本ページはプロモーションが含まれている場合があります
今回は少し(?)お恥ずかしい話を。
会社のウェブサイトで営業所や店舗一覧みたいなページってありますよね。
そこに各営業所や店舗の地図を入れることも多いですよね。その際に、地図を描くのではなく、Googleマップを入れることも多いのではないでしょうか。
●Googleマップには2つの表示方法(配置方法)がある
ウェブページ配置用のGoogleマップには、2つのタイプがあります。
まず、拡大・縮小・スクロールなどの操作ができるインタラクティブタイプがあります。
そして、単なる画像として表示するスタティックタイプ(Google Static Maps)です。
この単なる画像として表示するGoogle Static Mapsはいわゆるガラケー(スマートフォンではない携帯電話)のブラウザーでも表示できるので、結構以前から使用されていました。
私は以前からウェブページの制作でGoogle Static Mapsを使用していますが、現在でも、よく使用しています。
●Google Static Mapsが表示されない!?
このGoogle Static Mapsは画像としてimgタグで挿入できるので、コントロールがしやすくて便利なのですが、会社のスタッフから「会社の事業所案内のページで地図が表示されないことがある」との意見をもらいました。
早速確認してみると、地図は表示されています。
ただ、何回かリロードしてみると表示したり、しなかったり…。
謎の現象です。(表示されるかされないかはっきりしてくれ!)
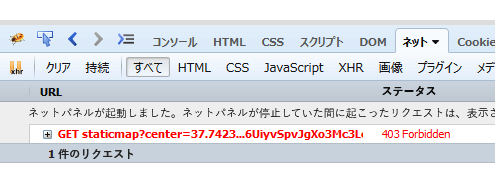
なんだこれは…?と思ってFirefoxのFirebugで確認してみると、画像が「403 Forbidden」で読み込めない状態になっていました。つまり、画像の読み込みが禁止されている。

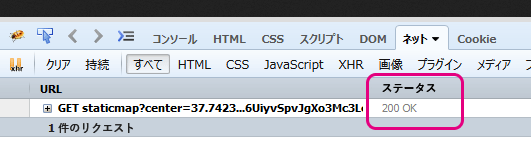
えっ?と思って、imgタグのsrcで使用しているGoogle Static MapsのURLをブラウザーで開くと、普通に開きます。
謎過ぎる!(ステータスの「200 OK」はざっくり言うと正常に読み込めているという意味です)

●理由は、古いアドレス(URL)のままだったこと
実際のGoogle Static MapsのURLで問題があったURLは以下のものです。
http://maps.google.com/staticmap?center=37.725316,139.170866&markers=37.725316,139.170866,red&zoom=14&size=600x320&key=ABQIAAAAMHMPQXwqeyO18tRfeVRL1hSzkNeRmENY4Oijl953DO_BqpowChQoEOt6UiyvSpvJgXo3Mc3LcSCS0Q
みなさんもこのままブラウザーのアドレスバーにコピペして見てください。地図はしっかり出ませんか?
調べてみると、理由は、古いアドレス(URL)だったこと。
いわゆるStatic Maps API V1という古いバージョンのURLだったため、表示されなくなっていました。
Google公式の開発者向けのページにも(謎の日本語で)書いてあって、Static Maps API V2の新しいバージョンに移行してくださいとの旨が書いてあります。
Static Maps v1 API の終了予定期間は終了しています。Static Maps v2 API を使用するようにアプリケーションをアップグレードしてください。
Static Maps API V2 アップグレード ガイド - Google Maps Image API ? Google Developers
終了しているなら仕方がないですよね。(たまに表示されるのと直接入力で表示されるのは謎ですが)
●どう直せば良いの?(なるべく直したくない人向け)
Static Maps API V1のURLは以下の文字列から始まります。
http://maps.google.com/staticmap?
Static Maps API V2のURLは以下の文字列から始まります。
http://maps.google.com/maps/api/staticmap?
ちょっと変更されていますね。
超手抜きをすれば、「?」より前を「http://maps.google.com/staticmap」から「http://maps.google.com/maps/api/staticmap」に変更すればOKです。
あと、先程の問題があったURLで、引数の「markers」で「,red」は指定方法が変わったので削除すればマーカーも表示されますし、引数の「key」(APIキー)もV1のAPIキーは指定しても仕方がないので削除しておけば良いでしょう。
●どう直せば良いの?(ちょっとは手を掛けてもいい人向け)
とはいえ、なんとなく気持ち悪いという方や、もう少し手を掛けてもいい方は、以下のページを利用するのが便利です。
このページは英語のページですが、使い方は簡単。

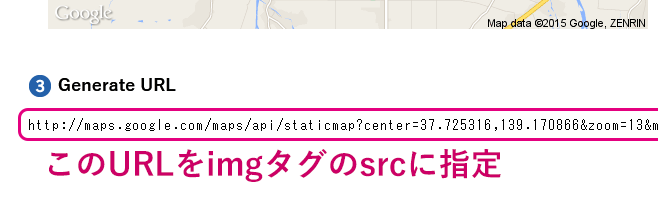
あとは②で出力される画像サイズや、マーカーのカラー・サイズなどを指定すれば、ページの一番下にURLが表示されるので、これをimgタグ(画像タグ)のsrcに指定すればOKです。(途中にある「path」の指定はできないようです)

ここで表示されているのは「http://」ですが、よりセキュア(安全性が高い)SSL接続の「https://」にしてもきちんと表示されます。
Google公式の開発者向けのページにも書かれています。
ウェブサイトに HTTPS でアクセスする場合は、ブラウザのセキュリティ アラートが発生しないように、静的マップも HTTPS で読み込む必要があります。ユーザーの位置情報のような機密性の高いユーザー情報をリクエストする場合は、HTTPS を使用することをおすすめします:
Static Maps API V2 デベロッパー ガイド - Google Maps Image API ? Google Developers
●どう直せば良いの?(真面目に取り組みたい人向け)
真面目に取り組みたい方、その他の細かな設定は以下のGoogle公式の開発者向けのページをご覧ください。
かなり分かりやすく書かれています。
- Static Maps API V2 デベロッパー ガイド - Google Maps Image API (Google Developers)
●最後に
「今まで正常に表示されていたのに、なぜ?」
外部サイトのサービス(API)を利用したサイト作りは便利ですが、今回の様にサービス提供が既に終了していたことを分かっていないという状況だと、トラブル解消に思わぬ時間が掛かってしまいます。
外部サイトのサービスを利用する際には、最新の情報を得られるようにしておきましょう。
また、外部サイトのサービスが終了した時に、継続して情報を提供するため、代替策があるかを確認しておきましょう。
今回は、最近体験したお恥ずかしい話をまとめてみました。
それでは、また。