概要 ▶ 最近のウェブサイトでは大きく画像を使うデザインが増えてきましたが、閲覧者のストレスを無くすためにロード時間はなるべく短い方が良いですよね。今回はFireworksを使った画像劣化の少ないJPEG画像サイズ縮小テクニックを紹介します。
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
最近のウェブサイトではかなり大きく画像を使うデザインが増えてきました。
たとえばこんな感じのサイト(これは本当はデモページですが)

ブロードバンド化が進んでいるとはいえ、画像のファイルサイズが大きすぎて、画面表示まで時間が掛かってしまうようであればユーザビリティも悪いですし、何より格好が悪いですね。
ローカルでデザインしている時は特に問題が無くても、サーバーにアップロードして実際にウェブブラウザーでアクセスしてみると、操作の印象は変わることが多いです。
ウェブサイトの表示速度(=表示に掛かる時間)は検索エンジンの検索順位にも影響する可能性があるという話もあるので、注意が必要です。
Googleは、ウェブページの表示速度を検索順位を決める要因の1つとして採用したことをウェブマスター向け公式ブログで明らかにしました。
ページの読み込み時間をアルゴリズムに組み込む予定だということは去年に発表されており、ついにそれが実現化したことになります。
Google、ウェブページの読み込み速度をアルゴリズムに取り入れたことを発表 | 海外SEO情報ブログ
ウェブページの部品のひとつである画像のファイルサイズが実は重要かご理解頂けたと思います。
それでは早速画像ファイルサイズ縮小テクニックを紹介します。
1:Photoshopではなく、Fireworksを使おう
今回の作業にはFireworksを利用します。PhotoshopもFireworksと違う多機能さでWeb用の画像作成 に利用している方も多いかと思いますが、ここはやはりWeb専用に進化を続けてきたFireworksを利用しましょう。ちなみに私の作業環境はWindows 7+Fireworks CS4です。(会社は違うよWindows Vista+Fireworks CS5)
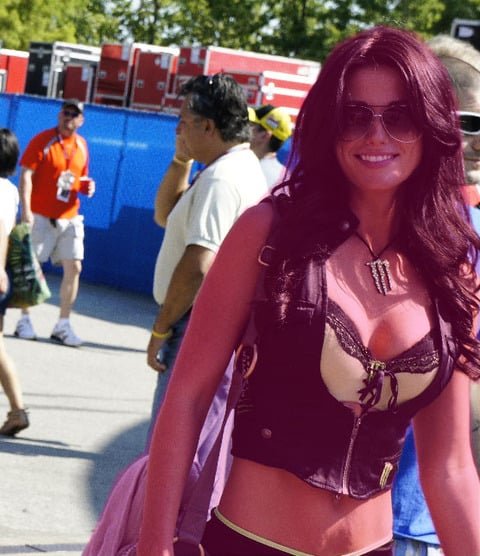
今回はこの写真を使用します。
こちらの画像、2223×2576ピクセルあり、JPEGで圧縮してもかなりファイルサイズが大きいです。
Photoshop CS4の「Webおよびデバイス用に保存」にてJPEGの画質80で保存した場合は1,902KBです。
Fireworks CS4の「画像プレビュー」にてJPEGの画質80で保存した場合は736KBです。
既にPhotoshopを使用した場合と比べてFireworksは半分くらいのファイルサイズになっていますが、なぜこんなにファイルサイズが違うのでしょうね。
原因はともかく、画質が同じであればファイルサイズは小さい方が正義です。
素直にFireworksを利用した方が良いでしょう。
それぞれのファイルは以下のリンクから。
2:FireworksならではのJPEGマスクの機能を使おう(本題)
ここからが本題ですが、FireworksはWeb専用に進化してきたので印刷・写真系進化をしてきたPhotoshopとはひと味違った機能があります。それがJPEGマスクの機能です。
Photoshopしか使っていないとJPEGの画質設定は1つの画像に1つしか設定できないと考えてしまいます。
画像をキレイに見せようと画質を上げるとファイルサイズが大きくなってしまう。ファイルサイズを抑えようとすると、画質が全体的に悪くなってしまう。 そんなジレンマはありませんでしたか?
Fireworksならそのジレンマが解消できます。
それでは早速試してみましょう。
【注意】このJPEGマスクの機能は「画像のどの部分が伝えたい部分/重要な部分」なのかを理解していないと使えません。
今回の画像は、ざっくりいうと右側の女性がキレイに表示されていれば、結果的にOKな写真です。

