概要 ▶ DTP Transitを夜な夜なiPhoneで読んでいて、iPhoneだとiPhone用のスタイルに変わるんだなーとか思っていたのですが、気になるエントリーが。それは「[3D 押し出し・ベベル]効果をかけているときに、面のカラーをコントロールする - DTP Transit」[3D 押し出し・ベベル]を使って次のような立体を作るとき、前面のカラーが変わってしまう。これ、なんとかならないか?[3D
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

DTP Transitを夜な夜なiPhoneで読んでいて、iPhoneだとiPhone用のスタイルに変わるんだなーとか思っていたのですが、気になるエントリーが。
それは「[3D 押し出し・ベベル]効果をかけているときに、面のカラーをコントロールする - DTP Transit」
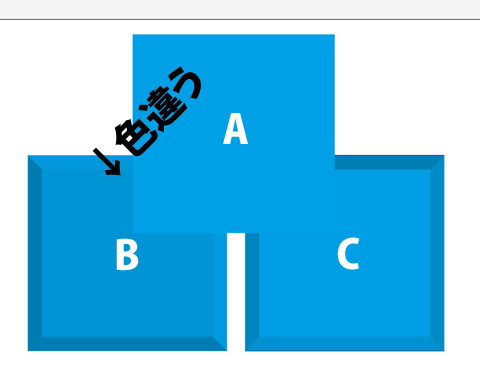
[3D 押し出し・ベベル]を使って次のような立体を作るとき、前面のカラーが変わってしまう。これ、なんとかならないか?
[3D 押し出し・ベベル]効果をかけているときに、面のカラーをコントロールする - DTP Transit
あー、そういえば色が変わるよねー。
めんどくさいよねー。
Photoshopみたいに使いたいよねー。
って思って、解決策を見て、驚いた。
シンボルを使うのか…。
でもなんでこれが解決策になっちゃうのかよくわかりませんでした。
私は疑い深い人間なので、シンボルを使わない方法を考えてみました。(久々にDTPネタだなw)
問題の状況
以下のように[A]のオブジェクトに普通に「3D 押し出し・ベベル」を掛けると、[B]のようになってしまいます。真正面の面のカラーが暗くなってしまうという問題です。本当は[C]の様に真正面の面のカラーを変更せずにベベルにしたい。

解決方法
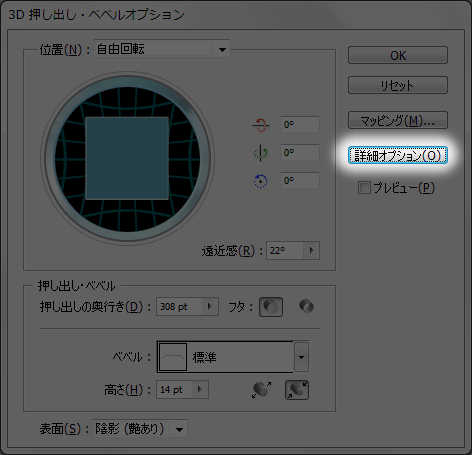
Photoshopのベベルの様なイメージで作成するときには「3D押し出し・ベベルオプション」のダイアログは以下の様な感じになっているかと思いますが、ここで「詳細オプション」をクリックします。
※「押し出しの奥行き」の値がめちゃくちゃだが関係ない。気にするな。
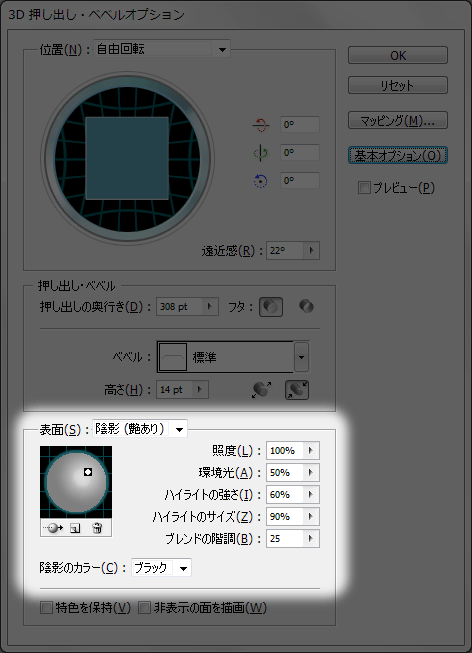
すると以下の様な感じになっていると思います。

これ、斜めから光が当たっているから真正面の面が暗くなっているのでは…。
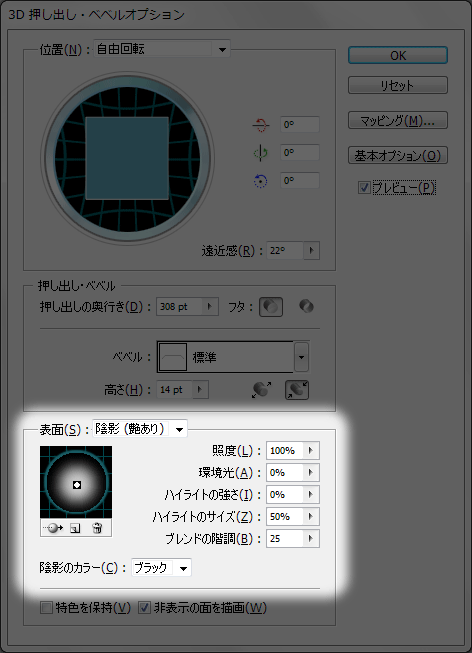
ということで以下の様な感じに変更します。

ポイントは真正面から光を当てること。
まぁ言われてみれば当たり前かもしれませんが…。
左側の「○」の中にある「●」をドラッグして真ん中あたりに移動します。
あとは環境光を「0%」にします。そうしないとベベルの影ができません。
他は値を変更してありますが、どうでもいいです。
こんな感じでいかがでしょうか。
余談
3Dのオプションで「非表示の面を描画」ですが、個人的にはチェックをつけておいた方が、オブジェクトの面と面の間から見える変な隙間の白線が無くなるので、チェックをつけておくことをお薦めします。ただし動作が重くなりますが…。
※このネタはとりあえず会社のブログにも転載する予定です(手順だけ)。