本ページはプロモーションが含まれている場合があります
Illustratorの線幅ツールを除いて(先に書いておく)。
●新しいGoogleのロゴは線だけで表現ができる…? すごい!
というわけでGIZMODOにこんな記述がありました。
他のユーザーさんの指摘では、新ロゴはフィル(fill、塗り)ではなくストローク(stroke、線)でも作ることができるそうです。これも旧ロゴではありえなかった特徴の1つ。
グーグルの旧ロゴは14,000バイトもあったのに、新ロゴはたった305バイトなのはどうして?(ギズモード・ジャパン)
そうなのか?と新しいGoogleのロゴを改めて見てみました。
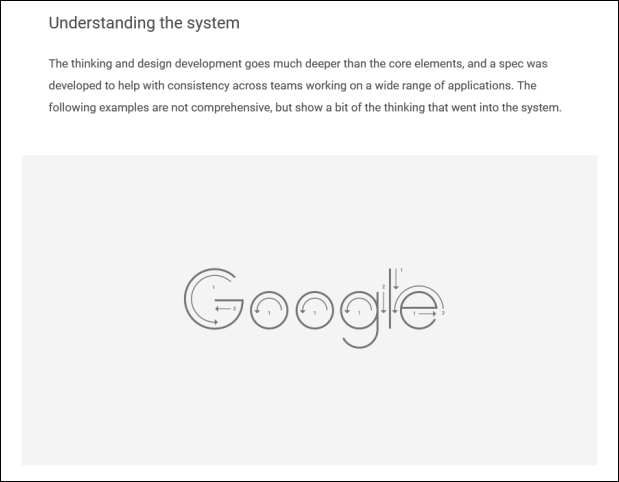
画像出典:Evolving the Google Identity(Google Design)
しかし、どうも線(ストローク)だけでは難しそうに感じました。
上記画像のあるGoogleのページには、こんな説明もあるので、見てみると、確かに線(ストローク)だけでGoogleの新しいロゴは描けそうです。
画像出典:Evolving the Google Identity(Google Design)
●フォントはただの線の集まりではない
ただ、文字(フォント)ってそんなに安直ではないのだと思います。
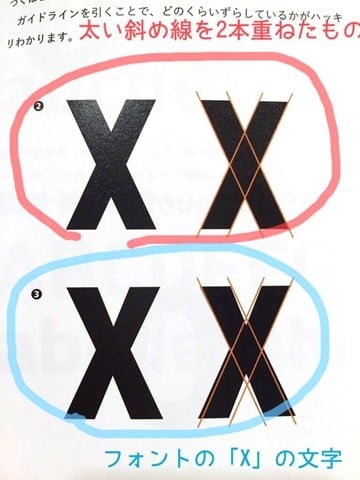
例えばXの文字の話でこんなツイートが話題になっていました。Xの文字は単なる2本の重なりではないというものです。
へー知らなかった!
