本ページはプロモーションが含まれている場合があります
NHKニュースのページははてなブックマークやTwitterでたまに紹介されるので、見ることが多いですが、今日スマートフォンで見ていたらおもしろい機能が付いていたのに気がついたので紹介します。
機能としては、文字のサイズを変更することで、通常のウェブページのデザインと、スマートフォン用のデザインが変わるレスポンシブwebデザインになっていたということ。文字サイズを変更するだけでデザインが変わるので、PC版とスマートフォン版の切り替えが簡単でナイスだと思います。
もしかしてこれって結構前からあったのかな?
●PCのブラウザーでNHKニュースを開く
まずPCでNHKニュースのページを開くとこんな感じです。
このページにも右上に文字サイズを変更するボタンがありますが、これをクリックしてもニュース本文部分の文字の大きさが変わるだけで、特に大きなデザイン変更はありません。
以下全ての画像出典:中国 大気汚染企業に懲罰税導入へ(NHKニュース)
●スマートフォンのブラウザーでNHKニュースを開く
スマートフォンでNHKニュースのページを開くとPC版と画面は大体同じなのですが、ヘッダーに文字サイズの切り替えのスライダーが結構大きく表示されています。
このスライダーを操作して、文字の大きさを変えてみましょう。
※Android(Galaxy Note 3)のGoogle Chromeベータで開いています。ピクセル数は縦1920×横1080ピクセルです。
文字の大きさのスライダーを真ん中まで持ってきます。
ニュース本文部分の文字の大きさが変わって読みやすくはなりましたが、大きなデザインの変化はありません。
もう少し文字を大きくしてみると、ニュース本文部分の文字の大きさと共に本文とサイドバーの2カラムから本文だけの1カラムに変更されます。動画への文字の回り込みも解除されているのかも。
いかにもスマートフォン用のページのデザインになり、読みやすくなりました。
また、ヘッダー部分も「文字サイズ」「SNS」という表示が現れ、「SNS」をクリックすると、各SNSへ投稿するボタンが文字サイズを変更するスライダー部分(つまり背景が緑色になっている部分)に表示されます。
文字サイズを最大のサイズにしてみます。
さらに本文部分の文字が大きくなりました。
●PC版とスマートフォン版のゆるやかな繋がり
また、文字のサイズを小さくすると、PC版ブラウザーで見た時と同じ表示に戻ります。
「PC版|スマートフォン版」みたいなリンクでの切り替えではなく、スライダーだけで切り替えられるのはとてもユニークで、おもしろいと感じました。
一般的にはレスポンシブwebデザインでは、画面サイズ(ピクセル数)に合わせて強制的にページデザインが変更されてしまいます。
しかし、スマートフォンユーザーの中には、PCで見た時とスマートフォンで見た時が違うと、少し混乱したり、画面を理解するのを面倒に思ってしまったりする方もいます。そうした方への緩やかなページデザインの変化の提示がこの文字サイズを変更するスライダーでの切り替えなのではないでしょうか。
単なる押しつけのレスポンシブwebデザインではなく、自分で決められるレスポンシブwebデザインが今後増えていくと、もっと優しいウェブになるのかもしれません。
それでは、よいウェブデザインを。
●余談:モバイル版のページはないのか?
NHKニュースではモバイル版のページも最初から用意してあります。
右下もしくは一番下の部分に「モバイル版はこちら」というリンクがあります。コレをクリックするとモバイル用のページが開きます。
しかし、動画もイメージもない上に、本文も非常に短いので、よほど通信環境が悪いところでなければあまり使う必然性はないでしょう。
●さらに余談:ちょっとおしいところ
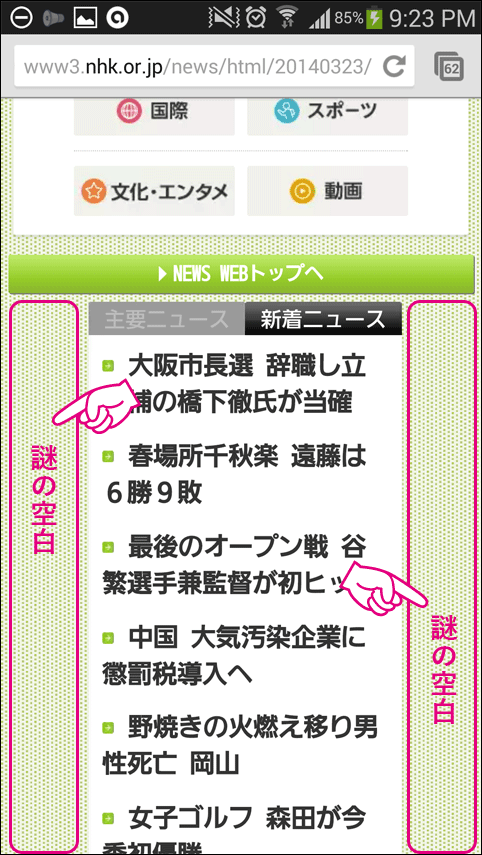
ちょっとおしいなと思ったところは1カラムになった時にスクロールしていくと、両サイドに謎の空白が存在している所。
この空白はデザイン上意味が無いだろう。端までカラムを広げるべき。