概要 ▶ Studioで気軽に編集ができるブックマークレットです
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

みなさん、ウェブページを作成できる「Studio」を使っていますか? 私は仕事で使うことになって、今がんばって勉強しています😊
さて、EdgeブラウザーやChromeブラウザーで開いているStudioで作ったページから、ワンクリックで編集画面に行けるブックマークレットを作りました。……というか元は「さとうあまみ」さんのブックマークレットから、ライブプレビュー時にも対応できるように改変したモノです。
デザインエディタで作られているページなら、すぐに編集画面が開きます。(元のブックマークレットと同じく、CMSの動的ページには非対応)
👇元ネタのページはこちら
【余談】2024年10月1日から「STUDIO」ではなく「Studio」という表記に変わりました。[関連リンク]
制限事項
1つのブックマークレットに1つのプロジェクトしか対応できないです。
このため複数のプロジェクトがある場合は、その数だけブックマークレットを作成する必要があります。
準備
プロジェクトIDを確認する
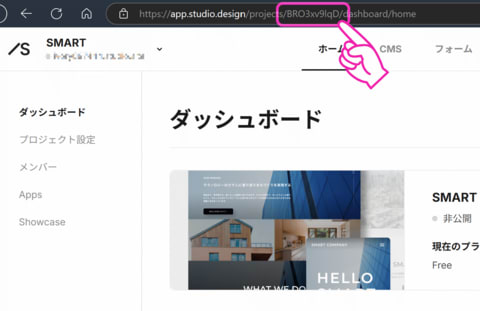
Studioのプロジェクトのページを開いて、プロジェクトIDを確認します。
https://app.studio.design/projects/プロジェクトID/dashboard/home
プロジェクトIDをJavaScriptに組み込む
以下のJavaScriptをテキストエディターなどにコピー&ペーストします。
javascript:(function(){var projectId='●プロジェクトID●';var pathname=location.pathname.replace('/live/'+projectId+'/','/');var targetPath=encodeURIComponent(pathname.slice(1));var target='https://app.studio.design/projects/'+projectId+'/editor/'+targetPath;open(target,'_blank')})();JavaScriptの「●プロジェクトID●」の部分を、先ほど調べたプロジェクトIDに変更します。
ブックマークレットを登録する
適当なページをブックマークして、編集します。
編集時に「URL」欄に先ほどのJavaScriptをコピー&ペーストして保存します。ブックマークの名前は「Studioで編集」などが良いでしょう。

使い方
編集したいページを開いて、ブックマーク一覧から先ほどのブックマークを開きます。
すると、Studioの編集画面が自動的に開きます。便利✨✨✨
ブックマークレットをうまく活用して効率の良い編集作業を行いましょうね😊
それでは、また。