概要 ▶ Microsoft Internet Explorer 7 by kk+日本語のWebフォントを利用する際に、フォントレンダリングは非常に重要なテクノロジーです。フォントレンダリングがきれいに行われなくては漢字などの密度が高い文字の視認性が悪くなり、かえってユーザー体験が悪くなってしまいます。この点は強調しても仕切れない重要なポイントです。ウェブブラウザでSafariを使用していれば、フォントレン
本ページはプロモーションが含まれている場合があります
本ページはプロモーションが含まれている場合があります
日本語のWebフォントを利用する際に、フォントレンダリングは非常に重要なテクノロジーです。
フォントレンダリングがきれいに行われなくては漢字などの密度が高い文字の視認性が悪くなり、かえってユーザー体験が悪くなってしまいます。この点は強調しても仕切れない重要なポイントです。
ウェブブラウザでSafariを使用していれば、フォントレンダリングが非常に滑らかなので視認性が高いのですが、Mac版はともかく、Windows版のSafariユーザーは、やはりWindows OS標準のInternet Explorerに比べれば利用率は低いです。
ということで難攻不落そうなInternet Explorer(IE)のフォントレンダリングの話です。
まだ詳しくは理解していないのですが、事実だけ。
Internet Explorer 9でTypeSquareのWebフォントを表示してみる
実際はInternet Explorer 8あたりが絶対数が多いのでしょうけれども、私の環境がInternet Explorer 9なのでとりあえず。なお、OS環境はWindows 7です。
TypeSquareのクラウドフォントシミュレータ(ー)をInternet Explorer 9で開きます。
こんな表示になります。

拡大してみます(クリックで拡大表示されます)。

ClearTypeのアンチエイリアスの技術で文字の周りに黒以外のカラーが表示されています。
これはこれで良いのですが、ちょっとエッジがキツイ気がしますね。
基本的にInternet Explorer 9はこのフォントレンダリングしかないようです。
filterでドロップシャドウを掛けてみても、アンチエイリアスの状態が改善されることはありませんでした。
Windows全般がClearTypeの技術を使用しているので仕方が無いと言えば仕方がありませんね…。
しかし、ここで諦めずに頑張ってみました。
思い切って新しい技術でWebフォント表示に切り込む
Internet Explorer 9と言えばそれなりに新しいCSSやHTMLを利用できます。そこで思いつきました。
canvasタグ(要素)を用意して、そこに記述する場合は何か挙動がOSから切り離されるのではないか…と。
早速やってみましょう。
クラウドフォントシミュレータのページでInternet Explorerの開発者ツールを起動します(F12キー)。
そしてページへ以下の様にcanvasタグ(要素)を書き加えました。
<canvas id="a_canvas" width="800" height="300"></canvas>
コンソールの画面で以下のscriptタグ内のスクリプト部分を貼り付けて実行させます。
<script type="text/javascript">
var canvas = document.getElementById("a_canvas");
var context = canvas.getContext("2d");
context.font = "14.985px Reimin Y30 Medium";
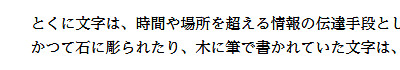
context.fillText("とくに文字は、時間や場所を超える情報の伝達手段として発展してきたのです。", 10, 160);
context.fillText("かつて石に彫られたり、木に筆で書かれていた文字は、", 10, 180);
</script>
実験結果を見てみます。

拡大してみます(クリックで拡大表示されます)。

これは通常のInternet Explorer 9の表示と異なりますね。
文字の周りはClearTypeっぽい黒以外のカラーはなく、グレーでアンチエイリアスが掛かっています。
若干太めに感じる様にレンダリングされているように思えます。
また、こちらの方が文字のエッジが少し滑らかに見えます。
ひとまず品質の良い・悪いはともかく、異なる動作が確認できました。
結論
Internet Explorer 9では以下のことがわかりました。- 直接ブラウズ画面に文字を表示させるとClearTypeになる
- canvasタグ(要素)に文字を表示させるとClearTypeではない表示でアンチエイリアスが掛かる(どのような設定によって描画されているのかは現在不明)
同じ内容でも描画するタグ(要素)に因って表示品質が異なるというのは、Web制作者からみると面倒な問題をはらんでいますね。
