本ページはプロモーションが含まれている場合があります
レスポンシブウェブデザインのページを作るときに注意したいのが、画像をスライド表示のように切り替えて表示するスライダーを使用する際に、PC用で使っていたスライダーのJavaScript(やjQueryプラグイン)を使用すると、画面の大きさに合ったスライダーにならないとか、画像をスワイプして画像切り替えができないという問題が発生することがあります。
その点をクリアしたレスポンシブウェブデザインで使用できるスライダーのjQueryプラグインとして、私はFlexSliderを使用しています。現在のバージョンは2.2.1。
画像出典:FlexSlider 2(woothemes)
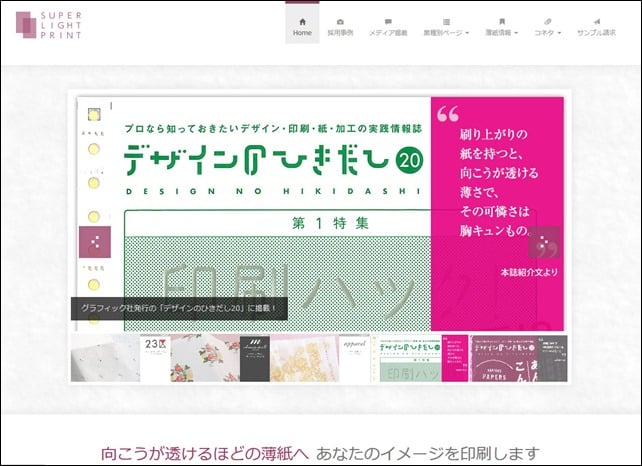
こちらの極薄紙印刷のサービス紹介サイトで使用しています。
画像出典:極薄紙印刷・薄葉紙印刷のスーパーライトプリント(吉田印刷所)
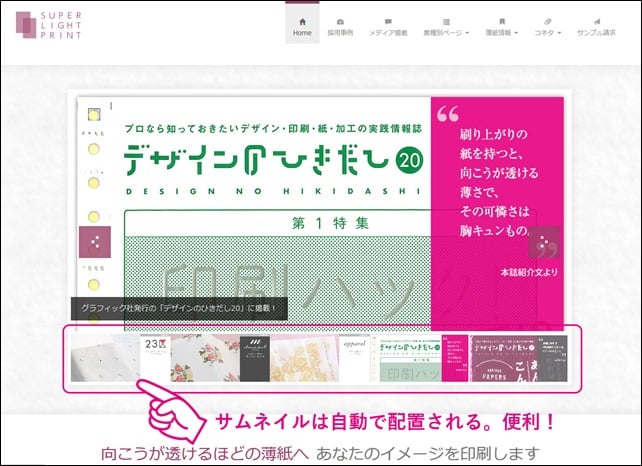
このスライダーですが、メインの画像の下にあるサムネイルはスライドのli要素に「data-thumb="サムネイル画像のURL"」と書いておくと自動で配置されます。
極 薄紙印刷のサービス紹介ページでは、サムネイル画像に関しては「どちらにしてもメイン画像は全部データを読むのだから、別途サムネイル画像を用意するのは 読み込むファイルを更に増やすことになってムダなのではないか?」と考えて、メイン画像をそのまま指定してサムネイル画像として流用しています。
サイズはサムネイルのサイズとして小さくなるので、問題はありません。昔は大きな画像を縮小して表示すると、汚く表示されることがありましたが、最近のブラウザーでは結構キレイに表示されるので安心です。
サムネイルの細かなサイズに関しては別途CSSで設定できます。
サムネイルがあることで、様々なコンテンツがあるとわかって良い面もあるのですが、表示する画像によっては画像の下に画像というレイアウトなので、画面上がごちゃごちゃした印象を受ける場合があります。
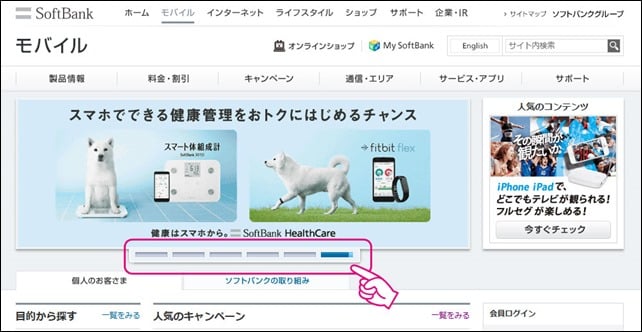
なので、この画面をソフトバンクモバイルのトップページっぽくシンプルに、「複数コンテンツが表示されることをアピール」できないものかなと考えました。
画像出典:モバイル(ソフトバンク)
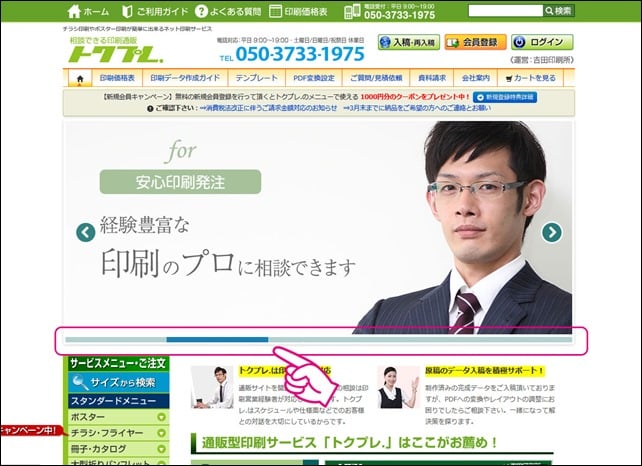
できあがったページはこちら、印刷通販のサービス紹介のトップページのスライダーです。極薄紙印刷のサービス紹介ページと同じくjQueryで動作するFlexSliderを使用しています。
決して手抜きをしたわけでは(略)。
このページですが、メイン画像の下がサムネイルになっていないのがおわかり頂けると思います。
画像出典:チラシ印刷やポスター印刷ならトクプレ.(吉田印刷所)
これはどうやっているのかというと以下の様に小さな画像を用意します。今回は4×4ピクセルの緑色の画像を用意しました。
 ←これ
←これ
この画像をサムネイル画像としてスライドのli要素にある「data-thumb="サムネイル画像のURL"」の全てにに指定します。それだけだとバーが細い小さいなどの問題が発生するので、CSSで調整します。
今回は以下の様に設定しました。「height: 10px」を追加して、「opcaty: 0.3」と標準より薄い表示になるように変更しただけです。
.flex-control-thumbs img {
cursor: pointer;
display: block;
height: 10px;
opacity: 0.3;
width: 100%;
}
そうすると、先程の画面の様に、サムネイル画像部分がバーで表示されたようになり、スッキリとしたデザインになるというわけです。
サムネイル画像は出したくないけど、表示している画像がスライダーの何番目付近の画像なのかを表したいときに使ってみてはいかがでしょうか。
それでは。