このためこの部分を保護してあげます。
今回はサンプルなので多角形投げ縄ツールを使います。

大雑把に選択範囲を作成します。

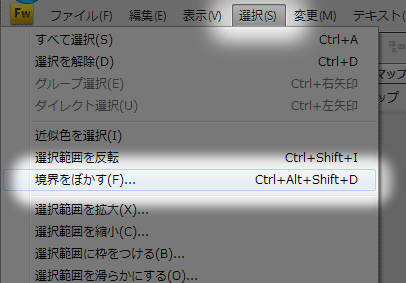
メニューから「選択」→「境界をぼかす」で選択範囲の縁を少し滑らかにしておきましょう。

今回は半径を「10ピクセル」にしました。

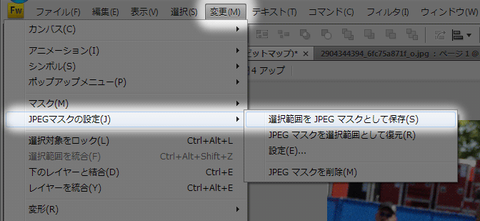
選択範囲が残っている状態のまま、メニューから「JPEGマスクの設定」→「選択範囲をJPEGマスクとして保存」を選択します。

こんな感じになります。

画面表示を「プレビュー」に切り替えておきます。

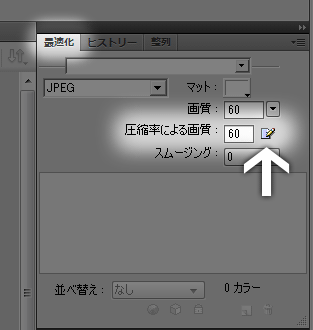
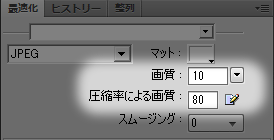
「最適化」のパネルの「圧縮率による画質」の編集アイコンをクリックします。

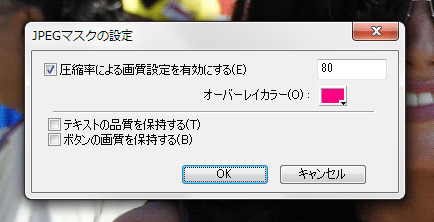
JPEGマスクの設定の画面になるので「圧縮率による画質設定を有効にする」にチェックを入れ、今回は「80」としました。

JPEGマスクの力を試してみる
わかりやすい例で「画質:10」「圧縮率による画質:80」にしてみます。
背景の方は画質10という設定が活かされており、かなりガタガタになっています。
しかし、女性の部分は非常にきれいな仕上がりになっています。
(画像は上半分だけ掲載しました)

つまりJPEGマスクされた部分は全体の画質とは違う画質で保存されます。特別扱いをしてあげるわけです。
これがFireworksのJPEGマスクです。
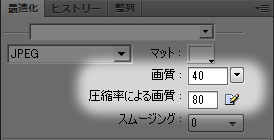
それではもう少し現実的な値を入力してみます。
「画質:40」「圧縮率による画質:80」で見てみましょう。

ここまで来ると背景もそんなに気にならないのではないでしょうか。
そもそも背景の重要度はかなり低いと思いますので、このレベルで良いかと思います。

なお、 「画質:10」「圧縮率による画質:80」の時のファイルサイズは531KB、「画質:40」「圧縮率による画質:80」の時のファイルサイズは600KBでした。
JPEGマスクを利用した「画質:40」「圧縮率による画質:80」 の書き出しでは、ただ何も考えずに画像全体を「画質:80」で書き出した場合と比べて600KB÷736KB=0.81…ということでおよそ20%のファイルサイズの縮小が行えました。
FireworksのJPEGマスクの機能をうまく活用して、ファイルサイズが小さくてもキレイに大きな画像を使いましょう。
それでは。
余談
このFireworksのJPEGマスクの機能は確かFireworks 3(CS3じゃないよ)くらいから既にあったと思います。Fireworks 3を使用していた当時は画像が小さかったのでこの機能を使っても大きなインパクトがなく、私は「なんでこんな面倒なことをしなくてはいけないんだ?」と思っていました。画像のサイズが大きくなったからこそ、本当の力を生かせるこのJPEGマスクの機能をぜひ使ってあげて下さい。
