本ページはプロモーションが含まれている場合があります
レスポンシブwebデザインとは、ひとつのHTMLソースから、スマートフォンやPCなど複数のデバイスへ対応することですが、レスポンシブwebデザインのウェブサイトを作る上で、非常に強い味方になってくれるのがフレームワークのBootstrap(Twitter Bootstrap)です。
このBootstrapがあれば、誰でもすぐにレスポンシブwebデザインのサイトを作ることができます。
さて、その強力なBootstrapで今回はTipsを紹介。
Tipsは「スマートフォン表示の時だけ改行する」「スマートフォン表示の時だけ○○を表示する」というもの。
それでは実例を見ながら説明しましょう。
●実例「スマートフォン表示の時だけ改行する/○○を表示する」
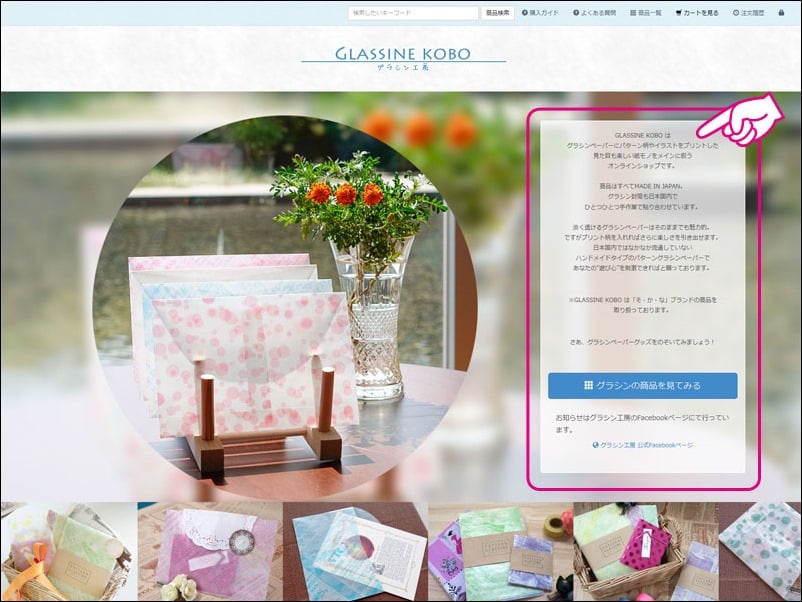
実例で使うサイトは「グラシン工房」のページ。
スクリーンショットはPCのウェブブラウザーで見た時のものです。トップページの右側にあるサイトの説明文で「スマートフォン表示の時だけ改行する/○○を表示する」という技を使っています。
画像出典:紙モノ好きの遊び心を刺激するペーパーグッズショップ | グラシン工房
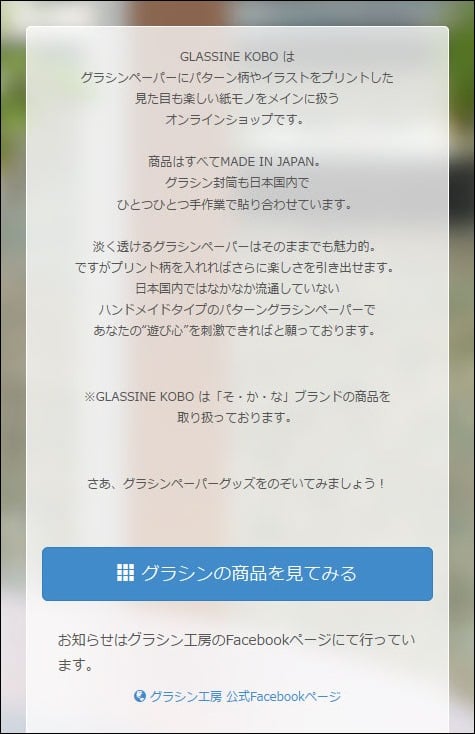
この部分は以下の様な文章が入っていて、実はそのままの状態でスマートフォンで表示すると、文字数の関係で変な所で折り返されたりしてしまいます。
2行目の「グラシンペーパーにパターン柄やイラストをプリントした」などはかなり長いですよね。
画像出典:紙モノ好きの遊び心を刺激するペーパーグッズショップ | グラシン工房
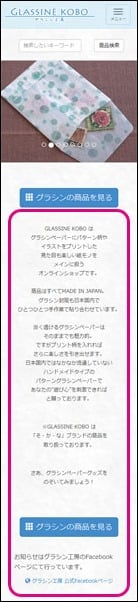
ひとつのHTMLでPCもスマートフォンもお手軽にキレイに表示したいので、スマートフォンで表示した時だけ改行を多く増やしたいわけです。
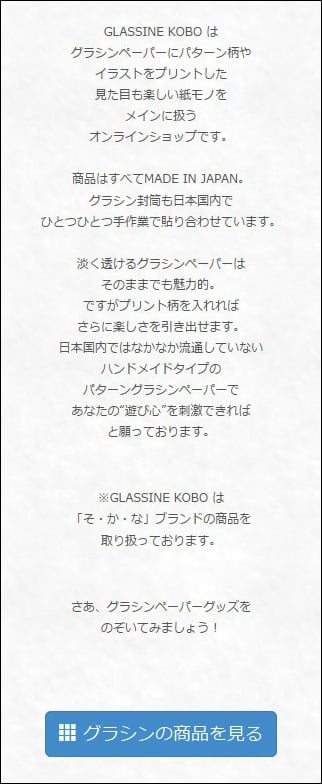
実際のサイトをスマートフォンで見た時には以下の様に表示されており、PCのウェブブラウザーで見た時よりも改行が多く入っています。(縦に長いという指摘は今回はご勘弁下さい)
画像出典:紙モノ好きの遊び心を刺激するペーパーグッズショップ | グラシン工房
それでは、ソースを見てみましょう。
●visible-xs-*のクラスを使う
ソースを見ると分かりますが、スマートフォンで改行が入っている部分は、brタグにvisible-xs-blockのclassを付けています。
<p> GLASSINE KOBO は<br> グラシンペーパーにパターン柄や<br class="visible-xs-block">イラストをプリントした<br> 見た目も楽しい紙モノを<br class="visible-xs-block">メインに扱う<br オンラインショップです。<br> <br class="visible-xs-block"> <br> 商品はすべてMADE IN JAPAN。<br> グラシン封筒も日本国内で<br> ひとつひとつ手作業で貼り合わせています。<br> <br> 淡く透けるグラシンペーパーは<br class="visible-xs-block">そのままでも魅力的。<br> ですがプリント柄を入れれば<br class="visible-xs-block">さらに楽しさを引き出せます。<br> 日本国内ではなかなか流通していない<br> ハンドメイドタイプの<br class="visible-xs-block">パターングラシンペーパーで<br> あなたの“遊び心”を刺激できれば<br class="visible-xs-block">と願っております。 </p>
