概要 ▶ スマホアプリの新着やお知らせで使う通知バッジをウェブページでも使う時代が来る…かも?
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
とある情報を検索していて、ブログのページを開いたらヘッダーになにか見慣れない表現がありました。(※スクリーンショットはその会社のトップページです)

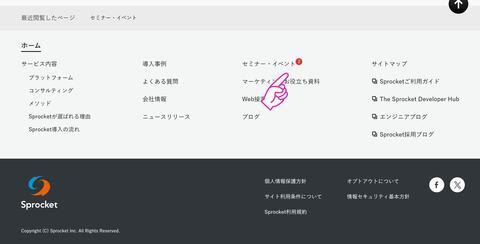
フッターにも見慣れない表現。

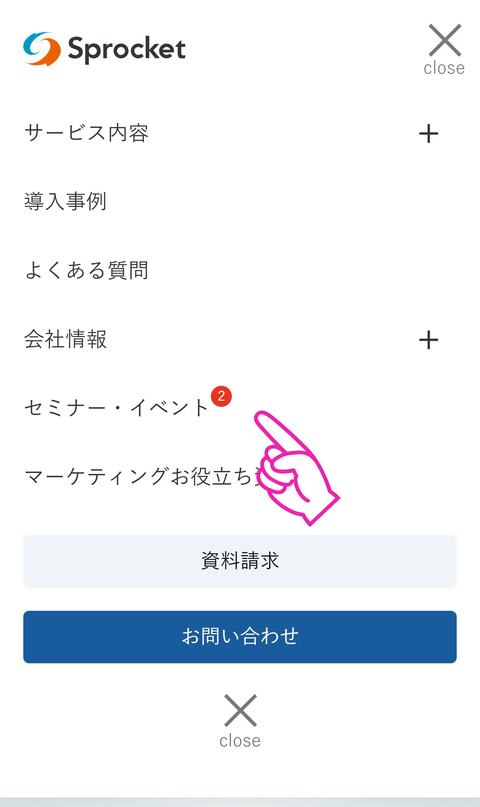
スマホの画面でみるとこんなイメージです。


厳密には見慣れないというか、見慣れまくっていますけど、ウェブページでは見慣れないものですね。
スマホではみなさんも毎日見ていると思います。アプリアイコンの右上にバッジとして赤丸の中に数字という表現。
以下の画像の例では未読メールが3件という意味です。

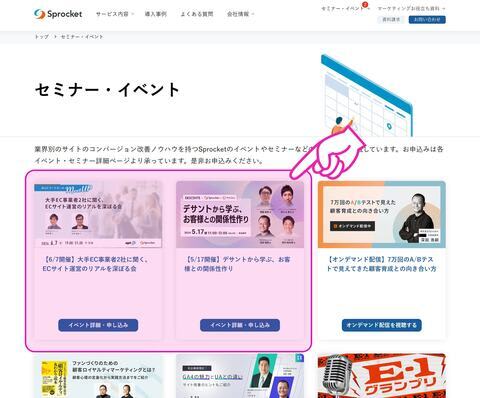
なお、「セミナー・イベント❷」をクリックするとこんな画面になりました。[リンク]

どうやらセミナーの申込受付中のものが2件あるということらしいです。なるほど。
なお、オンデマンド配信の申込はカウントされていないようです。
今回のウェブページで通知バッジのような表現はウェブページでは見慣れなかったので、思わず記録がてらブログを書いてしまいました。
結構目を惹く表現だと感じましたので、新着やお知らせを強調する際に、これから流行る表現になっていくのか気に掛けていきます。
最後にスマホの画面でヘッダーに通知バッジのような表現を付けたイメージを作ってみました。

みなさんはどう思いましたか?
それでは、また。
関連情報・参考資料
- Sprocket(今回紹介したウェブページのサイト)