概要 ▶ 4月21日に「CSS Nite in NIIGATA, Vol.3 with Microsoft」に参加してきました。今回のテーマは「HTML5」ということで、これからのウェブで重要になる技術だと思い参加してみました。Twitterで実況もやっていましたが、それも合わせながら、簡単なレポートを書いてみたいと思います。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

4月21日に「CSS Nite in NIIGATA, Vol.3 with Microsoft」に参加してきました。
今回のテーマは「HTML5」ということで、これからのウェブで重要になる技術だと思い参加してみました。
Twitterで実況もやっていましたが、それも合わせながら、簡単なレポートを書いてみたいと思います。
HTML5はあらゆるデジタルコンテンツのベースフォーマットになる
まずは益子貴寛さんの「ビジネス視点で考えるHTML5」から。ビジネス視点からのHTML5っておもしろいテーマだね #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012ビジネスの面からHTML5が語られることはあまりないので、スライドタイトルがとても気になりました。
セッションの中で益子さんは「あらゆるデジタルコンテンツのベースフォーマットになる」と3回か4回強調されていました。

個人的にはこのセッションでHTML5がなぜ必要とされているのかを端的にまとめられているので大変参考になりました。セッション内で紹介されていた理由としては以下のものがありました。
異なるデバイスでデータを共有し、処理できる統一的なフォーマットが必要
特に、低帯域環境や移動体通信でも扱える
「ファイルサイズが軽い」
「処理負荷が小さい」
「データを小わけで頻繁に保存・同期できる」
フォーマットが必要
このまとめに尽きます。
データ形式とて存在するXMLのような表現は厳密な動作のために場合によっては必要かもしれませんが、データが無駄に大きすぎたり(冗長)、構造が複雑になったりします。
また、ウェブはデータをダウンロードしてきて表示の処理をするだけではなく、デバイスに保存またはアップロードすることも初めから考慮されていることが大きく変わってきているのだと思います。
ネットに接続するデバイスが様々なものが出てきていて、クラウドを意識したデジタルフォーマットが必要。それをHTML5では実現できる。 #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012クロスプラットフォームではAdobeのFlashやMicrosoftのSliverlightなどがありますが、残念ながらこれらの技術はクロスプラットフォームの主軸とはなり得ませんでした。個人的にはSliverlightあたりはWindows・Windows Phone・Xboxと3スクリーンをカバーする現実的な技術だと思っていたのですが、他のOSも含めて考えるとなかなか難しい感じだったのでしょう。
マイクロソフトは来週12日からの開発者イベント MIX11 で Silverlight 5 ベータの公開を予告していますが、Xbox 360への対応も 目玉のひとつになるかもしれません。Silverlight は一般に「マイクロソフトや一部のサイトだけが使っている Flash じゃないブラウザプラグイン」程度に思われているものの、Windows Phone 7 のアプリケーション環境として採用されるなど、マイクロソフトではブラウザだけでなくクロスプラットフォームで動くリッチアプリケーションのための基盤技術として位置づけています。
Xbox 360のSilverlight は来週発表、WP7ゲームに対応? (蛇足: 最近の藍澤光さん) - Engadget Japanese
Microosft HTML5 Labってページがあるのか。後で見てみよう(英語だが) #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012MicrosoftはHTML5に注力しているというメッセージを感じさせるHTML5 Labs。
HTML5で何ができるかがわかります。
セマンティックウェブによりページコンテンツを利用しやすくなった
ウェブの構築がセマンティックウェブを意識して作られなければならないということには同意。説明の中でmicrodataが出てきましたが、これはGoogleのェブマスターツールのページをよく見ている人にはお馴染みのリッチスニペットツールです。
Googleのウェブマスターツールのページではパンくずリストが例に挙がっているのでHTML5ではなくても既に採用している方々も多いのではないでしょうか。
リッチスニペットはパンくずリストで使っているなぁ。 #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012勤めている印刷会社のサイトはこのリッチスニペットでパンくずリストを作成しています。
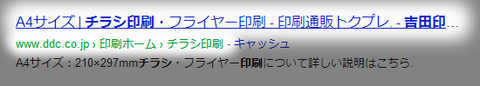
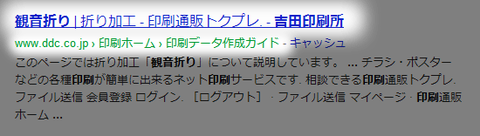
以下は会社のサイトを検索した例ですが、検索結果のリンクの下に「www.ddc.co.jp ≫ 印刷ホーム ≫ チラシ印刷」「www.ddc.co.jp ≫ 印刷ホーム ≫ 印刷データ作成ガイド」といった緑色の文字が入っています。この「印刷ホーム」「チラシ印刷」「印刷データ作成ガイド」はそれぞれクリックしてそのカテゴリーのトップページを開くこともできます。


