概要 ▶ 様々なフォントがWebで利用できるモリサワのWebフォントサービス《TypeSquare》が話題になっていますね。TypeSquare [タイプスクウェア] 2012年12月末まで無料で利用できるので、Web業界の人や印刷業界の人が試しているようです。 しかし、この Webフォントサービス、試した方からは意外に不評の声もちらほら…。それは本文組にWebフォントを使用して、Windowsのウェブブラ
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

様々なフォントがWebで利用できるモリサワのWebフォントサービス《TypeSquare》が話題になっていますね。
2012年12月末まで無料で利用できるので、Web業界の人や印刷業界の人が試しているようです。
しかし、この Webフォントサービス、試した方からは意外に不評の声もちらほら…。
それは本文組にWebフォントを使用して、Windowsのウェブブラウザで見ると『文字が欠ける』『文字が汚い』といった意見が見られ、仕上がり品質に不満がある、とのこと。つまり、 フォントのアンチエイリアス・フォントスムージングが期待した動作ではないわけです。
(ただし、Safariを除く)
何が起こっているのでしょうか。
Chromeで見るとこんな感じでひどい
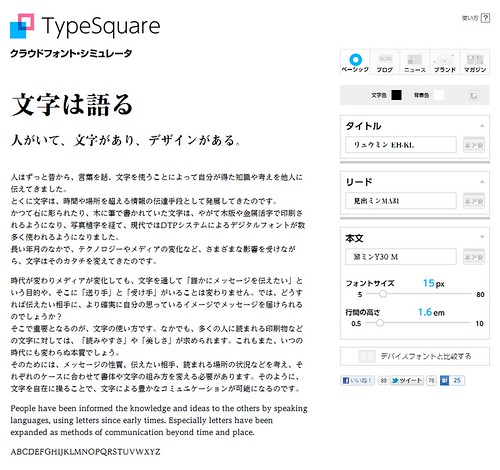
TypeSquareのクラウドフォント・シミュレータ(ー)をChrome 17で開きます。タイトルは「リュウミン EH-KL」、リード文は「見出しミンMA31」、本文は「黎ミンY30M」を使用します。

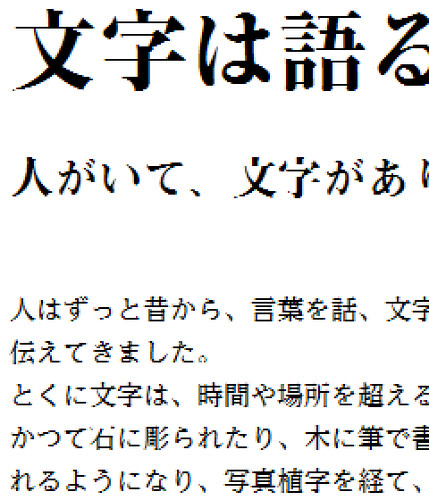
拡大してみます。

リード文の「文」の文字、本文の「石」の横棒が消えちゃっています。
明朝体だから仕方が無い、とも言えますが、これでは残念ですよね。
ということで皆さん残念と言っているのです。わかるわー。
なら無理矢理でもなんとかするのがWebデザイナーです(えっ?)。
さっさと解決策に行きましょう。
【解決策 その1】似非アンチエイリアス
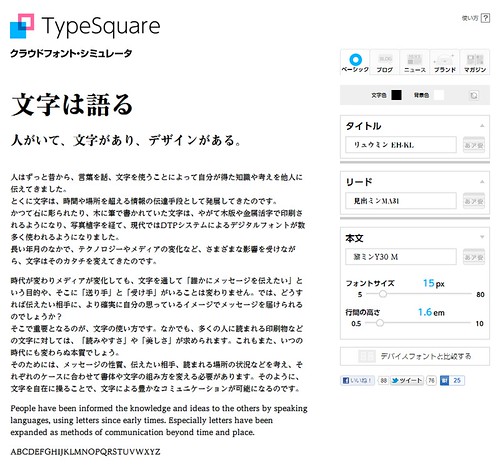
こんな感じで少し滑らかな表示にしてみては。
拡大してみます。

リード文の「文」は少し改善されましたね。
本文の「石」はまだダメですが。
方法は以下の通り。
以下のCSSを割り当てます。
text-shadow: 0 0 1px #aaa, 0 0 2px #ccc, 0 0 3px #eee;
これはtext-shadowのプロパティで、テキストの影を文字の真下に3重においているのですが、濃いめの色の影はぼかし幅を小さく、薄めの色の影はぼかし幅を大きくして配置しています。
ぼかした文字が背景に来るので、滑らかに見えるというわけです。
似非アンチエイリアスですね。
【解決策 その2】文字を加工する
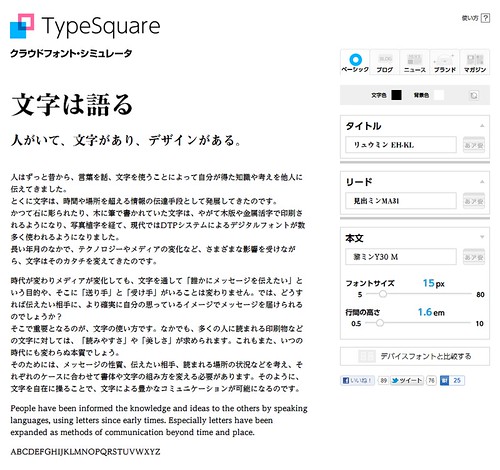
実例を見てもらいましょう。
拡大してみます。

かなりイイ感じになりました!
本文の「石」の横棒もかろうじて表示されています。
これなら本文もかなり読みやすいですね。
方法は以下の通り。
以下のCSSを割り当てます。
-webkit-text-stroke: 0.2px #000;
文字にストローク(線)を付加しています。
今回は0.2px分の黒の線を付加しています。
0.1pxだと細すぎたかな。
これだけ。
このストロークを文字につけることはDTPでIllustratorを使っている人なら誰でも1回はやったことがあるでしょう。(感覚ですけど…)
「フォントがなくて、少しだけ…ほんの少しだけ太い印象を出したい」
そんなときに文字に線幅を付けませんか?
それと同じです。
いやぁDTPの知識がWebフォントでも役に立ったなぁ(笑)。
そんなわけでChrome限定ですが、Webフォント利用の何かのお役に立てば。
参考
以下のページを参考にしました。-webkit-text-stroke: 1px transparent; can be use for antialiasing, we are adding in more test cases. :)
Font Smoothing (Firefox/Windows) - html5boilerplate | Google Groups
補足
Webフォントをキレイにと書いてありますが、通常のウェブページでも同様の効果が得られます。このため、MS ゴシックなどを使用しているサイトでもアンチエイリアスを効かせたページ表示が可能になります。補足まで。