概要 ▶ HTML5 Fist by jasongraphix気がつかないうちにHTML5の要素は活用されているのですね、と思ったので記事にしてみました。Chrome・Firefox・Operaは自動アップデートするし、Internet Explorerも新しくなるし、やっと(?)HTML5が来そうな感じですね。(逆にスマートフォンの方がHTML5対応ブラウザの割合が多い様な…)
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
気がつかないうちにHTML5の要素は活用されているのですね、と思ったので記事にしてみました。
Chrome・Firefox・Operaは自動アップデートするし、Internet Explorerも新しくなるし、やっと(?)HTML5が来そうな感じですね。(逆にスマートフォンの方がHTML5対応ブラウザの割合が多い様な…)

このバナーの動作は、以下の動画をご覧下さい。
このバナーを最初に見て思ったことは
「ああ、Flashの広告だよなぁ。こういうアニメーションはFlashじゃないとキレイに表示されないよね(アニメーションGIFと比べて)」
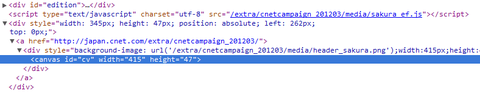
ところが、この前Internet Explorer 9のcanvas要素を見ていたせいか突然妙な違和感を感じ、Webインスペクタで要素を調べてみました。(SafariならCtrl+Alt+「I」で表示されます)

なんとcanvas要素でした。
どうやらsakura_ef.jsというJavaScriptで桜を舞い散らせる様子をcanvas要素に描いているようです。
canvas要素の背景に配下の画像が配置されていました。
Photoshoperにわかりやすいように透明部分を市松模様にしてあります(笑)。
この上に桜が舞い散る様子を描画しているのですね。なるほど。
今後はこういった簡単な動作のものはFlashからHTML5へと移行していくのでしょうね。
それもユーザーがほとんど気がつかない形で。
時代の流れを感じてしまったcnetのバナー広告の話でした。
なお、HTML5とは何?という方は以下のまとめページをどうぞ。
それでは。
※なおInternet Explorer 8だとcanvasが使えないので、桜が舞い散るアニメーションはありません。
