本ページはプロモーションが含まれている場合があります
画像出典:Font Awesome, the iconic font and CSS toolkit
皆さん、Webフォントの「Font Awesome」使っていますか?
様々なアイコンが入っていて便利ですね。
Bootstrap標準のWebフォントは使用していますが、Font Awesomeも最近よく使用しています。
Font Awesomeの便利なところは、CDNが用意されていて(MaxCDN)、1行を<head>タグ内に追加すればすぐに使えるところ。
以下の1行だけ追加するだけです。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
簡単!
これだけで519のアイコン(2015年3月6日現在)が使用できます。
MaxCDNさん、ありがとう!
●何か引っかかりを感じる…ので計測してみた
こんなに簡単に使えてウェブ制作では大変便利で感謝しまくりですが、使い始めると何か表示に引っかかりを感じるようになりました。
同じようなサイトを作っていても、手抜きをしたサイトと、きちんと作ったサイトでは引っかかり具合が違うなと感じたのです。
手抜きをしたサイトは先程のMaxCDNの1行を書いただけというもので、きちんと作ったサイトは、Font Awesomeのファイルをダウンロードして、使っているサーバーにCSSやフォントファイルをアップロードして、使っているサーバーから読み出すように作ったものです。
MaxCDNは世界中で使用されているCDNなので十分に早いのでしょうけれども、念のため速度を調べてみることにしました。
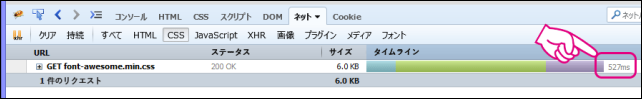
調べ方はFirefoxでFirebugのパネルを開き、Font AwesomeのCSSファイルのロード時間完了を調べるというもの。アナログです(笑)。
それを10回計測して平均を取ります。ステータスで「304 Not Modified」を返されると、意味がないので、毎回スーパーリロードして計測します。
MaxCDNから読み出すCSSファイルのアドレスは以下のアドレスです。
https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css
私が使っている国内のサーバー(SSL接続・https)からは、Font AwesomeからダウンロードしたCSSファイルを置き、同様に読み出します。
●読み出し完了時間の計測結果
それでは計測結果です。
| MaxCDN | 国内サーバー | |
|---|---|---|
| 1回目 | 386 ms | 272 ms |
| 2回目 | 527 ms | 198 ms |
| 3回目 | 421 ms | 225 ms |
| 4回目 | 386 ms | 195 ms |
| 5回目 | 527 ms | 201 ms |
| 6回目 | 507 ms | 198 ms |
| 7回目 | 396 ms | 356 ms |
| 8回目 | 370 ms | 312 ms |
| 9回目 | 371 ms | 198 ms |
| 10回目 | 411 ms | 195 ms |
| 平均 | 430 ms | 235 ms |
結果として200ms(0.2秒)程度の違いが出ました。
国内のサーバーから読み出すと1.8倍速いことに。
この計測はFont AwesomeのCSSファイルだけです。
このCSSファイルが読み出された後、更に数倍のファイルサイズのフォントファイルも呼び出されるので、差は大きくなり、体感でも気付けるぐらいの違いになってしまうようです。
●まとめ
サーバーによっては、MaxCDNの方からロードすると、表示まで時間が掛かる場合がある。
※もちろん国内のサーバーがすべて早いわけではない
ウェブ制作者側の立場に立てば、CDNを使用して、簡単に作業できること(=コストを下げられること)・サーバーの負荷を考えなくても良いこと(=コストを下げられること)はとても良いことです。
閲覧する側の立場に立てば、スパッと素早く表示されることはストレスを感じさせず、大切なことです。
ウェブは閲覧者に見てもらって、使ってもらうことで意味のあるものになります。
制作者側のコスト意識も重要ですが、安易にCDNを選択するのではなく、可能な限り、閲覧者側に寄り添って、より高速に表示できる方法を選択した方が良いでしょう。
それでは、よいWebフォントライフを。