概要 ▶ InDesignではインデントなどの指定で1文字下げを設定するときになぜかmmとかcmみたいな単位しか使えません。CSSで使えるemを使えればわかりやすい設定が可能なのになぜ?
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
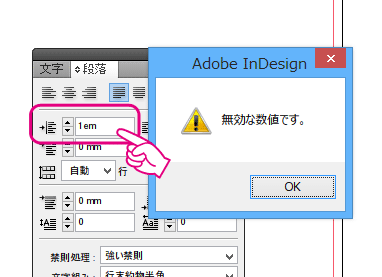
インデントで「1文字下げ」を普通に指定したい。
mmなどの指定だと、文字サイズが変更したときに再設定しなくてはならず大変…。

#indd2013tokyo インデント設定にem単位が使えればいいのにな。いろいろCSSから取り込んだほうが良い面もある。
― 樋口泰行さん (@higuchidesign) 2013年3月2日Wordでも文字数でインデント指定できるよねーと思ってスクリーンショット撮ろうと思いましたが、家のPCにはWordはインストールされていませんでした。
意外にも(?)OpenOffice.org Writerは「cm」「mm」などの絶対距離指定で文字数指定は対応していませんでした。(なおワードパッドも文字数指定はできない)
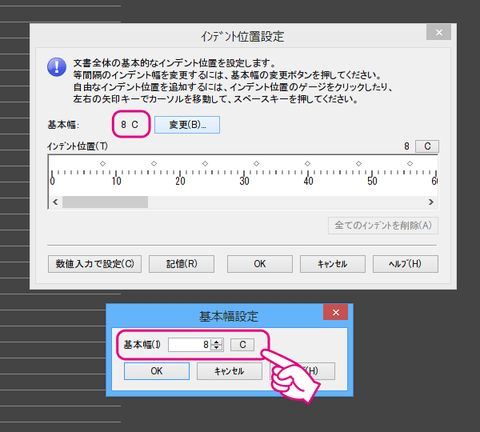
なので一太郎を貼っておきます(苦笑)。画面は一太郎2009 on Windows 8です。
8文字を「8C」(CはCharacterだろう)と指定します。

電子書籍周りで一字下げとか結構出てくると思うのですが、制作者の皆様はどうやっているのでしょうかね…。px固定であとはビュアー側で適当にしてくれるのでしょうかね…。それとも空白スペースか…。(InDesignでの電子書籍の作り方はほとんど知りません)
しかし、もし次のInDesignのバージョンで「em」サポートされるなら、ついでに多重計算(複利計算)されないように「rem」のサポートもして欲しいところです。
emや%の相対指定の場合、親要素の影響を受け、子要素は複利計算されてしまいます。
しかしremはroot要素(html要素)のフォントサイズを継承するので階層が深くなってもフォントサイズが大きくなっていくことはありません。
remとは「root」+「em」という意味です。
フォントサイズの指定はCSS3の「rem」が便利そう | HTML5 -- CSS3 mag
CSSでは多重計算防ぐために「parent-elm > child-elm」(子要素に限定・孫要素には適用されない)とか書かないとダメな場合があるから、root要素からデータを引っ張ってくる仕様は良いですね。
疑問だけで何も解決していませんが、InDesignへ普通にem・remという単位の採用を希望します。
あれ?でもInDesignはスタイルの多重掛けできないからremは要らないのかな…?
それでは。
余談
樋口さんの言うCSSからの取り込みでは、サイズの指定を親要素から%指定したいとか、ボックス要素でPaddingが指定したいとか、親要素からの位置指定(position relative)とかでしょうかね。他にはCSS業界の旬だと変数でしょうか…。
色はスウォッチで何とかなりますけど、文字サイズは変数か何かに入れて一気に変更できるとイイですね。
正直CSSにあるセレクタを見ていると、なんでこういう指定がInDesignとかのスタイルで使えないのかと…。
まぁjQueryの方ですが同じなので…ご参考までに。