フォントの X(エックス)の文字は、実は線が交差していない。
・線がつながって見えるよう、微妙に交差をずらしている。
・黒みが集中しないよう、真ん中に近づくほど、細くしている。
「フォントのふしぎ」より pic.twitter.com/24zWS91aaF
? アプリマーケティング研究所 (@appmarkelabo) 2015, 9月 1
こうした視覚上の微妙な調整があるのが文字(フォント)なのだと思います。
●Illustratorで確かめてみる
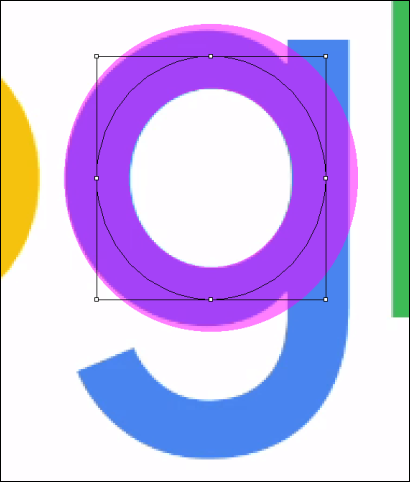
なので、ストロークだけでGoogleの4文字目の「g」を描こうとすると、以下の様になります。
gの左側に線幅を合わせて、上部内側に沿わせるようにパスを描いてみました。線幅は均一。
線はピンクで半透明にして新しいGoogleのロゴに重ねています。
gの縦棒に近づくと新しいGoogleのロゴは細くなっているのがわかりますよね。
視覚上の調整が行われていると考えられます。
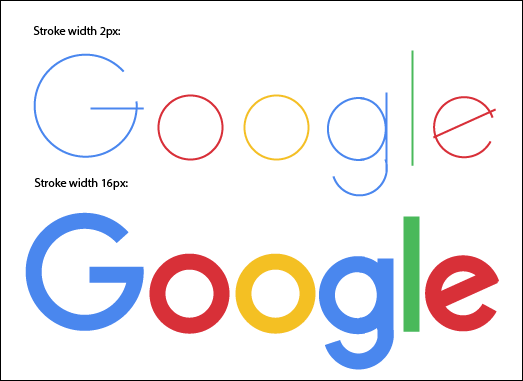
それも、線(ストローク)だけで描ける!と説明された図は以下のもので、4文字目のgは明らかに違和感があります。
画像出典:How could Google's new logo be only 305 bytes, while its old logo is 14,000 bytes?(Quora)
一体何だったのでしょうか?
ロゴはだいたい似ていればOKというモノではありません。
ロゴはブランドイメージを端的に表すデザインです。
デザインの意図があるのに、それを適当に崩して「よりシンプルにできた(ただし元のモノとは違う)」では、表現者の意図が伝わらないばかりでなく、ロゴへの違和感(ロゴの形状やブランドイメージとの乖離)でロゴと接触する人たちに不快感を与えてしまう怖れもあります。
ロゴは大事に扱って欲しいものだと、今回のGIZMODOの記事を読んで思いました。
それでは。
今回のGoogleの新しいロゴはロゴなので文字(フォント)とは違う面もあるかと思いますが、事実と異なることを「●●でできた」とするのはおかしいので今回この記事を書きました。
●追記:2015/09/09
なつきさんよりツイートでこんな言及が。
ひょっとしてGUのロゴみたいに調整してないのかと思ったらやっぱり調整してたのか… / “新しいGoogleのロゴは線(ストローク)だけでは表現できません” http://t.co/zRX4y5I27j
— なつき (@Stocker_jp) 2015, 9月 8そういえばそんなのがあったなぁと思って調べてみると、元のエントリーは検索には出てこなく、Tumblr(転載)しか出てこないので、WebArchiveで調べたら出てきました。
フォントの場合では以下の様な視覚調整を行っているそうです。
線幅の調整。縦線と横線が同じ幅だと横線の方が太く見えてしまうので、横線はやや細くなる。また曲線と直線では、曲線の方が少し細く見えてしまうことが多いので、曲線はやや太めにする
≫ 佐藤可士和氏のGU新ロゴ(Toshi Omagari)
真円率の調整。真円は人の目には菱形に見えるため、やや四隅を膨らませる。円とGを重ねる(それぞれ赤と黒)とGの方が膨らんでいる(黒い淵が出ている)ことが分かる。また円形はGのプロポーションとしては広すぎるため、やや狭める。これは書体によるが。
≫ 佐藤可士和氏のGU新ロゴ(Toshi Omagari)
Googleの最初の「G」が円ではなく、少し内側に縮めているのはこういう違和感を排除するためなのですね。勉強になります。
- ≫ 佐藤可士和氏のGU新ロゴ(Toshi Omagari)(WebArchive)
- はてなブックマーク - ≫ 佐藤可士和氏のGU新ロゴ Toshi Omagari(はてなブックマーク)