本ページはプロモーションが含まれている場合があります
画像出典:ホームページ作成サービス - Jimdo(ジンドゥー)
ウェブサイトが簡単に作れるJimdoのロゴや管理画面が新しくなりましたね。
●新しい管理画面は分かりやすくなった
さて、新しい管理画面ですが、以前Web担当者フォーラムのUX侍にてJimdoを取り上げたときにアイコンのラベルの常時表示した方が良いという話が出ていました。
今回はこのUX侍の提案に沿った改善になっています。
②アイコンメニューのラベルは常に表示する
森田:あと、アイコンメニューのラベル文字は、常に表示しておくのが得策だと思います。マウスオンで見せるのでは、かっこいいかもしれないけれど、ユーザーは覚えられないし、メニューの意味がわからなければ、ユーザーは毎回マウスオンしないといけません。
他にも、グラフのマークは、エクセルとかパワポを使っているユーザーは、図版が入れられるのかって勘違いしてしまいそう。アイコンは、どうしてもそういうミスマッチが起きるケースが多いので。アイコンを小さくしたとしても、ラベルを表示すべきだと思います。
高畑:メニューのラベルの常時表示は対応検討します。
スマホでウェブサイトを作る人増加中! UIリニューアルのカギは「モバイル対応」 Jimdo × UX侍 | UXサムライ(Web担当者Forum)
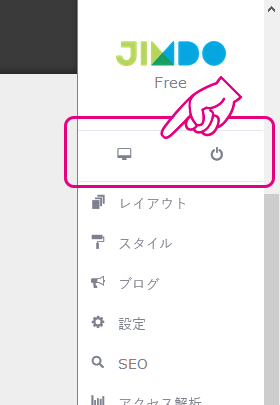
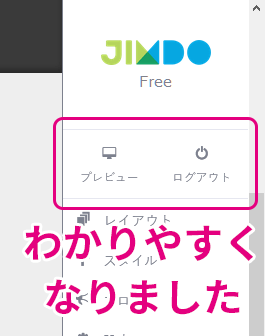
ですが、以下の2つだけなぜか対応せず。ディスプレイっぽいアイコンと、電源マークのアイコン。
これ、どういう機能か想像できますか?

実は「編集しているページのプレビュー」と「ログアウト」です。
プレビューは分かりづらすぎでしょ…。なぜこの2つはラベルの常時表示にしなかったのか、理解ができません。
というわけで、この2つのアイコンも常時ラベルを表示する方法を紹介します。
●手順
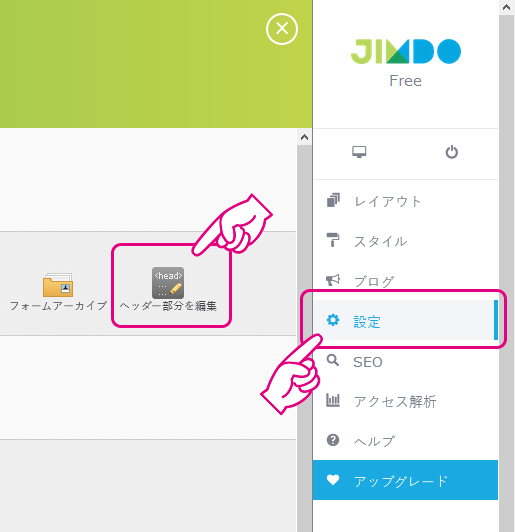
管理画面のメニューから「設定」をクリックし、その後「ヘッダー部分を編集」をクリックします。

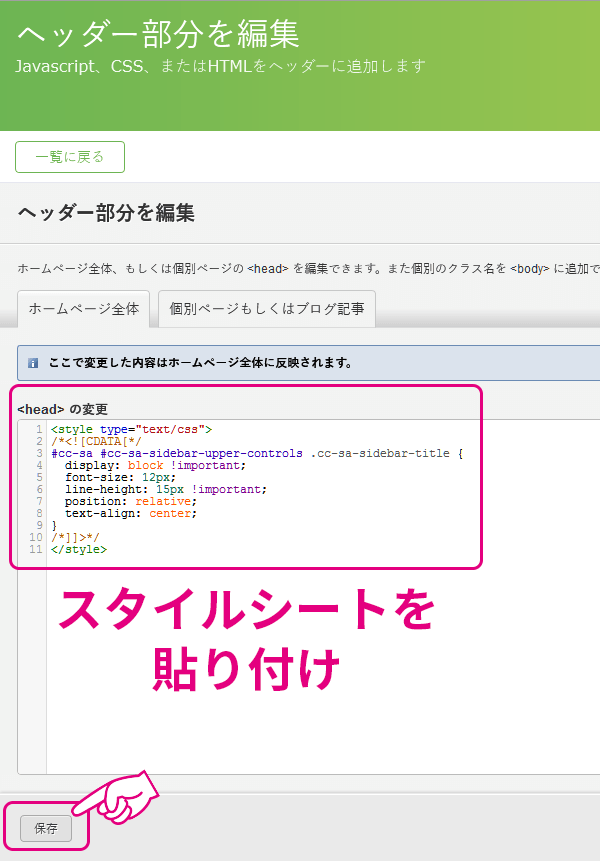
<head>の変更で次のコードを追加して貼り付け、保存ボタンを押します。(Windows 10 Firefoxにて確認)
<style type="text/css"> /*<![CDATA[*/ #cc-sa #cc-sa-sidebar-upper-controls .cc-sa-sidebar-title { display: block !important; font-size: 12px; line-height: 15px !important; position: relative; text-align: center; } /*]]>*/ </style>

管理画面のプレビューとログアウトのアイコンの下にラベルが表示されました。
これで分かりやすくなりましたね!

CSSで表示を変更しているので文字の大きさや高さなどは自分の好きに設定してみてくださいね!
それでは、よいJimdoライフを。
●補足
独自レイアウトを使用している方も、CSSファイルの所に上記のようにCSSを書けばOKですよ。