本ページはプロモーションが含まれている場合があります
Bootstrapでナビバー(navbar)に、均等分割(均等割)にするクラスがあります。
それが「.nav-justified」です。navをjustifyするということで、そのまんまですね。
●.nav-justifiedは均等分割していない
便利なクラスが用意されているものだと、会社のサイトであまり気にせず適用していました。
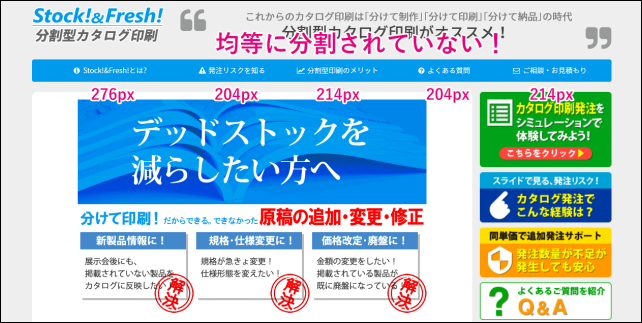
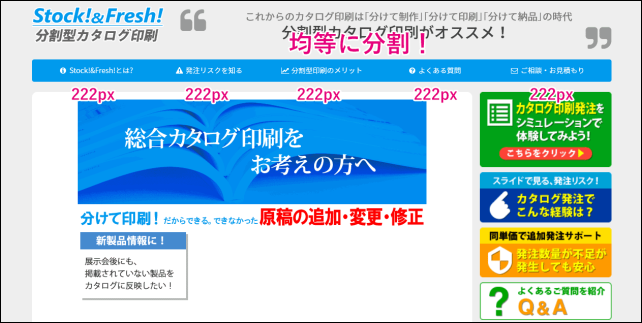
以下の画像の線で囲った部分です。
でも、よく見ると、本当に均等分割しているのか?って思いませんか。
一番左と一番右はpaddingで15px付けているから少し大きく見えるにしても、一番左の項目がかなり長く見えます。
画像出典:これからのカタログ印刷のカタチ - 分割型カタログ印刷 Stock!&Fresh!(吉田印刷所)
実際にサイズを見てみると以下の通りでした。全然、均等分割されていない!
どういうことなのでしょうか?
●Bootstrapのサンプルページでも均等分割されていない
そんなに変なことをしているつもりはないのですが、念のためBootstrapのサイトを開いてみます。
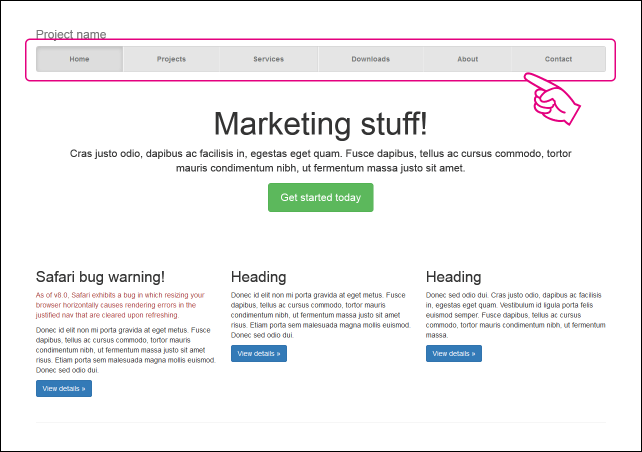
サンプルはこちらのページですね。
- Justified Nav Template for Bootstrap(Bootstrap)
画像出典:Justified Nav Template for Bootstrap(Bootstrap)
均等分割されてそうな気もしますが、念のため調べてみると、公式ページでも均等に分割されていません。
なんだこりゃ。
●ナビバーの項目を均等分割するためのCSS
何はともあれ、均等分割したナビバーにしたいので、CSSを上書きして修正します。
以下が修正したCSSです。
.nav-justified {
display: table;
table-layout: fixed;
width: 100%;
}
.navbar .nav-justified > li {
display: table-cell;
width: 100%;
}ポイントは「table-layout: fixed;」でしょうか。
こちらのプロパティは普通のtableタグでも使えて便利なので覚えておいて損はないと思いますよ。なんとIE5、NN6から対応です(笑)。(詳しくは後述の「参考」に掲載しているページをご覧ください)
●CSSを適用してみる
これをBootstrapのサンプルページに適用してみます。(Firebugを使用)
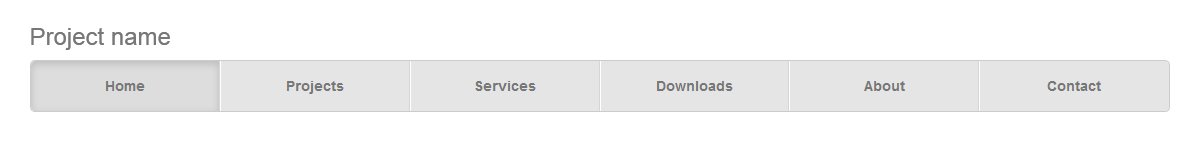
すると、以下の画像の様に均等に分割されました。
どのくらいずれていたのかは以下のアニメーションGIFでどうぞ。
会社のサイトにも適用してみると、きちんと均等に分割されました。
以上です。
このCSSの弊害はまだ分かりませんが、今のところ特に問題は起きていないようです。何か問題があればご連絡ください。
それでは、よいBootstrapライフを。
●参考
- table-layout(スタイルシートリファレンス)
- table-layout|CSS2.1 テーブル(W3G)
- table-layout(Microsoft)
- CSS3のdisplay:tableとdisplay:table-cellでレイアウト(Webデザインラボ)