概要 ▶ さっきの「[Illustrator] Re:[3D 押し出し・ベベル]効果をかけているときに、面のカラーをコントロールする」の続き。アイマスのニコ生を見ながら色々Illustrator CS4をいじって考えていた。いやーライブシーンはコメント欄が盛り上がって良かったねぇ。さて、DTP Transitのエントリーを見たら既に書いたことが反映されていたけど、どうも自分の作ったサンプルとは何か影の付き方
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

さっきの「[Illustrator] Re:[3D 押し出し・ベベル]効果をかけているときに、面のカラーをコントロールする」の続き。
アイマスのニコ生を見ながら色々Illustrator CS4をいじって考えていた。
いやーライブシーンはコメント欄が盛り上がって良かったねぇ。
さて、DTP Transitのエントリーを見たら既に書いたことが反映されていたけど、どうも自分の作ったサンプルとは何か影の付き方が違ったのでちょっと悩んだ。
DTP Transitで出ている様な強い影にはならなかったのね。
それで
もちろん、これは一番先に考えたのですが、立体部分の4つの面の立体感が薄れてしまうんですよね~ これも調整しだいかもしれません。
[3D 押し出し・ベベル]効果をかけているときに、面のカラーをコントロールする - DTP Transit
と書かれていたので調整してみました。
調整方法
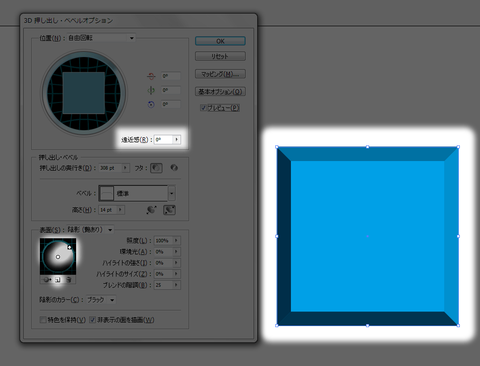
まず適当に設定していた「遠近感」を「0°」にします。そして、左下の表面の設定で新規ライトを追加して右上に置きます。
すると右上が明るくなりよくあるベベルっぽいベベルになりました。

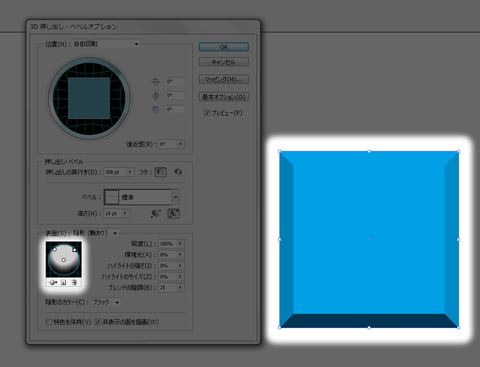
新規ライトを2つにするとこんな感じになります。

これらの調整で自由に立体感が出せるベベルになりました。
どうでしょうか。