本ページはプロモーションが含まれている場合があります
今回はMovable Typeで制作するときに、すぐにできそうでできなくてハマる「ブログの最新記事を全ページに表示するためのテンプレート」について書いてみます。
●Movable Typeのコンテキストという概念を理解しよう
「ブログの最新記事を全ページに表示するためのテンプレート」の前に理解しておかなければいけないことがあります。
それはMovable Typeの「コンテキスト」という概念です。
コンテキストは、文脈という意味で、Movable Typeでは、個別記事アーカイブのコンテキストやカテゴリーアーカイブのコンテキストなどがあります。
コンテキストについては以下のページがとても分かりやすいのでMovable Typeを使うユーザーはぜひご一読を。
- MTのコンテキストについての考察と解説(Like@Lunatic)
コンテキストとは
直訳すれば「文脈」です。ここではテンプレートにおける前後の文脈のことをそう呼びます。自然言語における人間の会話や文章にも前後の文脈というものが存在しますから、会話を例に挙げます。
Aさん:今日は天気がいいですね。
→「今日の天気」のコンテキスト
MTのテンプレートでは現在のコンテキストに適合しないMTタグを使おうとすると、エラーが出るようになっています。
人間の会話において、文脈に沿っていない話題や発言をすると会話が成立しなくなるのと同じです。
Aさん:今日は天気がいいですね。
→「今日の天気」のコンテキスト
Bさん:はい、僕はハンバーグが好きです。
→コンテキストに沿っていないのでエラー
MTのコンテキストについての考察と解説(Like@Lunatic)
このコンテキストの中でテンプレートタグの挙動が変わってきます。
例えば、インデックステンプレートのコンテキストであれば、最新のブログ記事10件の出力は、普通に最新のブログ記事10件の出力がされます。ですが、カテゴリーアーカイブのコンテキストであれば、最新のブログ記事10件の出力は、そのカテゴリー内の最新のブログ記事10件の出力となります。
この挙動のために、ブログのサイドバーに「最新のブログ記事」を表示させようとすると、コンテキストによって異なった結果が表示されてしまいます。コンテキストの意味からすれば間違いではありません。
ただ、この仕様が、カテゴリーアーカイブを含めた全ページに「普通に最新のブログ記事10件の出力」しようとすると、障害になってしまうわけです。
ここまで理解できましたか?
それではブログの最新記事を全ページに表示するためのテンプレートを作ってみましょう。
●ブログの最新記事を全ページに表示するためのテンプレート
調べてみると、あちらこちらに同じような記事があります。例えば以下の記事などが検索ですぐに見つかります。
- ブログの全ページに最新記事のリストを出力する裏ワザ(The blog of H.Fujimoto)
ブログの最新記事を書き出すテンプレートは以下の内容となっています。
<mt:BlogID setvar="blog_id"> <mt:Blogs include_blogs="$blog_id" ignore_archive_context="1"> <mt:Entries include_blogs="$blog_id" lastn="○○"> 個々のブログ記事の情報を出力するテンプレートタグ </mt:Entries> </mt:Blogs>
これはmt:Blogsタグの隠しモディファイア「ignore_archive_context」を使用しています。
この「ignore_archive_context」モディファイアは、書かれているそのままで、コンテキストを無視するためのモディファイアのようです。
私はmt:Blogsタグ自体、この例で初めて見ましたが、mt:Blogsタグはそもそもブログの一覧を表示するためのもので、ブログの中身を表示するためのものではないようで、環境によるのかもしれませんが、Movable Type 6.1では上記テンプレートはうまく動作しませんでした。
ブログの一覧を表示するためのブロックタグです。
MTBlogs | テンプレートタグリファレンス(Movable Type)
テンプレートタグリファレンスを詳しく調べてみると、どうやら「ignore_archive_context」はmt:MultiBlogタグにもあるようです。
ignore_archive_context="0 | 1"
通常、アーカイブテンプレートの中でブロックタグを用いる場合、自動的に現在のアーカイブの条件によるフィルターが掛かります。(ブログ ID、カテゴリや読み込まれている記事のリストなど)ignore_archive_context モディファイアに "1" を指定すると、アーカイブコンテキストによる自動フィルターをおこなわないでデータをロードさせることができます。
初期値は 0 です。
このモディファイアは、Movable Type 6.0.2 で追加されました。
MTMultiBlog | テンプレートタグリファレンス(Movable Type)
mt:MultiBlogは、複数のブログの内容を表示する際に使用することが多いと思いますが、モディファイア「blog_ids」または「include_blogs」で、ひとつのブログだけ指定することも可能です。
というわけで私が考えたテンプレートは以下の通りです。
<mt:BlogID setvar="blog_id"> <mt:MultiBlog blog_ids="$blog_id" ignore_archive_context="1"> <mt:Entries lastn="○○"> 個々のブログ記事の情報を出力するテンプレートタグ </mt:Entries> </mt:MultiBlog>
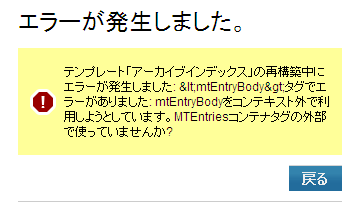
先程のmt:Blogsタグを使用したテンプレートでは、mt:Entriesタグにモディファイアの「include_blogs」を付けて、出力するブログの指定をしないと、カテゴリーアーカイブの再構築でエラーになるそうですが、mt:MulitiBlogタグの中であれば、そのようなことは必要ないので、少しだけシンプルな書き方になりました。
MTEntriesタグには「include_blogs="$blog_id"」のモディファイアを入れる必要があるようです。 このモディファイアがないと、カテゴリアーカイブテンプレートの再構築の際にエラーが発生しました。
ブログの全ページに最新記事のリストを出力する裏ワザ(The blog of H.Fujimoto)
●必要な時だけ再構築するようにして高速化
上記のテンプレートは普通にサイドバーに入れても良いのですが、各エントリーで毎回データベースからデータを読み出して演算させる必要がない情報です。ブログの記事を新しく追加するまで内容が変わらないからです。
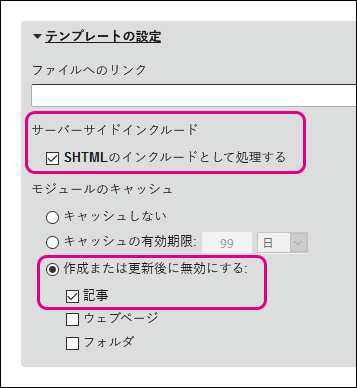
このため、ブログの記事を追加するまでキャッシュを効かせ、SSIでインクルードするようにテンプレートモジュールの設定をしておくと、再構築の負荷が減り、早く完了します。
- テンプレートモジュールのキャッシュ(Movable Type 6 ドキュメント)
具体的には、「サーバーサイドインクルード」の項目にチェックを入れ、モジュールのキャッシュは「作成または更新後に無効にする」で「記事」にチェックを入れます。
以上です。
それでは、よいMovable Typeライフを。