概要 ▶ “Conscience is a man's compass” Vincent van Gogh by Foto_di_SignorinaWebフォントをなるべくキレイに見せたい、ということで書いた「Webフォントをキレイに見せるテクニックを2つ紹介(Chrome編)」ですが、予想以上の反響があり驚いています。それだけWebフォントへの期待が高いと言えるでしょう。さて、その記事の中で以下
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
Webフォントをなるべくキレイに見せたい、ということで書いた「Webフォントをキレイに見せるテクニックを2つ紹介(Chrome編)」ですが、予想以上の反響があり驚いています。
それだけWebフォントへの期待が高いと言えるでしょう。
さて、その記事の中で以下の様に書きました。
それは本文組にWebフォントを使用して、Windowsのウェブブラウザで見ると『文字が欠ける』『文字が汚い』といった意見が見られ、仕上がり品質に不満がある、とのこと。つまり、 フォントのアンチエイリアス・フォントスムージングが期待した動作ではないわけです。
(ただし、Safariを除く)
Webフォントをキレイに見せるテクニックを2つ紹介(Chrome編)
「ただし、Safariを除く」
それはどうやら間違っていたようです。
なぜでしょうか。
Safariのデフォルト(標準)の設定は何だっけ?
わざわざWindowsにSafariをインストールするくらいなのだから環境設定を見ないはずはないのですが、仮に環境設定を見ない様なライトなユーザーを想定しています。そのライトなユーザーを想定すると、フォントレンダリングのデフォルトの設定は何?という話になります。
Windows版のSafariが発表された当初から使っている人はわかりませんが、SafariはSafari 4からレンダリングの設定が「Windows標準」となっています。
つまり「Safariは文字がキレイ!」というのを体験できていないわけです。
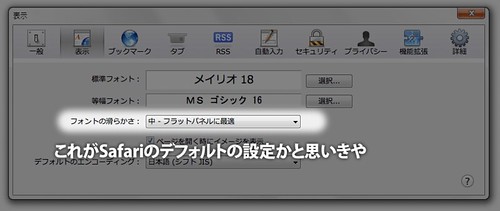
「設定」→「表示」→「フォントの滑らかさ」が「弱・中・強」などになっていると勝手に思っていたのですが、

