概要 ▶ 「livedoorブログ+FirefoxだとWYSIWYGエディタの相性が悪い」の続編。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
改善して欲しいのでエントリーアップ。
直してくれ~~。
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
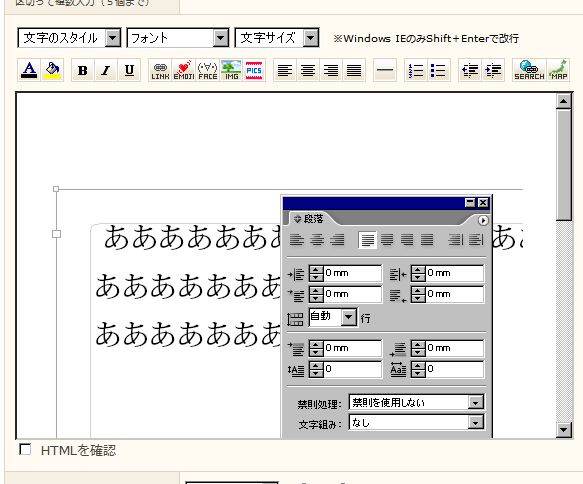
FirefoxでWYSIWYGエディタを使用して編集します。

*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
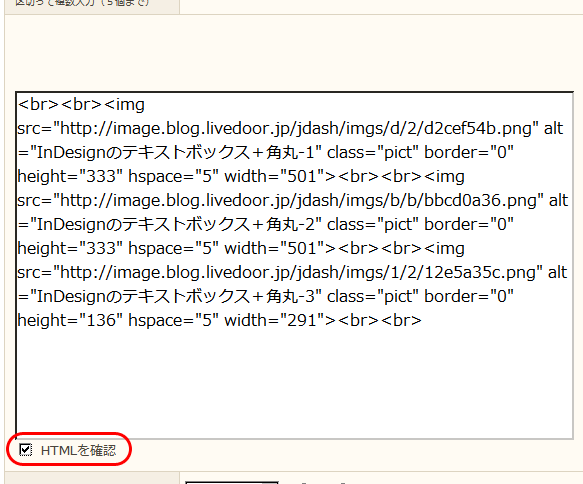
↓編集ボックスの下の方にある「HTMLを確認」にチェックを入れると、HTMLが確認できます。便利ですね~。
私は画像を入れたときに「align="left"」が付くので、「HTMLを確認」をクリックしてタグの属性を削除しています。

そのまま、投稿します。(もしくは下書きにして投稿します)
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
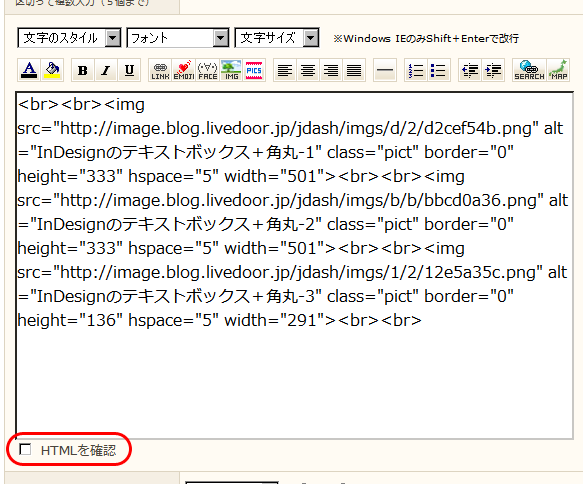
再度、このエントリーを編集しようとすると、「HTMLを確認」にチェックが付いていないのに、編集ボックスにHTMLが表示されています。(゚Д゚≡゚д゚)エッ!?

*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
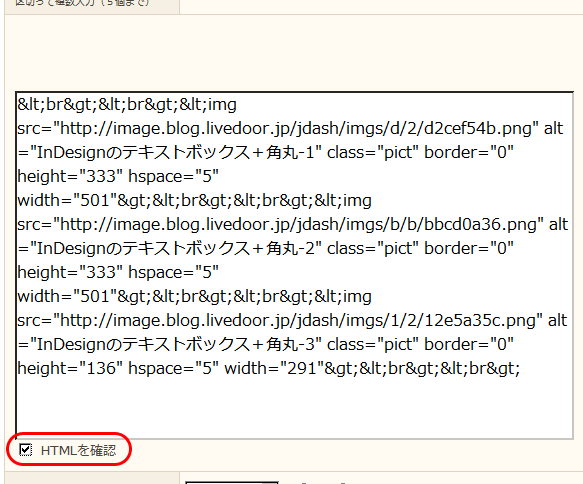
念のため「HTMLを確認」をクリックすると、<とか>とか表示されていて、HTMLがぶっ壊れているのが確認できます。
というかエントリーが別にHTMLの構文を表示したくもないのに、HTMLの構文だらけになります。

困っています。マジで。。・゚・(ノД`)