概要 ▶ Illustratorでフチ文字を作ったときの隙間をアピアランスの機能を使って埋めるテクニックを紹介します。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

なんかTwitter見ていたら気になることが見えたんですよ。
フチ文字作るとこーゆー隙間、できるときありますよね。特にタイトル周りだと私はこいつが憎くて憎くて仕方ないんですが、これが気になるDTPerさんは一体どのくらいいらっしゃるんでしょか。 twitter.com/hamko1114/stat…
― hamko(サンタモード)さん (@hamko1114) 12月 11, 2012あ~、言われてみるとフチ文字の隙間は気になるかも…。
私も以前取引先のデザイナーさんに言われて以来気をつけるようになったんだけど。小さい文字の時はいいんだけど、タイトルとかに使ってて周りに装飾がゴテゴテあるとこういう隙間が目立ってすげーきもちわるいの。
― hamko(サンタモード)さん (@hamko1114) 12月 11, 2012さっきの隙間、勉強会で配布したデータも気になるので埋めてます。(しかもアピアランスの回だったのでアピアランスで無理やりw)ナシにしたのが左。このへんも好みなのかなぁ。 twitter.com/hamko1114/stat…
― hamko(サンタモード)さん (@hamko1114) 12月 11, 2012
比べてみると確かに右の方がスッキリした感じで良いですね!
細部にキチンとこだわることがクオリティを上げるポイントということでしょうか。
全然気にしていなかったので、今度から気をつけます。
さて、この隙間の問題、Illustratorのアピアランスの機能で解決できます。
頑張って考えてみましたので紹介します。
私が考えた方法
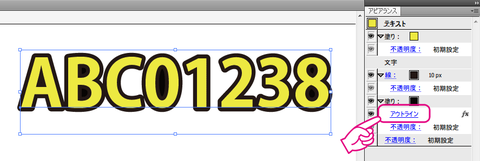
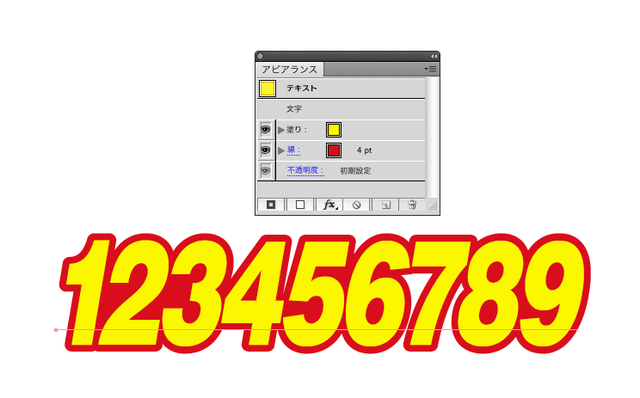
早速ですが、頑張って考えた方法は以下のアピアランスです。画面はIllustrator CS4です。
アピアランスで「塗り」「線」「塗り」にして、下の塗りは線のカラーと同じ色にします。
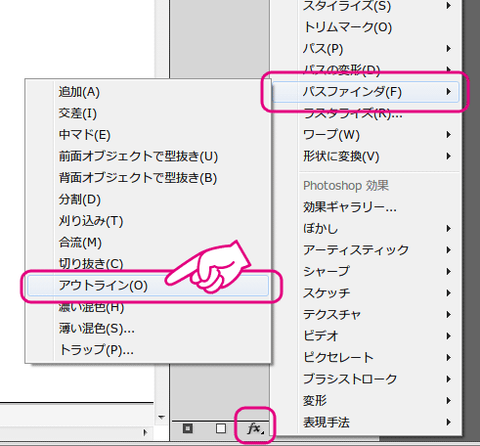
そして下の塗りにアピアランスの「パスファインダ」→「アウトライン」を適用します。

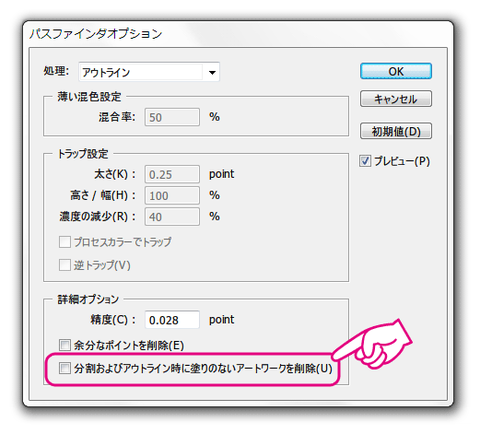
「塗り」のアピアランスの「アウトライン」をダブルクリックして「分割およびアウトライン時に塗りのないアートワークを削除」のチェックを外します。

これだけです。

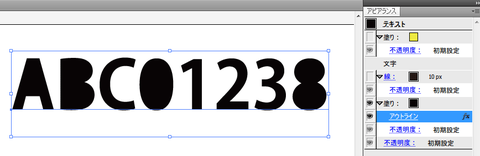
簡単な解説ですが、上の塗りと線を隠すと以下の画像の様になります。
「アウトライン」を適用することで、文字の外側の形で塗りが適用されます。
これを下に配置しておけばOKということです。

これはひとつのオブジェクトの中にあるアピアランスなので、「ABC01238」の文字は変更すれば自動的にこれらのアピアランスが適用され、隙間は発生しません。
実はもっとエレガントな解決方法があるのです?
hamkoさんへのリプライでアピアランス魔神のみっちーさんがこんなツイートを。@hamko1114 じ、じつは… それも… アピアランスで… d.pr/Fscj
― みっちー (a.k.a. ADAM)さん (@gex_fz_SUPER) 12月 11, 2012
あれ? アピアランスで塗りと線がそれぞれ1個しかない!
どうやってんだ!?
やり方は企業秘密(?)ということなので謎ですが、アピアランスを極めればこれくらいはちょっちょいのちょいっぽいです(笑)。
そんなレベルに早くなりたいものです。
でも来年あたりブログに書くらしいので、みっちーさんのブログを要チェックですぞ。
- ADAM(みっちーさんのブログ)
アピアランスを活用して楽に、キレイに、そして正確なお仕事をやっていきましょう。
それでは、よいIllustratorライフを。
追記
はてなブックマークでchalcedonyさんからご指摘を頂きました。
アウトライン効果のオプションで[分割およびアウトライン時に塗りのないアートワークを削除]が無効になってないといけないみたい(CS5) はてなブックマーク - 【見た目がワンランクアップ!】フチ文字の隙間を埋めるIllustratorのアピアランステクニック確かにそうですね。本文中に反映させました。
CM
そんなIllustratorのアピアランステクニックの一部を見たいという方は、DTPの勉強会で「イラストレーターアピアランス活用術」が2012年6月30日に行われました。動画はネットで販売していますので、ぜひどうぞ。