本ページはプロモーションが含まれている場合があります

割と間違っている人は多いのかも?
モリサワのWebフォントサービス「TypeSquare」を最近ようやく使い始めて、これは便利だと思い始めている今日この頃、みなさんいかがお過ごしでしょうか。
●目次
- ダメなCSSの書き方
- 日本語名と英字のフォント名を並べて書くのは普通では?
- フォントファイルが2回読み込まれているだと…?
- 答えはTypeSquareのページに
- TypeSquareのWebフォントを指定する時の正しいCSSの書き方
●ダメなCSSの書き方
さて、既にタイトル落ちしている気もしますが、TypeSquareでは、
font-family: "リュウミン R-KL","Ryumin Regular KL";
font-family: "A1明朝","A1 Mincho";
font-family: "中ゴシックBBB","Gothic Medium BBB";
と、font-familyに同じフォントの「日本語のフォント名」と「英字のフォント名」を並べて書いてはいけません。
●日本語名と英字のフォント名を並べて書くのは普通では?
ダメなCSSの書き方を見て、「え? 日本語名と英字のフォント名を並べて書くのは普通では?」そう思いませんでしたか?
「CSSでのフォント指定について考える(2014年)」(DTP Transit)でもオススメのフォント指定に
font-family: Verdana, "游ゴシック", YuGothic, "Hiragino Kaku Gothic ProN", Meiryo, sans-serif;
font-family: "Times New Roman", "游明朝", YuMincho, "Hiragino Mincho ProN", Meiryo, serif;
と、「游ゴシック」と「YuGothic」、「游明朝」と「YuMincho」が並べて書いてありますし、他にも「メイリオ」と「Meiryo」、「ヒラギノ角ゴ ProN W3」と「Hiragino Kaku Gothic ProN」みたいなものは見たことがある人(設定したことがある人)はいるでしょう。
●フォントファイルが2回読み込まれているだと…?
気がついたのは「Webフォントを滑らかに表示させるCSS 2016年版 IE 11/Edge/Chrome/Firefox(Windows)」の記事を書いた後、Firebugの「ネット」タブでフォントファイルの項目を見ていた時。
(「ネット」タブは、読み込んでいるページでどんなファイルが読み込まれているかを見ることができます)

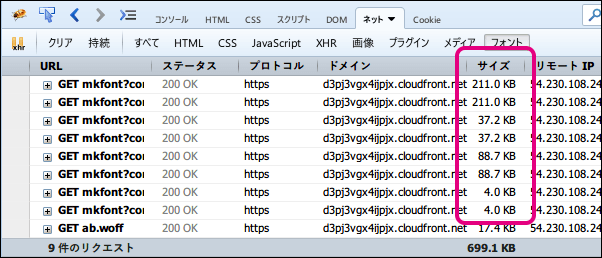
「なんか同じファイルサイズのフォントファイルが読み込まれているんですけどー (´д`)?」
読み込まれているURLを見てみたら、次のようになっていました。
- (前略)/mkfont?(中略)&fonts[family]=%E3%83%AA%E3%83%A5%E3%82%A6%E3%83%9F%E3%83%B3%20R-KL
- (前略)/mkfont?(中略)&fonts[family]=Ryumin%20Regular%20KL
「%E3%83%AA%E3%83%A5%E3%82%A6%E3%83%9F%E3%83%B3%20R-KL」はURLデコードをすると「リュウミン R-KL」になります。
「リュウミン R-KL」の「R」は「Regular」。つまり、同じもの (´д`)
●答えはTypeSquareのページに
なんなのですかね…とTypeSquareのフォント一覧のページをよく見てみたら、(最初から)正解が書いてありました。
- フォント一覧 | マイページ(TypeSquare)《要ログイン》

「font-family: リュウミン R-KL または Ryumin Regular KL 」なのです。「または」
オンリーワン、いずれかひとつなのです。
念のため、TypeSquareのサポートの問い合わせフォームからも「日本語名と英字名の2つ指定するのはダメなんですかね…?」と質問をしてみたら、「どちらか片方だけにしないと2つ読み込まれますので、どちらかだけにしてください」との回答を頂きました。ありがとうございました。
●TypeSquareのWebフォントを指定する時の正しいCSSの書き方
TypeSquareのWebフォントを使う場合、指定したいWebフォントはfont-familyにひとつだけ指定します。
font-family: "リュウミン R-KL";
font-family: "A1明朝";
font-family: "中ゴシックBBB";
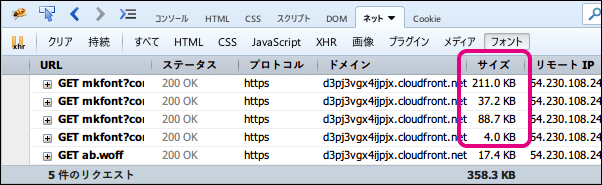
その後、先程と同じくFirebugのネットのタブを見てみると、キチンと各Webフォントが1回だけ読み込まれるようになっていました。

読み込むWebフォントのファイルサイズの合計も、700KB→360KBに半減して良かったです。
(半減というか、これが本来の姿なのだが…)
みなさんは間違わないように記述してくださいね!
それでは、よいWebフォントライフを。
●追記:なぜフォント名を片方しか書かなくても良いのか(2016/02/20)
はてなブックマークのコメントでなぜフォント名を片方しか書かなくても良いのかについての言及がありました。
TypeSquareのWebフォントをCSSで指定するときは、フォント名を2つ書くとダメそもそも和英両方書くのはブラウザによってローカルフォントのnameテーブルの参照するIDが異なることに起因するのであって動的にJSによってサブセットするサービスでは関係ない。
2016/02/18 10:37
ローカルフォントではないのでOKということなんですね(そういや源ノ角ゴシックのWebフォントも1つだな…)。
TypeSquareのWebフォントを呼び出しているページで、Webフォント適用後のCSSを見てみたら「@font-face {font-family: "リュウミン R-KL";(後略)}」とCSSが適用されていたので、どのブラウザーで見ても、問題ない状態になっているようですね。