概要 ▶ iPicnic by JD Hancockなんとなく薄々はそうじゃないのかと思っていたのですが、自分の会社のウェブサイトをiPhoneで見た時に、文字の大きさがおかしくなっていました(汗)。現象としては、小さなフォントサイズを指定した時に、iPhoneのSafariで見ると、指定したフォントサイズにならなく、大きく表示されてしまう、というものです。ウェブで調べ物をしていたら偶然にも解決策を書いてあ
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
なんとなく薄々はそうじゃないのかと思っていたのですが、自分の会社のウェブサイトをiPhoneで見た時に、文字の大きさがおかしくなっていました(汗)。
現象としては、小さなフォントサイズを指定した時に、 iPhoneのSafariで見ると、指定したフォントサイズにならなく、大きく表示されてしまう、というものです。
ウェブで調べ物をしていたら偶然にも解決策を書いてあるページを見つけたのでご紹介します。
※ちょうど同じ問題で悩んでいた方も近くにいらっしゃったので、他にもいるのでは…ということで。
PCのウェブブラウザーで見た場合
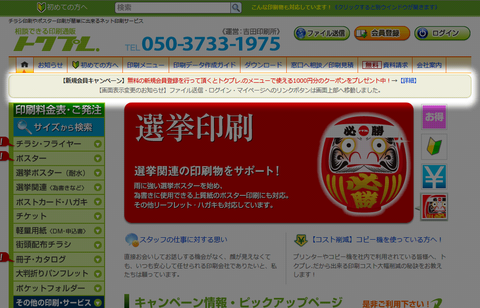
実際のページを見てみます。今回は、会社のページを開きます(笑)。
PCで見た場合のイメージです。
なお、閲覧環境はWindows 7+Firefox 11です。

ハイライトの部分はお知らせが書いてあるのですが、2行に収まっており、センタリングされています。
フォントのサイズはFirefoxのFirebugによれば11.7pxです。
また、この部分の幅は950px程度あり、かなり余裕を持ったレイアウトになっています。
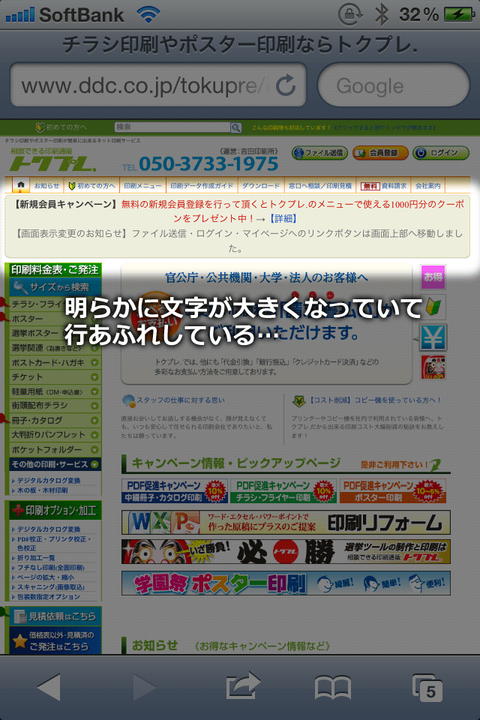
iPhoneのウェブブラウザーで見てみる(未対策)
iPhoneで見てみます。閲覧環境はiPhone 4SのSafariです。

明らかに文字の大きさのイメージが違います。
PCで見た場合よりかなり大きくなっています。文字が大きくなったことで要素の幅を超えて、合わせて4行になってしまいました。
なんだこれは…。
この問題は、どうやらSafariが小さすぎるフォントサイズのものを自動的に大きくしてしまう機能を持っているために発生するようです。
便利な部分もあるのでしょうが、スマートフォン専用のページを作るだけのリソースがない場合、スマートフォンでPC用のページを開いたら、なるべくPCのウェブブラウザーと同じに見えて欲しいと制作者は思います。
そこでCSSのおまじないです!(ここだけがポイント)
-webkit-text-size-adjust: none;
と自動調整したくない要素に書くだけです。
これで自動的にフォントサイズが変わることを防止できます。
面倒なら、
body { -webkit-text-size-adjust: none; }
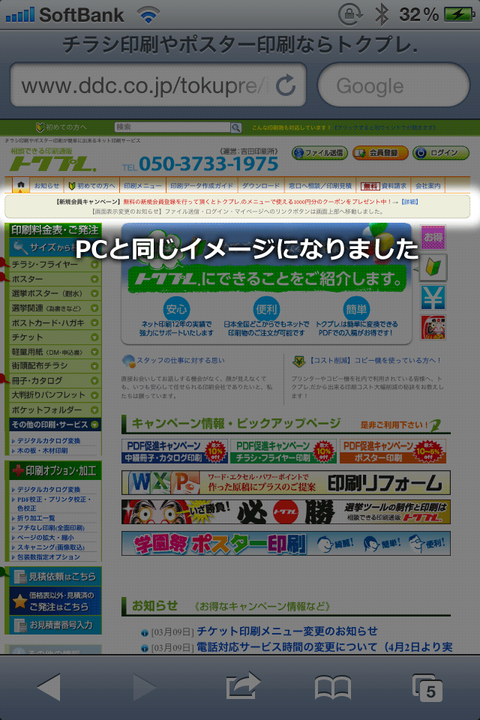
でも良いのかもしれませんけどね。「-webkit-text-size-adjust: none;」を適用したページをiPhoneで見てみる
それでは対策済みのページをiPhoneで見てみましょう。
きちんとPCのウェブブラウザーと同じイメージになりましたね。よかったよかった。
なぜかiPhoneのSafariで見てみると、体裁が崩れてしまう!とお悩みの方は、このCSS「-webkit-text-size-adjust」をチェックしてみて下さい。
それでは。
参考
このページの内容は以下のページを参考にしました。ありがとうございました。上記ページの6.3です。
参考にした部分がMedia Queriesネタじゃなくてすみません(汗)。