概要 ▶ Google AdSenseのコードは新しくなりました。非同期ロードができるものとなっており、表示の高速化・体感速度のアップが期待できます。ぜひ移行しておきましょう。また広告サイズが動的に変えられるのでレスポンシブウェブデザインにも対応できる模様。これはナイス!
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

ということで、「Google Adsense 非同期コードの提供開始 読み込みの高速化が可能に!」(+PlusOneWorld)の記事を見て、早速ライブドアブログでも設定してみました。
Google AdsenseのJavaScriptの非同期ロード版のコードは、まず、通常のコードを取得する方法と同じく「Google Adsenseの広告ユニット」の「コードを取得」をクリックします。

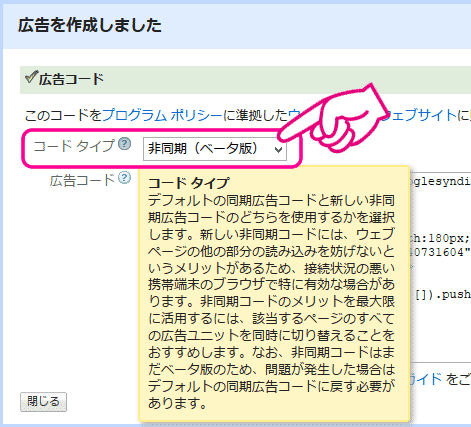
次に「コードタイプ」で「非同期(ベータ版)」を選択して「広告コード」に表示されるコードを貼り付けるだけです。

非同期ロードになると、何が良いのでしょうか?
こうすることで、時間が掛かっているものはどんどん後回しにして、実行できるものから実行することができます。
つまり非同期コードを使用すると体感速度を向上させることができます。(実行することには変わりないので、最終的に掛かる時間は同じかもしれませんが)
快適なウェブ閲覧ができる様になるということ。
これは導入しない手はありませんね。
この度、新しい取り組みとして「非同期型広告コード」の提供を開始しました。この新しい広告コードによって、たとえ広告を読み込む速度に問題があるページでも、ページのコンテンツは問題なく読み込むことができます。ページのコンテンツ表示速度が落ちないため、サイトにおけるユーザーの利便性が高まります。
ウェブページに広告を掲載する場合、ページの表示速度が早くなることは、ユーザーに与える影響や収益化の機会損失などの観点からも理想的です。
Inside Adsense - 日本語: 新しい広告コードによってユーザーの利便性が高まります
読み手に快適な環境を提供できるように準備するのは、書き手(運営側)の仕事の1つ。
ぜひ非同期コードへ移行しましょう。
ヘルプを読むと、気になるTipsが書かれていた。最後に紹介して終わりたい。
非同期コード ワンポイントTips
①非同期コードの「scriptタグ」は1回だけ書けばOK。何回も<script>を書く必要はありません。HTMLはコンパクトにしておきましょう。
ページ上に複数の広告コードがある場合、各広告ユニットに <script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> を含める必要がありますか?
いいえ、その必要はありません。adsbygoogle.js は 1 回だけ読み込まれます。
非同期広告コードについて - AdSense ヘルプ
②CSSでサイズを変更できるようだ。
レスポンシブウェブデザインなどのサイトで、表示端末のディスプレイピクセル数に合わせて広告のサイズを変更するなどの活用ができるかもしれないですね(未検証)。
今まで広告サイズは固定でしたが、柔軟な対応ができそうです。
CSS を介して広告のサイズを設定することはできますか?
はい、可能です。これにより、配信する広告のサイズを動的に指定することができます。
非同期広告コードについて - AdSense ヘルプ