本ページはプロモーションが含まれている場合があります
TwitterにはTwitter Cardsという機能があり、アドレスをツイートに含めるだけで、ツイートに画像を表示させたり動画を表示させたりできる機能があります。
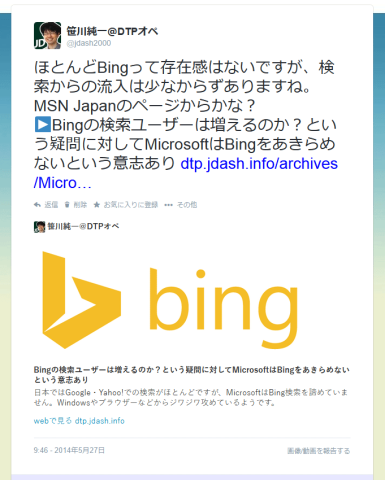
以下の私のツイート(https://twitter.com/jdash2000/status/471090078886801409)はツイート中に画像のリンクはありませんが、ウェブページへのリンクがあるだけでツイートの中に非常に大きな画像が表示されています。
よく参考にさせてもらっている「Web担当者Forum」のTwitterでのツイート(https://twitter.com/webtanforum/status/471457718515924992)はどうかというと、こんな感じで、表示されている画像は非常に小さいです。インパクトが少ないですね。
なぜ違いが出てしまうのでしょうか?
●TL(タイムライン)上でも大きな画像表示が…
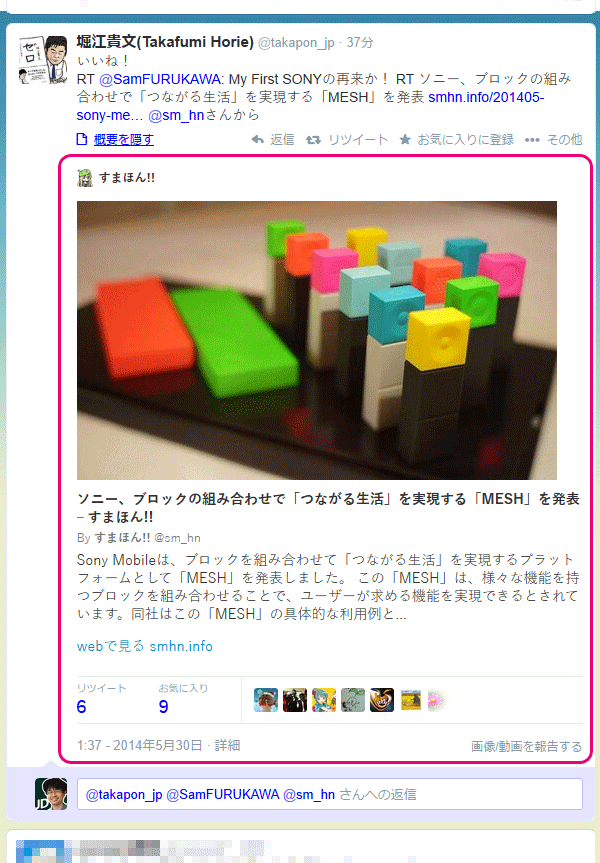
また、タイムライン上でウェブページへのアドレスを含むツイートに対して「概要を表示」というリンクをクリックした場合にも違いが出てきます。(https://twitter.com/takapon_jp/status/472054065791107073)

概要が表示されますが、その中で大きな画像が表示され、インパクトが大きいツイートが表示されました。
画像にもアタリ判定(リンクの設定)があるので、大きな画像になることで、よりサイトへ誘導しやすくなります。

●Twitter Cardsの設定について
大きな画像が入っている場合と入っていない場合では、ツイートを見る人に全然違う印象を与えます。
この違いはTwitter Cardsの設定の違いによるものです。
既にTwitter Cardsを設定されている方は多いと思いますので、細かな設定は省きますが、画像を大きく表示するにはTwitter Cardsの設定のタグを以下の様に変更して下さい。
<meta name="twitter:card" content="summary" />
↓↓↓↓↓↓↓↓
<meta name="twitter:card" content="summary_large_image" />
つまり「summary」を「summary_large_image」に変えるだけ。たったこれだけです。
「_large_image」の12文字を追加すればツイートの画像が大きくなるのです。
あとは既に設定されている方が多いと思いますが、OGPの「og:image」に表示させたい画像のアドレスをheadタグ内に設定しておくだけ。
<meta property="og:image" content="【画像のアドレス】" />
OGPの設定をされていない方はTwitter Cardsの画像指定「twitter:image:src」というものがありますので、headタグ内にmetaタグで設定すればOKです。
<meta name="twitter:image:src" content="【画像のアドレス】" />
簡単ですね!
ブログやウェブサイトを運営されている方は、Twitter Cardsの設定を確認されてはいかがでしょうか?
それでは、よいTwitterライフを。
●参考
- Twitter Cards(Twitter)
●Twitter Cards設定サンプル
Twitter Cardsの設定を行ったサンプルページはこちら。(宣伝です(笑)/ライブドアブログだと一部設定しづらいので)