本ページはプロモーションが含まれている場合があります
●videoタグは複数ソースが設定できて便利
HTML5のvideoタグでは以下のように書くことで複数のファイルソースを指定することができます。
<video> <source src="example.mp4"> <source src="example.webm"> <img src="example.gif"> </video>
上記の例だと、
- 最初に「example.mp4」の再生をトライ
- 「example.mp4」を再生できない場合、「example.webm」の再生のトライ
- 「example.webm」を再生できない場合、「example.gif」を表示
となります。
簡単な書き方で、再生できない場合の複数のソースの指定(フォールバック)ができて便利ですね。
でも、複数のソースの指定そのものが面倒ではないですか?
ファイルも複数用意しなければなりませんし…。今回の例の場合、MP4形式の動画・WebM形式の動画・アニメーションGIFの3種類と、常に時間がないWeb制作者には大きな負担です。
●動画ファイル形式毎の対応ブラウザーを調べてみる
そこでMP4形式・WebM形式の動画がプラグインなしでどのブラウザーに対応しているのかを調べてみます。
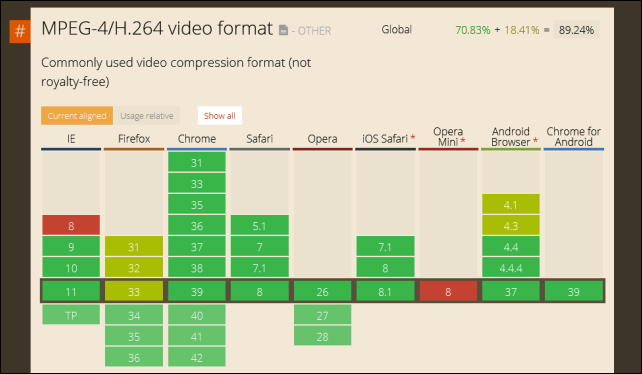
まずはMP4形式。「Can I use」のサイトで見てみると以下の通り。
緑色は対応OK。黄緑色(黄色)は部分サポート、赤は未対応です。
見てみると、ほとんど緑色ですね。
画像出典:Can I use... Support tables for HTML5, CSS3, etc
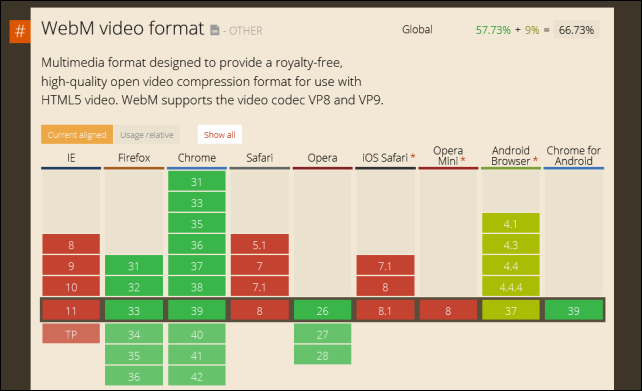
続いてWebM形式。結構赤色が多いですね。それもWebMってGoogle主導のハズなのになぜかAndroid標準ブラウザーは部分サポートです(意味不明)。
画像出典:Can I use... Support tables for HTML5, CSS3, etc
主要なブラウザー分をまとめると以下のようになります。
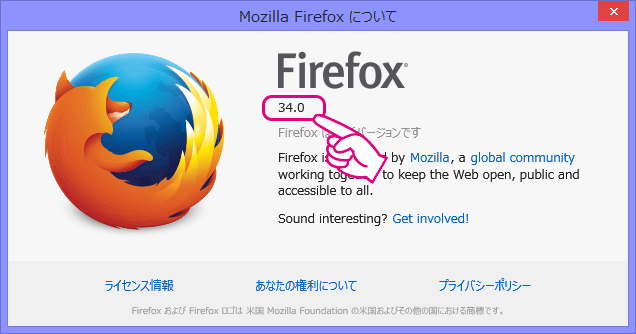
表を見るとFirefox 34からMP4対応なのですね……ん? 今のバージョン、34だよね?

試しに、MP4形式しかないソースがないvideoタグをFirefoxで開いたら、普通に動画再生できました!
だったらMP4形式の動画ファイルだけ用意すればいいじゃないか!(歓喜)
●とはいっても…IE8などあるわけで…
つまりシェアの大きさで言ったら、MP4形式の動画は再生できる割合が高いので、Internet Explorer 8あたりがなんとかなれば良さそうです。
そんな時は「html5media」というJavaScriptのライブラリーを使いましょう。
この「html5media」はロードするだけでvideoタグ非対応のブラウザーでもFlashプレイヤーに置き換えて対応してくれるというとても便利なライブラリーなのです。Flashプレイヤーは以前からMP4形式の動画にも対応していますし、ほとんど全てのブラウザーにFlashのプラグインはインストールされているので問題ないでしょう。
使い方は簡単。
headタグ内に
<!--[if lt IE 9]> <script src="//api.html5media.info/1.1.8/html5media.min.js"></script> <![endif]-->
と書くだけです。(他のブラウザーも対応させる場合は<!--[if lt IE 9]>と<![endif]-->を削除して下さい)
これでほぼ対応は完璧ですね。
●まとめ
- MP4形式の動画は、2014年末現在ほとんどのブラウザーが対応している
- 対応していないブラウザー(IE8)には「html5media」をロード
安心してvideoタグにMP4形式の動画だけを指定して下さい。
それでは、よい動画ライフを。