classにvisible-xs-blockを付けることで、brタグは、Extra small devices Phones(幅が768px未満)の場合だけ表示されることになります。つまり、「brタグが有効」になるわけです。
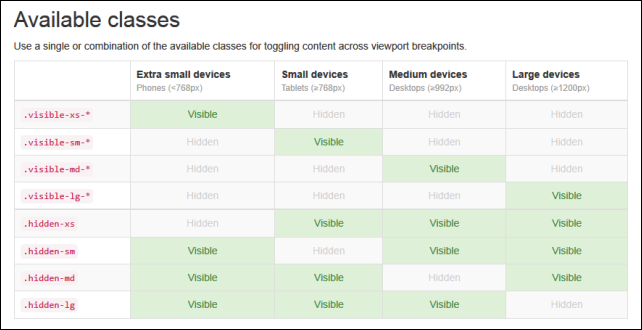
次の表を見てもらうと分かりますが、classにvisible-xs-blockを付けたものは幅が768px以上のデバイスでは「Hidden」つまり「非表示」になるので、「brタグが無効」になるというわけです。(次の表では.visible-xs-* となっているが、*の部分は「block」「inline」「inline-block」のいずれかが入る)
画像出典:CSS(Bootstrap)
●hidden-xsのクラスを使う
逆にスマートフォンでは隠したい場合があります。
「グラシン工房」のトップページのボタンはPCのウェブブラウザーで見ると「グラシンの商品を見てみる」となっており、このままスマートフォンで表示すると、文字のサイズと文字数の関係で一行で入り切りません。
このため、スマートフォンでは「グラシンの商品を見る」というように少し短めに表示しています。
つまりスマートフォンの時だけ、隠せば良いので、消す文字のspanのclassにhidden-xsを付けます。
<a href="/store/cgi/item/start.cgi" role="button" class="btn btn-primary btn-lg btn-block"><span class="glyphicon glyphicon-th"></span> グラシンの商品を見<span class="hidden-xs">てみ</span>る</a>もう一度先程の表を見てみると、classにhidden-xsを付けると、Small Device(幅が768px以上)・Medium devices Desktops(幅が992px以上)・Large devices Desktops(幅が1200px以上)では、「visible」つまり「表示」となり、それ以外のデバイスでは「hidden」つまり「非表示」となるので、スマートフォンでは文字が一部消えたボタンになるというわけです。
画像出典:CSS(Bootstrap)
どうですか? Bootstrapの基本機能でこんなに簡単に「スマートフォン表示の時だけ○○を表示する・隠す」ということができるのです。
visible-*-*・hidden-*をうまく使って、同じHTMLソースを使って、PCでもスマートフォンでも素晴らしい体験ができるようにしていきましょうね。
それでは、よいコーディングライフを。
●補足
BootStrapの3.2より前のバージョンではvisible-xs-blockなどではなく、visible-xsです(3.2でも使えます)。