本ページはプロモーションが含まれている場合があります
(ノ`Д´)ノ普段はlivedoorブログを編集するときはFirefoxを使っているのですが、どうにもこうにもWYSIWYGエディタを使っているとエラーが起こるときがあるのでエントリーをアップ。
改善してくれ~。
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
まず、FirefoxでWYSIWYGエディタを使用します。
ニコニコ動画やGoogle Mapsなどのiframeを含むHTMLをブログのエントリーに書き込み、一度下書き状態にして投稿(保存)する。
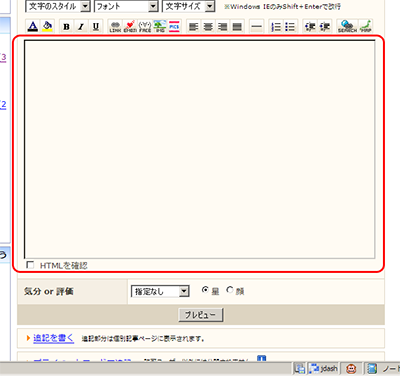
再度、同じエントリーを編集しようとすると、以下のようにデータを全部読み込む前までは編集するためのフォームに掲載される内容が書かれているのですが…

ページの読み込みが完了した途端に真っ白に!。・゚・(ノД`)
消えやがった!! livedoorブログのアホ!
…って普通の人は思いますよね。私もそう思いました。

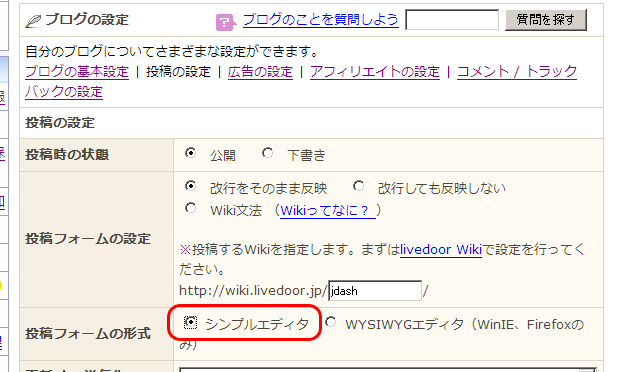
ところがどっこい、「ブログの設定」にある「投稿の設定」で「WYSIWYGエディタ」(=見たまんまで編集できる)ではなく、「シンプルエディタ」(=HTMLをしこしこ書いていくタイプ)に変更します。

その後、さっきの消えたと思ったエントリーを編集しようとすると、あ~ら不思議。
エントリーはきちんと残っているではありませんか!!
よかったよかった。

あとは再編集してOKで~す。はぁ…。
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
まぁソースを見れば、わかるのですが、編集用に裏側で格納しているHTMLのタグに変なスペースが入っていて、HTMLとして成立できない状態になっていたりするからなのだけどね。最初は「ソースを表示」から無理矢理復元していました…。
なお、その問題が起こるエントリーの編集だが、Internet Explorerで行おうとすると、普通に表示される。明らかにFirefoxのブラウザとlivedoorブログ編集ページの相性の問題。
*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
じゃぁいつもInternet Explorerで編集すればいいじゃん!と思うんだけど、今度はHTMLの体裁が違いすぎるっていう問題が。
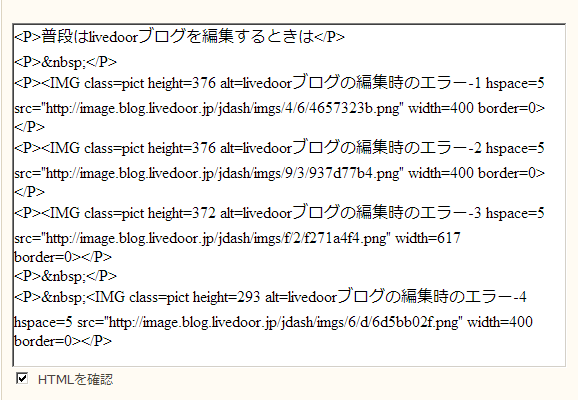
なんで<P>タグ入れるんだよ!(それも大文字)
なおかつ<IMG>タグの属性値の指定が""で括ってないので気持ち悪いし…。(個人的にですけど)
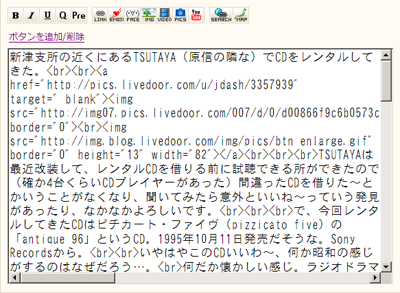
Firefoxの場合はタグは小文字だし、属性値も""で括ってあるよ! 改行は<br>だけど…。
なんでこうも違うのか、理解に苦しむわ~。![]()

*・゜゚・*:.。..。.:*・゜ ゚・*:.。..。.:*・゜゚・*
ちゅうか、Internet ExplorerのWYSIWYGエディタの編集って、マウスで文字列を選択しようとすると、何か変な文字まで選択されるので使いづらいよ~~。。・゚・(ノД`)
それってたしか「Web屋のネタ帳」かどこかに書いてあったような。
というか、こういうWYSIWYGエディタってブラウザが吐いているHTMLをそのまま使っていることがあるって話もどこかで読んだような。TypePadのWYSIWYGエディタの話あたりで。
なんにせよ、ちょっとlivedoorさん改善してよ!ってことで。