概要 ▶ Glass City by jaxxonCSS3のbox-shadowのプロパティを見ていて、実用性はあまりなさそうだけど、こういうこともできるんだなぁという発見をしました。あまりにも小ネタ過ぎて忘れそうなので記事にしておきます(笑)。Photoshopでベベルのオブジェクトを作ることがありますよね。ボタンを作る際に以前は多用されていた気がします。(最近はかなり減りましたかね…)Photoshop
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
CSS3のbox-shadowのプロパティを見ていて、実用性はあまりなさそうだけど、こういうこともできるんだなぁという発見をしました。
あまりにも小ネタ過ぎて忘れそうなので記事にしておきます(笑)。
Photoshopでベベルのオブジェクトを作ることがありますよね。
ボタンを作る際に以前は多用されていた気がします。(最近はかなり減りましたかね…)

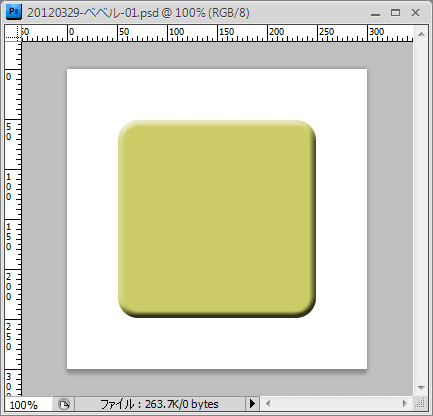
Photoshopのこのオブジェクトは幅と高さがともに200px、角の丸みは20pxのベクトルシェイプ(ベクトルマスク)で作成されています。
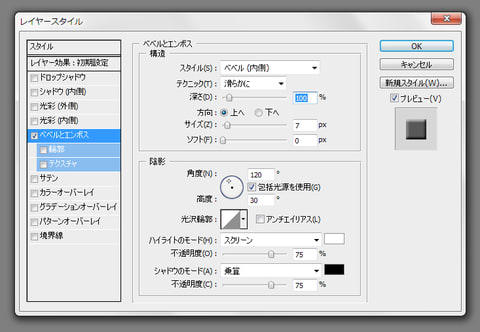
レイヤー効果は以下の様に「ベベル(内側)」が設定されています。

これをCSSだけで再現します。
<div>を作成し、次のCSSを割り当てます。
width: 200px; height: 200px; background: #cccc66; border-radius: 20px; box-shadow: 3px 3px 10px 0px rgba(255,255,255,0.75) inset,-3px -3px 10px 0px rgba(0,0,0,0.75) inset;
width・heightで200pxを設定し、backgroundでdivを塗りつぶすカラーを設定します。
border-radiusで角丸のサイズを20pxに設定します。
そして最後のbox-shadowのプロパティがベベルのような仕上がりにするための勘所です。
3px 3px 10px 0px rgba(255,255,255,0.75) inset
上記のbox-shadowのプロパティは左辺と上辺の光の部分を作成しています。
まず「inset」でdiv要素の内側に描画することを宣言し、「3px 3px 10px 0px」で描画のエリアを設定します。
「rgba」の値で255,255,255のカラー指定「白」で描画エリアを塗ることを設定し、「0.75」(=75%)の不透明度を設定します。
-3px -3px 10px 0px rgba(0,0,0,0.75) inset
上記のbox-shadowのプロパティは 右辺と底辺の影の部分を作成しています。
先ほどと同じように「inset」でdiv要素の内側に描画することを宣言し、「-3px -3px 10px 0px」で描画のエリアを設定します。位置指定でマイナスを指定すると、右辺・底辺からの位置になるわけです。
「rgba」の値で0,0,0のカラー指定「黒」で描画エリアを塗ることを設定し、「0.75」(=75%)の不透明度を設定します。
box-shadowのプロパティは「,」によって複数設定できるをことをご存じですか。
この2つのプロパティを「,」で区切って書くだけです。
CSSを適用したdivは以下の様になりました(左側)。
(灰色の枠の中の画像はGoogle Chrome 17で見たもののスクリーンショット)

簡単でしたね。
内側に影を付ける「inset」を使うことでこうしたおもしろい効果を出すことができます。
もし画像を使わずCSSだけでボタンを作る際は試してみて下さいね。
※なお、Google Chrome 17・Firefox 11・Internet Explorer 9で確認しました。
それでは。
