本ページはプロモーションが含まれている場合があります
All Aboutのページを見ていて、ナビゲーションのリンクを間違ってクリックしてしまったので、紹介する。
見ていたページは「PGPで暗号化メールを送るには」(All About)と言うページだ。
ページの後半にクリックを間違ってしまったナビゲーションがある。
●次のページへ行きたかったのに間違う
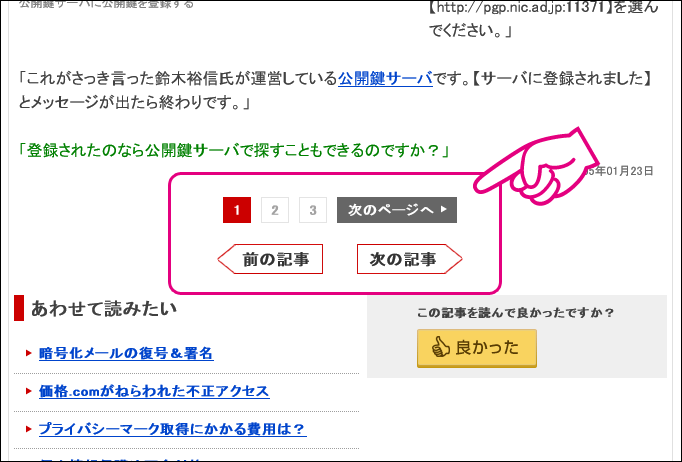
それがここ。
次のページを読みたかったのだが、間違って「次の記事」へをクリックしてしまって、全然関係無い記事にジャンプしてしまった。
この手のナビゲーションはブログでも見かける事があるが、CMSのテンプレートをデザインする人は何を考えてこの配置にしたのだろうか?
まず、「次に進む」イメージがある「右三角?」を含んだ「次のページへ」と「>」を含んだ「次の記事」が縦に並んで
「前の記事」「次の記事」はマウスカーソルをホバーしても前/次の記事の記事タイトルが出ないので、クリックして閲覧者が自分の目で確認しないと「何の記事なのかわからない」ので、期待する記事が出なければ閲覧者はかなり失望するだろう。
●記事の最終ページでも間違う
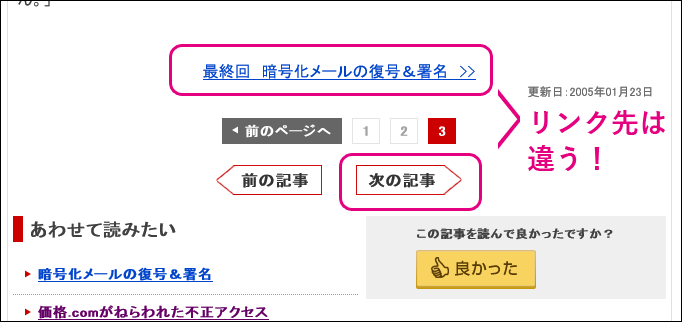
そして最終ページで私は更に間違ったクリックをすることになる。
この記事の最終ページは、どうやら次回へ続く的な感じで別の記事に移動しなければいけないらしい。この「暗号化メール」の次回は「暗号化メールの復号&書名」だそうだ。
ということで、私はおもむろに先程間違ってクリックしてしまった「次の記事」をクリックした。
しかし、どうだろう。開いたページは「価格.comがねらわれた不正アクセス」(All About)だった。なんなんだ!
私の思考としては記事が一連の流れで繋がっているというイメージがあるので、次の記事は同じ暗号化メールの話に違いないと考えた。
しかし、実際は単に記事の著者が書いた時系列順であり、全く関係無い記事がリンク先に設定されていた。
何が正解だというものはないが、少なくとも「前の記事」「次の記事」は最終ページ以外に出る必要が無い。記事の最初のページを読んでいきなり他の記事を読み始めるのは考えづらいからだ。
運営側の気持ちも分からないでもない。次の記事も読んでもらうことでPV(ページ表示数)も上昇するのでメディアとしての価値が上昇するから。しかし、ナビゲーション用のリンクを多数配置して混乱を招くようなナビゲーションは止めるべきだ。
「前の記事」「次の記事」はブログのテンプレートとしてよく使われているナビゲーションだが、閲覧者の役に立っているかどうかをキチンと考え、不要であれば削除する決断をすべきだろう。
皆さんのサイトにも「とりあえず付けてある」ナビゲーションはないだろうか?
この機会に見直してみてはいかがだろうか。
それでは。