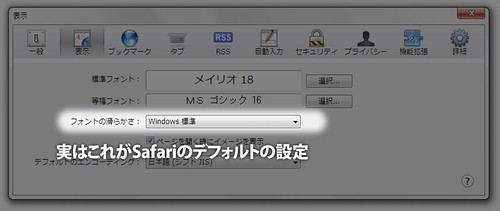
実際はこちらの「Windows標準」になっていたというわけです。

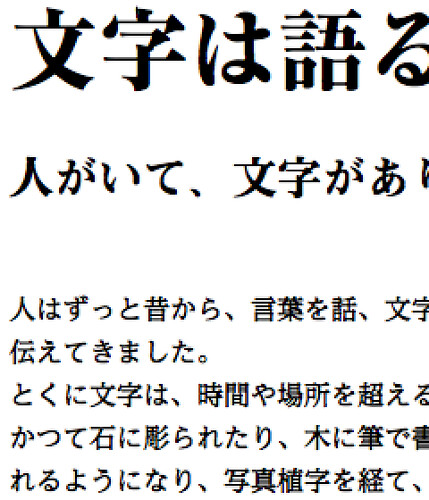
なので、今までSafariだったら

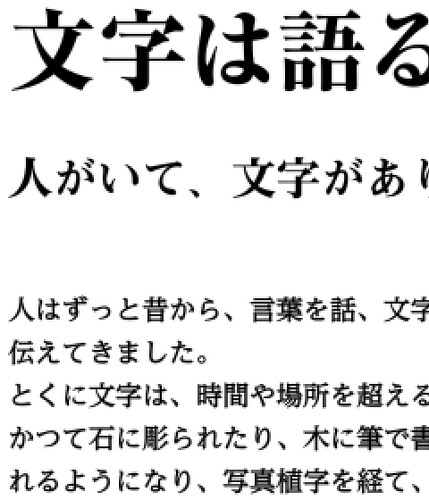
と見えていると勝手に思っていたのですが、デフォルトの設定のユーザーは

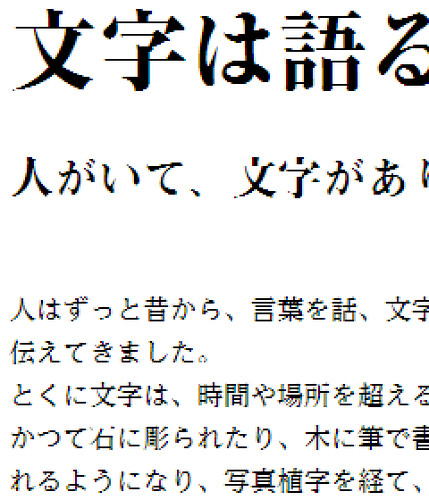
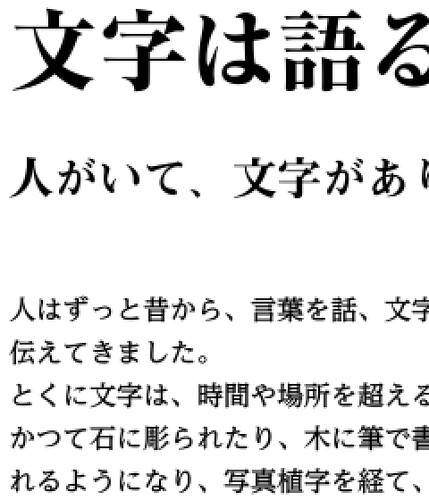
と見えていたわけです。
見て頂くとわかりますが、「文」や「石」の横棒が消えています。
これは昨日のChromeの状態と同じです。
思い込みは怖いですね…。
設定さえ直してくれれば、Webフォント(※)はキレイに表示されるのですが、ユーザーに設定を直させるのも実は一苦労です。全員が設定してくれるわけではないので。
CSSで設定すれば強制的にアンチエイリアスでキレイな表示に。ただし…?
そこで、そうしたユーザーのことも考えて、Webフォントをキレイに見せるには、昨日も記事で紹介したCSSの設定をすればOKです。
-webkit-text-stroke-width: 0.2px;
昨日の記事では、「webkit-text-stroke:#000 0.2px;」と書きましたが、文字のカラーによっては「#000」の部分が不適切なのではということも考えて、とりあえずストローク(線)の幅だけ指定しました。
以下はCSSで「webkit-text-stroke:#000 0.2px;」 と設定をした結果です。

満足満足♪。(CV:音無小鳥)
といきたいところですが、何か違和感を感じます。
この表示は昨日の記事でのChromeとは微妙に違います。
「石」の横棒が随分はっきりと表示されています。
昨日の記事でのChromeでは何とかギリギリ表示されているという感じだったので大きく違います。
フォントレンダリングがSafariとChromeで異なるのでしょうね。
また、少し 昨日の記事でのChromeより文字全体が太く感じます。
(Chromeで設定したものを見る場合はこちらをクリック)
なお、CSSの設定を 「-webkit-text-stroke-width:0.1px;」にした場合の表示は以下の通りでした。

こちらの表示の方が自然なイメージかもしれませんね。
試してみたら 「-webkit-text-stroke-width:0.01px;」 でも効果がありますので、どの値が良いか悩むところですね。
結論
Windows版のSafariで「設定」→「表示」→「フォントの滑らかさ」が「Windows標準」でもCSSに 「-webkit-text-stroke-width:0.2px;」と書くことで、強制的にアンチエイリアスを効かせたキレイなフォント表示ができます。雰囲気を重視したいウェブサイトでは設定しておくと良いかもしれませんね。
Safariのデフォルトは「Windows標準」であるという参考
Safari4のデフォルトではWindows標準の、アンチエイリアスがかかっていない表示になっているが、設定でアンチエイリアスのかかった表示に変えることができる。
Safari4にカムバック | INITIAL M
Appleのサポートコミュニティ(ディスカッションボード)からも。
フォントのレンダリングタイプをWindows標準にすると解決するという発言もありました。そういえば、私の環境ではWindows標準を止めていました。 デフォルトではWindows標準なので、トラブルが発生しない粕谷 明さんはWindows標準にしているのではないでしょうか?
Safari 4.0.5 for windows 遅い: Apple サポートコミュニティ
※ここでの「Webフォント」とはウェブページで普通に使用されているフォントも含みます。
