本ページはプロモーションが含まれている場合があります
というわけで、はてなブログは使っていなくてはてなダイアリーしか開設していない私ですが、はてなのブログカードって「お、これいいな~」と思っていたのですよ。
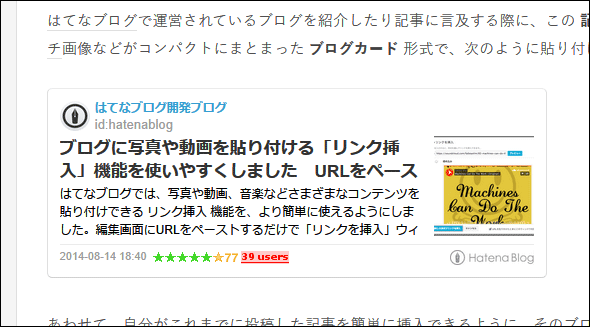
はてなのブログカードとは、以下の画像で見える、記事のタイトルと概要とスクリーンショット(またはイメージ)がコンパクトにまとめて紹介できるものです。
画像出典:はてなブログの記事を紹介しやすくしました。URLを貼るだけで、コンパクトに整ったブログカードを貼り付けることができます【追記あり】(はてなブログ開発ブログ)
ただ、開発日記を見てみると、この機能を他のブログサービス、例えばライブドアブログやMovable Typeなどで使おうとするとちょっと敷居が高いように思えました。なんですか、oEmbedって…。(詳しくは→はてなブログoEmbed APIを公開しました。ブログカードの情報をAPIで取得できます(開発者向け)(はてなブログ開発ブログ))
ブログカードは他のサービスでは手軽に使えないと思ったら
他のブログサービスでは手軽に使えないのか…残念!と思っていたら、こんなブログ記事が!
このページを読むと、iframeのsrcに「https://hatenablog-parts.comm/embed?url=《表示したいアドレス》」と書けばOKとのことだそうです。動作原理は簡単でしたね。
それも、ブログ記事には、わざわざGoogle Chromeの機能拡張「Create Link」、Firefoxの機能拡張「Make Link」用のブログカードのHTMLを作るためのテンプレートまで書いてあって、とても親切です。
私はFirefoxの機能拡張「Fire Link」ですけど、同じテンプレートで行けました。
これを使うと、ブログ記事のリンクがすごく簡単!
先程の記事もブログカード形式で表示してみました。はてなブログではないライブドアブログでもきちんと表示されていますよね。(2019/10/24追記:この記事の初出時、ブログ記事はライブドアブログで書いていました。現在はMovable Typeで書いています。)
私が作ったブログカードのHTMLを作るテンプレート
先程のページに書いてある「Create Link」「Make Link」用HTML作成テンプレートのママでも良いのですが、横幅が「width:100%;」となっていて、ブログをPCで見た時にブログカードが横に伸びすぎてあまり格好が良くなかったので、「width:480px;」とピクセル指定にしました。
また、私が作ったHTMLを作成するテンプレートでは、iframeタグの中に、aタグでリンク先を記述してあります。aタグで普通にリンクを書いておくと後々便利なのかなと思っています(主にブログカードのサービスが終わった時やメンテナンスの時など)。
ということで、ちょっと修正した「Create Link」「Make Link」「Fire Link」用HTML作成テンプレートのコードはこれ。
<iframe style="width:480px;height:155px;max-width:100%;margin:0 0 1.7rem;display:block;" title="%title%" src="https://hatenablog-parts.com/embed?url=%url%" frameborder="0" scrolling="no"><a href="%url%">%title%</a></iframe>
「Create Link」「Make Link」「Fire Link」などの機能拡張を使って、スマートに記事へのリンクを貼っていきましょう。
それでは、よいはてなライフを。
関連ページ
ブックマークレットを作っている方も。
追記(2019/10/24):ブログカードパーツのSSL化に伴うURLの変更
2019/10/24現在、初出時のはてなブログカードのURL「http://hatenablog.com/embed?url=」では、SSL化されたページへの埋め込みができませんでしたので、SSL化されたページへの埋め込みを可能にしたURL「https://hatenablog-parts.com/embed?url=」へと記述を変更しました。