概要 ▶ Illustratorで上辺だけが角丸四角形(いわゆるタブ型の角丸四角形)を作る手順を解説。アピアランスだけでできるので、修正も簡単です!
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

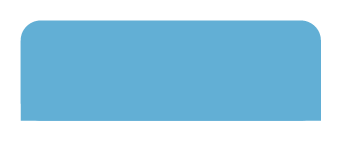
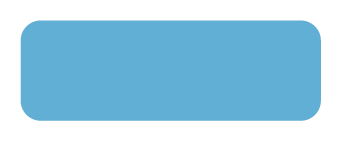
上辺が角丸になっているタブ状の四角形をIllustratorで作ります。
こんな形のものです。

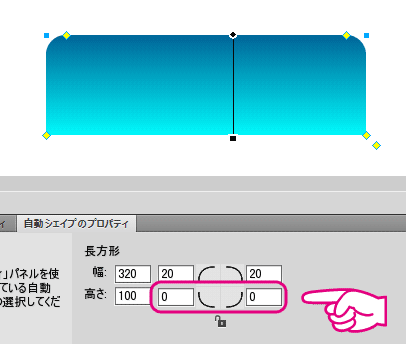
Fireworksでは、これはすぐにできます。
自動シェイプの角丸四角形を使って、下辺の角丸の大きさを「0」にするだけです。

超簡単でしたね!
でも…残念ながら、FireworksはCS6で開発が終了。
Adobe Creative Cloudを使うユーザーは、Fireworksではなく、Illustratorでこうしたオブジェクトを制作しなくてはいけません。(Photoshop CCではできるがな…)
ということで、DTPでIllustratorを使っている人も、ウェブ制作でIllustratorを使わざるを得ない人も、上辺が角丸の四角形(以下タブ型角丸四角形)を作る方法は何かに役立つはず。
●タブ型角丸四角形の作り方(基本編:単色塗り)
まずはIllustratorで単色塗りのタブ型角丸四角形を作ってみましょう。なお、解説の画面はIllustrator CS4です。

Illustratorのツールで四角形を描きます。
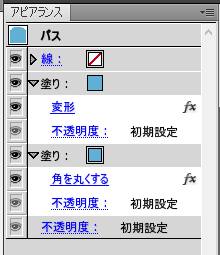
その四角形にアピアランスで次のように設定します。
塗りを2つ用意し、片方には「パスの変形」→「変形」、片方には「スタイライズ」→「角を丸くする」を設定します。

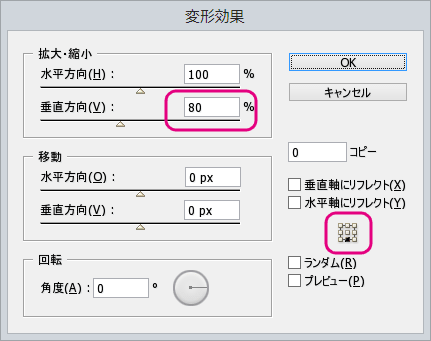
「変形」の設定は以下の通り。
垂直方向を100%より小さくします。今回は80%としました。
そして基準点を「下」にします。

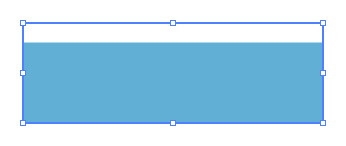
そうすると以下の様に四角形が変形されるわけです。

この下に角を丸くした四角形が重なるわけです。

この2つが重なると、見た目としてはタブ型角丸四角形ができるわけです。
ここまでわかりましたか?
●タブ型角丸四角形の作り方(応用編:グラデーション塗り)
それではこのタブ型角丸四角形の塗りを以下の様なグラデーションにしてみましょう。
単純にグラデーションにしようとすると、塗りが2つあるので、グラデーション位置の調整が難しかったり、2つの塗りを両方設定しなければいけないので、間違いの元や時間が掛かる原因になってしまいます。
1つの塗りの設定だけでなんとかできないか…?と考えました。
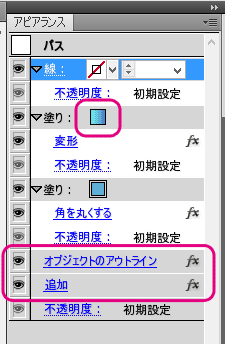
タブ型角丸四角形のアピアランスを以下の様に設定します。
上の方の塗りにグラデーションを設定します。下の方の塗りは何色でも構いません。
そして、「パス」→「オブジェクトのアウトライン」と「パスファインダ」→「追加」を追加します。

すると、タブ型角丸四角形が以下の様に「何も見えなく」なってしまいます。

次に、アピアランスの「線」のオブジェクトの表示をオフ(不可視)にします。

すると、以下の様にタブ型角丸四角形へグラデーションが適用されます。

以上です。
そんなに難しくなかったですよね。皆さんも試してみてください。
それでは、よいIllustratorライフを。