概要 ▶ Chrome for iOS使っていますか?私はiPhoneにインストールして使っています。ブックマークや閲覧の同期が便利なので、ASUS Transfomer TF201とWindowsのChromeで同期して使っています。iPhone(iOS)・Android・Windowsと、OSの壁を意識させずにあっちで見たページを後でこっちでも…というのは意外と便利ですね。さて今回はiPhoneのSaf
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

Chrome for iOS使っていますか?
私はiPhoneにインストールして使っています。
ブックマークや閲覧の同期が便利なので、ASUS Transfomer TF201とWindowsのChromeで同期して使っています。
iPhone(iOS)・Android・Windowsと、OSの壁を意識させずにあっちで見たページを後でこっちでも…というのは意外と便利ですね。
さて今回はiPhoneのSafariで見ているページをすぐにChrome for iOSで見るという技の紹介です。
手動でSafariからChromeへ切り替える
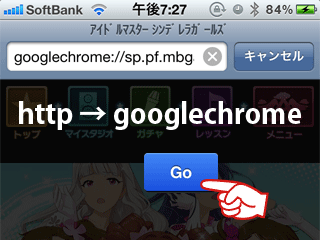
アイドルマスターシンデレラガールズ(以下モバマス)を例にやってみます。モバマスのページをSafariで開いたら画面上部のアドレス欄をタップします。

アドレス欄の一番左端のhttpまでカーソルを持ってきます。

「http」と表示されている部分を「googlechrome」と書き換え、「Go」ボタンをタップします。

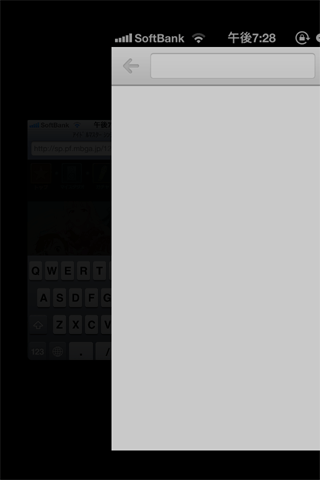
アプリが切り替わります。

先ほどSafariで表示していたページと同じページがChrome for iOSで開きます。

以上です。
ブックマークレットでSafariからChromeへ切り替える
手動では面倒…という方はブックマークレット(JavaScript)での切り替えをお薦めします。以下のJavaScriptをブックマークとしてSafariに保存します。
javascript:location.href=location.href.replace(/^http/,"googlechrome");
「Chromeで開く」などの名前を付けておけばわかりやすいですね。
あとはSafariで好きなページを開いて、ブックマークをタップするだけです。
よいChromeライフを。
それでは。
Chrome for iOSのダウンロードはこちらから

余談・補足
参考にしたライフハッカーのページのブックマークレットを最初見て、「httpsのページは動かないのでは…」と思って書き始めたのがこのエントリー(なのでJavaScriptも違います)。ただ、調べていたらGoogleのDeveloper向けのページで以下の記述があったので納得。
Currently Chrome for iOS only handles two URI Schemes:「https」の場合は「googlechromes」ということですね。
・googlechrome for http
・googlechromes for https
To check if Chrome is installed, an app can simply check if either of these URI schemes is available:
Opening links in Chrome for iOS - Google Chrome Mobile ― Google Developers
このURIスキームの技を使えばiPhoneアプリから直接Chromeへアドレスを渡して開くことが可能ということです。
まずGoogleはGoogle+アプリとGmailアプリからChromeを起動できるようにすべきでしょうね。
なぜそうしないかは疑問です。