うかもしれませんが….rounded-corners (@radius: 5px) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
-ms-border-radius: @radius;
-o-border-radius: @radius;
border-radius: @radius;
}
#header {
.rounded-corners;
}
#footer {
.rounded-corners(10px);
}
は、Movable Typeでは以下の様な書き方をします。ポイントとしてはmt:SetVarTemplateを使うことと、引数の値が設定されていない場合に値を代入することと、代入される変数を毎回最後にundef(未定義)の状態にして終了することです。(参考:小粋空間: Movable Type の変数の初期化に関するまとめ)
<mt:SetVarTemplate name="t_rounded_corners"> <mt:Unless name="radius"><$mt:SetVar name="radius" value="5px"></mt:Unless> -webkit-border-radius: <$mt:GetVar name="radius"$>; -moz-border-radius: <$mt:GetVar name="radius"$>; -ms-border-radius: <$mt:GetVar name="radius"$>; -o-border-radius: <$mt:GetVar name="radius"$>; border-radius: <$mt:GetVar name="radius"$>; <$mt:SetVar name="undef(radius)"$> </mt:SetVarTemplate>
#header { <$mt:GetVar name="t_rounded_corners"$> } #footer { <$mt:SetVar name="radius" value="10px"> <$mt:GetVar name="t_rounded_corners"$> }
こちらもMovable Typeの省略記法で書くと以下の様になります。
<mt:SetVarTemplate t_rounded_corners> <mt:Unless name="radius"><$mt:Var radius value="5px"></mt:Unless> -webkit-border-radius: <$mt:Var radius$>; -moz-border-radius: <$mt:Var radius$>; -ms-border-radius: <$mt:Var radius$>; -o-border-radius: <$mt:Var radius$>; border-radius: <$mt:Var radius$>; <$mt:SetVar name="undef(radius)"$> </mt:SetVarTemplate>
#header { <$mt:Var t_rounded_corners$> } #footer { <$mt:Var radius value="10px"> <$mt:Var t_rounded_corners$> }
どうですか?
これだけでも結構効率よくCSSを書き進められると思います。
「Nested Rules」「Functions & Operations」は省略します。
●Operations的な…
ですが、Operations(計算)自体はMovable Typeのモディファイアでできるので簡単な使い処がありそうな例をひとつだけ。フォントサイズの指定の例です。
ベースフォントのサイズを指定して、後は相対比率でフォントサイズを指定する場合の書き方の例です。
<$mt:SetVar name="base_font_size" value="13"$>
<$mt:GetVar name="base_font_size" value="0.77" op="*" sprintf="%dpx" setvar="font_size_sss"$>
<$mt:GetVar name="base_font_size" value="0.85" op="*" sprintf="%dpx" setvar="font_size_ss"$>
<$mt:GetVar name="base_font_size" value="0.93" op="*" sprintf="%dpx" setvar="font_size_s"$>
<$mt:GetVar name="base_font_size" value="1.00" op="*" sprintf="%dpx" setvar="font_size_n"$>
<$mt:GetVar name="base_font_size" value="1.08" op="*" sprintf="%dpx" setvar="font_size_l"$>
<$mt:GetVar name="base_font_size" value="1.16" op="*" sprintf="%dpx" setvar="font_size_ll"$>
<$mt:GetVar name="base_font_size" value="1.231" op="*" sprintf="%dpx" setvar="font_size_lll"$>
.font-size-sss {
font-size:<$mt:GetVar name="font_size_sss"$>;
}
.font-size-ss {
font-size:<$mt:GetVar name="font_size_ss"$>;
}
.font-size-s {
font-size:<$mt:GetVar name="font_size_s"$>;
}
.font-size-l {
font-size:<$mt:GetVar name="font_size_l"$>;
}
.font-size-ll {
font-size:<$mt:GetVar name="font_size_ll"$>;
}
.font-size-lll {
font-size:<$mt:GetVar name="font_size_lll"$>;
}
ベースフォントのサイズを変数で指定して、あとはopモディファイアで計算するだけです。ポイントとしてはどのブラウザーでも安定したフォントサイズの表示になる様に、sprintfモディファイアを使用し、小数点は切り捨てて整数値を指定しています。(ブラウザーの自動調整が気に入らない人向け)(参考:Rriver ? レスポンシブなデザインにするなら知っておきたい。各ブラウザの小数点以下のピクセル値の扱い・Movable Typeでsprintfモディファイアをつかって整数をとりだす|linker journal|linker)
こんな感じで変数や演算が使えるMovable Typeのインデックステンプレートをうまく活用することで、(本来のlessとは違う仕上がりですが)効率よく、そして間違いなくCSSを記述することができます。
気に入ったらぜひ試してみて下さい!
それでは、よいMovable Typeライフを。
| Movable Type 5.1 プロの現場の仕事術 | ||||
|