このようにmicrodataを利用すると、検索エンジンにページがどの属性を持ったページなのかを比較的簡単に伝えることができます。
検索の質を上げること・検索結果画面をリッチにしたい・分野別検索を充実させたい というものがセマンティックウェブを推進している検索エンジンの思惑 #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012検索エンジンとしては検索結果のページのコンテンツ力がなければいけませんし、当然検索結果そのものの品質も非常に重要です。この魅力あるコンテンツの表示と品質の向上を効率よく実現するにはセマンティックウェブをコンテンツ提供者に作ってもらうことです。
個人情報をもとにした検索の質の向上はGoogle+やGoogle+1・Googleにログインしていると理解できるね。 #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012Googleでは、セマンティックウェブの推進とともに、ユーザーの個人情報をGoogle+やGoogle Analytics・Google AdSenseなどから取り入れ、検索品質・広告品質の向上にも努めていますね。
セッションで「今後、スマートフォン専用の検索結果が提供される可能性大」とあったのですが、これは私は少し否定的な意見を持っています。
それはデスクトップのページとスマートフォンのページは基本的にはコンテンツが同じで「重複コンテンツ」であるからです。
重複コンテンツは検索エンジンの検索結果の品質を向上させるため、代表ページ以外をフィルタリングします。
このことからスマートフォン用のページが独立して検索結果に表示されるのは難しいと考えます。また、現在検索結果にスマートフォン用のページが表示されていたとしても重複コンテンツはペナルティの対象にもなりかねないので注意が必要かもしれません。(Mobile link Discoveryを設定すればスマートフォンで検索した時にはフィルタリングが解除されて、設定したページが表示されるかもしれません)
「重複コンテンツ(英語では”duplicate content“)」とは、ページの内容(=コンテンツ)がまったく同じにもかかわらず、URLが異なるWebページのことです。
「重複コンテンツ・重複URL」のおさらい | 海外SEO情報ブログ
ゲーム開発がHTML5中心に
ゲーム開発がFlashからHTML5中心になってきたという説明で、FlashについてはAdobeの太田禎一さんのスライドが紹介されていましたが、わかりやすいので必見です。もちろん、太田禎一さんのスライドといえば「普及率なめんな」がインパクトのある「HTML5は本当にFlashの代替になり得るのか?~Webテクノロジー進化論」もとてもお薦めです。

そういえば、モバゲーのブラウザゲームのアイドルマスターシンデレラガールズでもiPhone版ではカードが動いたりするのだけれど、TwitterのTLとか見るとそれがFlashだと思っている人も多いみたい。(というかブラウザで動くもの=Flashと呼んでいるのかもしれないけど…)
HTML5の仕様策定について
Web標準にじっくり向き合うだけでOKという時代ではなく、ニーズに合わせた先取りした活動を行うことも大切な時代 #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012HTML5は仕様がまだ策定中なので、確定したものがない。
このため少し前に流行った「Web標準」というものではないが、仕様がある程度決まっているもので便利なものあればどんどん使っていくことが大切という趣旨の発言がありました。
スピード感がどんどん上がってきているので、そういった時代なのかもしれませんね。
ブラウザーは今後どうなるか

ow.ly/i/zVPl #cssnite_niigata3 これからはIE8レベルが制作のベースになるよ、とのこと。
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012Internet Explorerの自動更新機能で今後はWindows XPでもInternet Explorer 8が主流になるだろうとのこと。Windows Vista・Windows 7はInternet Explorer 9に自動更新されます。
このため、制作ベース(対応しているHTML・CSS)を見直していく必要があるとのことでした。
会社のページはざっくり言って5%くらいがInternet Explorer 6でしたね。
電子書籍でもHTML5
しかしKindleは縦書きをサポートしてない(うーむ) #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012これについては「amazonの電子書籍フォーマット「Kindle Format 8」は日本語に対応しない?」で以前書いた。
雑誌風に表示させるフレームワークとかあるのね #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012ウェブなのに雑誌風に表示させるというのは少しおもしろい現象だと思う。
ウェブならではの表示だとやはりメタファー的に問題があるのだろうか。
HTML5でビジネスをするには
HTML5で商人と職人の両方で何ができるのかを考えていかないといけない。 #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012Webアプリでも電子書籍でも、アイデアを作りだし、それを活かす技術が必要。
これはHTML5限定で言える話ではないですが。
HTML5はあらゆるデジタルプラットフォームへ
Webテクノロジー、ブラウザー、OSの一体化がさらに進んでいくでしょう #cssnite_niigata3
― 笹川純一@DTPオペさん (@jdash2000) 4月 21, 2012スマートフォン用のネイティブアプリもTitanium MobileのようなJavaScriptで作れるようになり、Windows 8ではパネルのアプリもJavaScriptで作れるようになってきました。
Mozillaが開発しているデバイスのBoot to GeckoやGoogleが開発しているOSのChrome OSでも同じことになるので、HTML5を理解し、身につけることで、様々なデジタルデバイスへのアプローチができるようになります。
これはなかなかエキサイティングです。
ひとつの技術を様々なデバイス(スクリーン)で活かせるわけですから夢が広がります…いやビジネスが広がりますと言った方が良いセッションか。
HTML5を勉強してみるかなという気になったセッションでした。