概要 ▶ ついに日本でも3月中旬よりInternet Explorer 6の半強制自動アップデートが始まりますね。Internet Explorer の自動アップグレードについて | TechNet Windows XPユーザーはInternet Explorer 8へ、そしてWindows Vista・Windows 7ユーザーはInternet Explorer 9へアップデートされます。 画像は次のサ
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
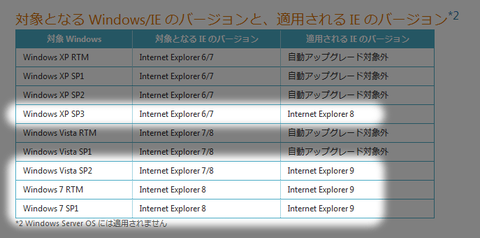
Windows XPユーザーはInternet Explorer 8へ、そしてWindows Vista・Windows 7ユーザーはInternet Explorer 9へアップデートされます。

- 画像は次のサイトの情報より作成:Internet Explorer の自動アップグレードについて | TechNet
これはセキュリティ的にもWeb制作的にもうれしいです。
変なバグやらなんやらが少しでも解消されれば。
(とかいいつつ最近会社のサイトにIE6でposition:fixedが使える様になるライブラリを導入したり(←結局IE6対策している…汗))
Microsoftが本格的に新しいウェブブラウザへの移行を進めているので、Internet Explorer 9ユーザーが増加するかも!ということで、先日の「Internet Explorerのフォントレンダリングは2種類用意されている?」の補足を書く気になったので、書いておきます。
前回は「fillText("テキスト", x, y)」でCanvas上に文字を表示させてみました。
こんな感じでしたね。

拡大したものは以下の画像です。(クリックすると拡大されます)

もう少し何かできないかな、キレイにならないかな…と思ってさらに色々調べてみました。
…が、結論から言うと、あまり変わりませんでした。 (strokeTextで縁を付けるとか試してはみたのですが…)
それでは実りはほとんどありませんでしたが、実際に細工をしたものをご覧下さい。

うーん…本当に変わりませんね…。
いやでも拡大して見ると微妙に変わっているのですよ。
以下の画像をクリックしてご覧下さい。

最初の「と」のアンチエイリアスの掛かり方が微妙に違いますよね…。
わずかに。
この違いを出すために今回試した技は「ピクセル指定を整数ではなく、小数点で入力」でした。
context.fillText("テキスト", 10.5, 160.5);
上記の様に位置の指定を小数点で指定し、Canvas要素に文字を表示させてみました。
すると整数値で指定した場合と文字の表示が変わりました。
今回のパターンではかなり微妙な感じでしたが、場合によっては効果があるかもしれません。
なお、今回のこの技は以下のページを参考にしました。
社内で他のPGが「CanvasかSVGに書きだしてdrop shadowするか、0.5pxずらせばアンチエイリアスかかる」って言ってました!(すいません。確認できてないです ><)
明朝体の日本語フォントをキレイに表示したい - jsdo.it - Share JavaScript, HTML5 and CSS
Internet Explorerのきれいな文字表示の道はなかなか難しいですね…。
OS側でナイスなアンチエイリアスを標準装備することを期待したいです。
それでは。