概要 ▶ 出典:LinkWithin - Related Posts with Thumbnails 自分のブログの読者の動きを確認したくなって、ふと、Google Analyticsのデータを見てみるか…と思って見てみたら、結構酷かったです。何が酷かったって「直帰率の高さ」。2012年3月1日~3月27日までの直帰率平均がなんと「87%」(苦笑)。直帰率というのは、ざっくり説明すると、そのサイトのページに
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります

自分のブログの読者の動きを確認したくなって、ふと、Google Analyticsのデータを見てみるか…と思って見てみたら、結構酷かったです。
何が酷かったって「直帰率の高さ」。
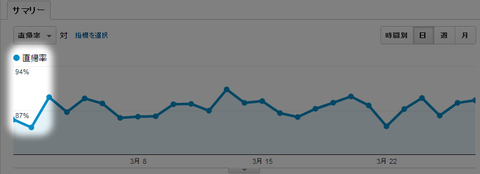
2012年3月1日~3月27日までの直帰率平均がなんと「87%」(苦笑)。

直帰率というのは、ざっくり説明すると、そのサイトのページに検索エンジンやリンクページから入ってきて、そのページだけを見て帰る率のこと。
つまり1ページしか見ていない人の割合。
他のページには興味も何も持たなかった人の割合です。
これは何か悲しい。
このサイトは雑多な内容を書いているので仕方が無い部分もありますが(※)、仕事では培ったノウハウを投じて改善できるかどうか試してみようかと思いました。
※たぶんカメラの話だけを取り扱うブログやSEOだけを取り扱うブログなど、テーマがひとつのサイトは直帰率はもっと低いはず。
対策は関連するコンテンツの提示
Amazonではレコメンドサービスという「この本を購入した人はこの本も購入しています」的な関連する情報を提示することで、売り上げを伸ばす努力を行っています。ブログも同じように関連する記事の紹介が本文を読み終わった後にあれば、直帰率が下がるのではないかと考えました。
現在も関連ページということで同じカテゴリーの記事を何個かリスト形式で掲載しているのですが、あまり効果が無いのでしょうかね。やはり直感的にわかる画像付きのリンクが良いのかもしれません。
参考にしたページは以下のページです。
このページでは所属する会社のブログでも使用しているzenback、そしてLinkWithin(これは前に会社のブログで使用したことがあります)、Outbrainが紹介されていました。
正直、zenbackは何か表示が重いので、ただでさえ重い私のサイトではあまり向いていないのではないかと思いました(笑)。
OutbrainとLinkWithinの違いがあまりわからないのですが、先ほどのページで
LinkWithinよりは重たいと書かれていたので、zenbackと同じく選択肢から外しました。
Blogに彩りを持たせるレコメンドリンクの設置 - zenback , LinkWithin , Outbrain | Will feel Tips
ということで結局、以前も使用したことのあるLinkWithinを使用することに決めました(笑)。
関連ページ表示サービスのLinkWithinを実装してみる
それではLinkWithinの実装を行ってみましょう。LinkWithinのページを開きます。
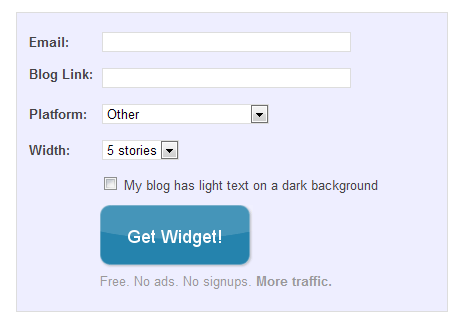
画面にあるフォームに必要事項を書き込みます。
- Email:メールアドレス
- Blog Link:ブログのアドレス
- Platform:ブログのシステム(今回はlivedoorブログなので『Other』を選択)
- Width:何個表示するか。最大5個まで。

「Get Widget!」をクリックすると、次のページにスクリプトが出てきますが、その中に書いてある「var linkwithin_site_id = 《数字》;」の数字を控えておきます。
テンプレートを開いて、表示させたい場所に「<div class="linkwithin_div"></div>」と書いておきます。
あとは以下の様に記述して、ページロードが終わった後に表示動作が始まるようにしておきます。(要jQuery)
<script type="text/javascript">
var linkwithin_site_id = 《数字》;
var linkwithin_text = "他にもこんな記事があります";
jQuery(document).ready(function() {
var lw = document.createElement('script');
lw.type = 'text/javascript';
lw.async = true;
lw.charset= 'utf-8';
lw.src = 'http://www.linkwithin.com/widget.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(lw, s);
</script>
本来のコンテンツの表示が少しでも遅くならないようにするための対策です。
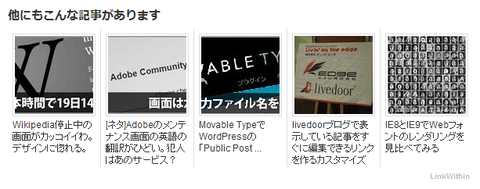
LinkWithinの表示結果
LinkWithinの設定が終わった状態で、ブログの記事を開いてみると、以下の様な表示がされます。
LinkWithinのスクリプトをブログに長く置いているとより関連度の精度が上がるようです(不確か)。
これで直帰率が下がって回遊率が上昇することを期待したいですね。
直帰率が下がることで、もっとこのブログに興味を持ってもらえれば嬉しいですね。
それでは。