本ページはプロモーションが含まれている場合があります
●ページの公開時間や更新時間はGoogleの検索結果に表示される
早速本題ですが、ページの公開日時や更新日時をHTMLタグでページ内に書いておくと、Googleで検索する際に表示されますよ、というお話。
パッと見で、新しい情報か、古い情報かがすぐ分かって便利ですね。
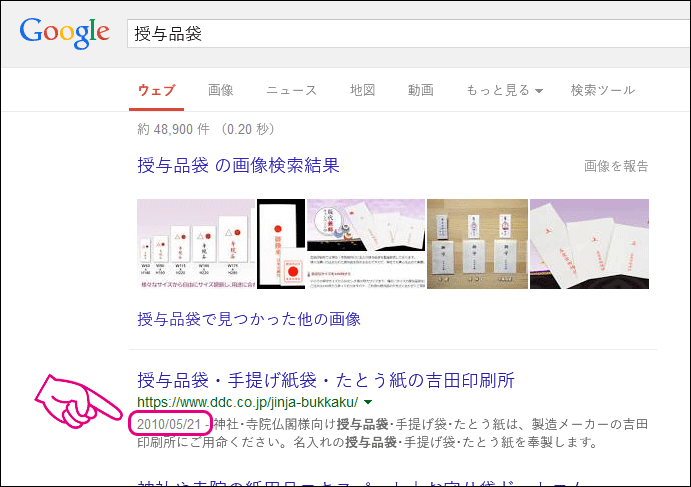
以下の画像は「授与品袋」で検索した結果。
スニペットの部分に「2010/50/21」と日付が表示されています。

これは、授与品袋・手提げ紙袋・たとう紙(吉田印刷所)のページのフッター部分にある「公開時間」が反映されています。横に更新時間もありますが、そこの日時はGoogleの検索結果では出てきていません。
つまり、検索結果をコントロールすることができるのです。

そのために使うのが、HTML5のtimeタグです。
timeタグは日付を表す際に使用します。それだけで特に公開日時や更新日時を表すものではありません。
- time 要素 - テキストレベルの意味づけ(HTML5.JP)
- <time> …… 日付や時刻を正確に示す(HTML5タグリファレンス)
細かなtimeタグの話は上記ページをご覧頂くことにして、記事タイトルにある「ページの更新日時をHTML5のtimeタグを使用して表現」してみましょう。
●Movable Typeのテンプレートコード
それではテンプレートコードを書いてみます。
まず、Movable Typeではページの更新時間を出力するMTタグがあります。
ウェブページとブログ記事では以下の2つが該当します。
こちらは「再構築した日時」ではなく、内容を保存・更新した日時が出力されます。
- MTPageModifiedDate(テンプレートタグリファレンス)
- MTEntryModifiedDate(テンプレートタグリファレンス)
ところがトップページなどで使うインデックステンプレートは、そうしたタグはありません。
ですが、MTDateタグを使うと再構築された日時が出力されるので、そちらを使います。
また、MTPageModifiedDate・MTEntryModifiedDate・MTDateタグは、それぞれモディファイアとしてformatがあり、細かく出力を設定できるので、そちらも使います。
- 日付に関するテンプレートタグのモディファイアリファレンス(Movable Type ドキュメント)
ということでできあがったテンプレートコードは以下の通りです。
想定としてはフッターに入れることを考えました。
MTIfタグで各テンプレートを分岐させて、あとはtimeタグで更新日時を囲むだけ。
<mt:If name="main_index"> 更新日時:<time><$mt:Date format="%Y-%m-%d %H:%M"$>time> <mt:ElseIf name="page_archive"> 更新日時:<time><$mt:PageModifiedDate format="%Y-%m-%d %H:%M"$>time> <mt:ElseIf name="entry_archive"> 更新日時:<time><$mt:EntryModifiedDate format="%Y-%m-%d %H:%M"$>time> mt:If>
簡単でしたね。出力は「2015-02-26 13:10」という感じになります。
format部分をいじれば、以下の様に「年」「月」「日」の文字を入れたり、更新日時の秒まで入れることができますよ。
<$mt:EntryModifiedDate format="%Y年%m月%d日 %H時%M分%S秒"$>
ぜひ試してみてください。
それでは、よいMovable Typeライフを。
●補足
Movable Type編とありますが、この記事を書こうかなと思ったキッカケは以下の記事からで、Movable Type編以外はありません(笑)。
書くとしてもライブドアブログ編くらいかな。