概要 ▶ The Characteristics of a Typeface (for widescreen displays) by arnoKath「Webフォントをキレイに見せるCSS(Windows版Safari編)」を書いておいて何なんですが、気になることを見つけたので記事をアップしておきます。Webフォントを使用して、Windows版のSafariでCSSの「-webkit-text-strok
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
「Webフォントをキレイに見せるCSS(Windows版Safari編)」を書いておいて何なんですが、気になることを見つけたので記事をアップしておきます。
Webフォントを使用して、Windows版のSafariでCSSの「-webkit-text-stroke」のプロパティをセットすると文字表示がおかしくなるというものです。
これは由々しき問題です。どんな問題かを紹介します。
かなり派手に表示がおかしくなるWebフォント
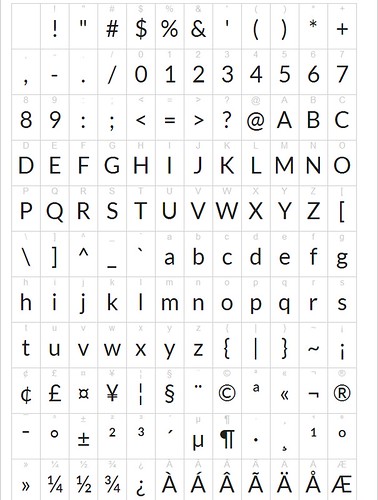
実例を見てもらいたい。これはGoogleが提供しているWebフォントのページ。

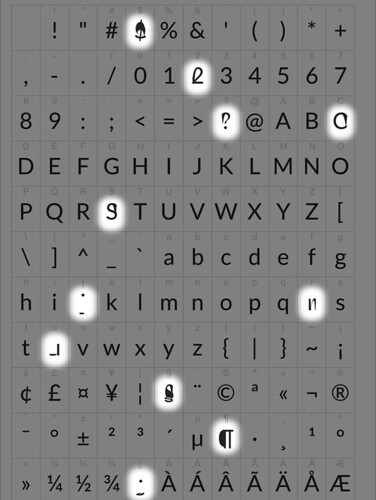
このページをWindows版のSafariでCSSの「-webkit-text-stroke」の設定を行うと以下の様になってしまう。

うーん。これは困った。
なお、この問題はSafariの「設定」→「表示」→「フォントの滑らかさ」を「Windows標準」以外にしても発生する。
Webフォントがそもそも壊れている・不適切なのが問題か?
これはSafariが悪いというより、アップされているWebフォントの品質に問題があるのでは無いだろうか。フォントのファイルの記述が不適切だった場合に、Illustratorでアウトライン化を行うと、文字の形が崩れるという現象を以前に見ているからだ。
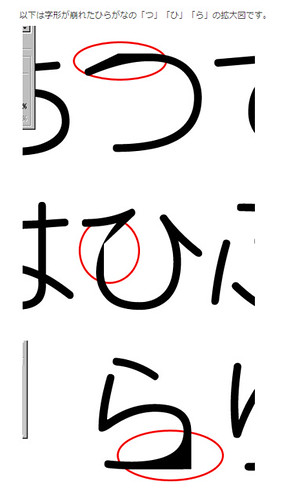
例を挙げる。

実際に上記の現象はアウトライン化のアルゴリズムを後に変更したのか、Illustrator 8より後のバージョンでアウトライン化してもこのような文字の崩れは起きない。
Illustrator 8でアウトライン化した後にできたパスを見てみると明らかに接続されていないパスがあったりして、フォントとして不適切だったのではないかと思える。
この現象と同じ事がGoogleの一部のWebフォントとSafariとの間で起こっているのではないか。
Webフォントはウェブで自由にフォントが使用できず、表現力が乏しかった部分を補う技術であると同時に、どのブラウザで見ても同じように見えることが目的であるはずだ。
フォントのレンダリングで「全く異なる」表示になってしまってはWebフォントを利用する価値は大きく下がってしまうだろう。
Webフォント制作者には、細心の注意を払って頂きたいと思う次第。
簡単に利用できるWebフォントだが、利用する際には、こうしたWebフォントの表示が異なる問題が発生していないか、制作者側で注意深く確認する必要があるかもしれない。
参考・蛇足
Google Web Fontsの一部フォントでWindowsのSafariにおいて表示がおかしくなる。昔散見されたiTunesからぶっこ抜いたLucida GrandeでWebページの表示が一部おかしくなる問題と似てる気がする(けどもうよく覚えていない)ので、Webフォント特有の問題でもGoogle Web Fonts特有の問題でもなさそう。
WindowsのSafariで表示がおかしくなるGoogle Web Fontsのフォント - Weblog - hail2u.net
今回参考にしたページに気になることが書いてあった。
「フォントの滑らかさ」の設定を「Windows 標準」にすると起こらないので、WindowsのSafariのフォントのアンチエイリアシングに問題がありそう。ということは、CSSで「-webkit-text-stroke」を設定した場合は「Windows標準」以外のいずれかの設定のフォントレンダリングに切り替わるということなのだろうか。
WindowsのSafariで表示がおかしくなるGoogle Web Fontsのフォント - Weblog - hail2u.net